Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- 컴퓨터공학 #Java #자바 #클래스 #객체 #인스턴스
- HTML #CSS
- 잔
- 컴퓨터공학 #자료구조 #스택 #c++ #알고리즘 #백준문제풀이
- 컴퓨터공학 #c #c언어 #문자열입력
- BOJ #컴퓨터공학 #C++ #알고리즘 #자료구조
Archives
- Today
- Total
영벨롭 개발 일지
[CSS]배경이미지 관련 속성 본문
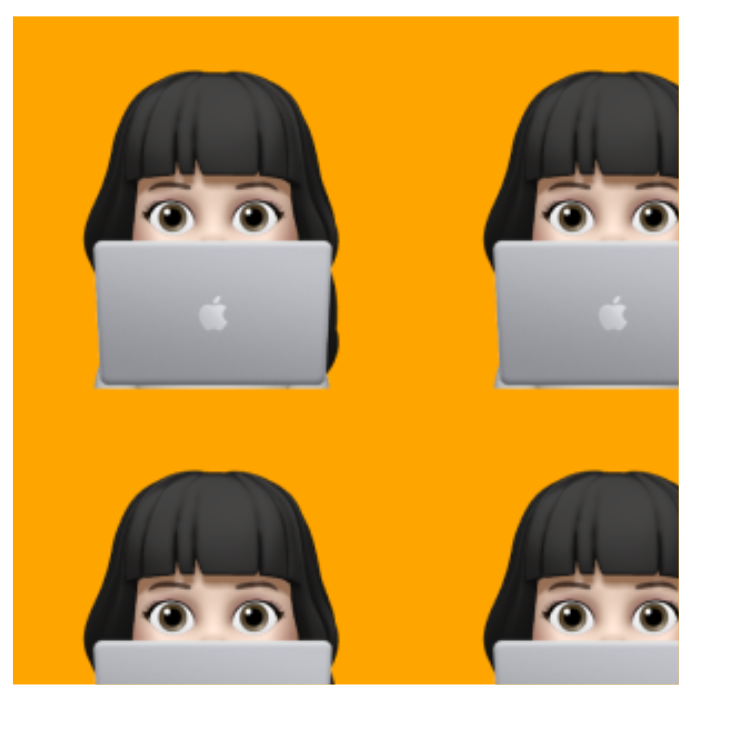
[요소의 배경 이미지 삽입 background-image]
background-image는 해당 요소의 배경에 이미지를 삽입하는 속성입니다.
| 기본형 |
| background-image: url("이미지 경로"); |
#bgImage {
background-color: orange;
width: 300px;
height: 300px;
background-image: url("./images/tisotry.png");
}
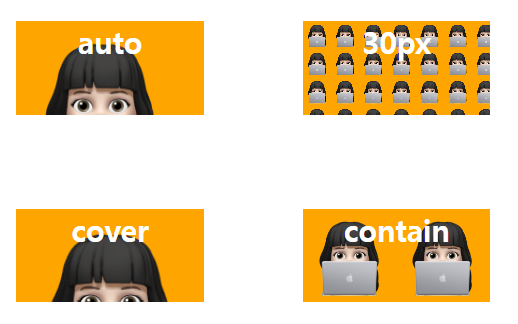
[배경 이미지의 크기 background-size]
background-size는 배경 이미지의 크기를 지정하는 속성입니다.
| 속성 값 | 설명 |
| auto | 기본값, 이미지의 실제 크기 |
| 단위 | px, em, rem, ... |
| cover | 비율은 유지하고 요소의 더 넓은 너비에 맞춤 (이미지 짤릴 수 있음) |
| contain | 비율은 유지하고 요소의 더 짧은 너비에 맞춤 (이미지가 요소에 다 들어옴) |
.bgImage {
display: inline-block;
background-color: orange;
margin: 50px;
width: 200px;
height: 100px;
background-image: url("./images/tisotry.png");
font-size: 32px;
font-weight: bold;
color: white;
text-align: center;
}
#bg1 {
background-size: auto;
}
#bg2 {
background-size: 30px;
}
#bg3 {
background-size: cover;
}
#bg4 {
background-size: contain;
}
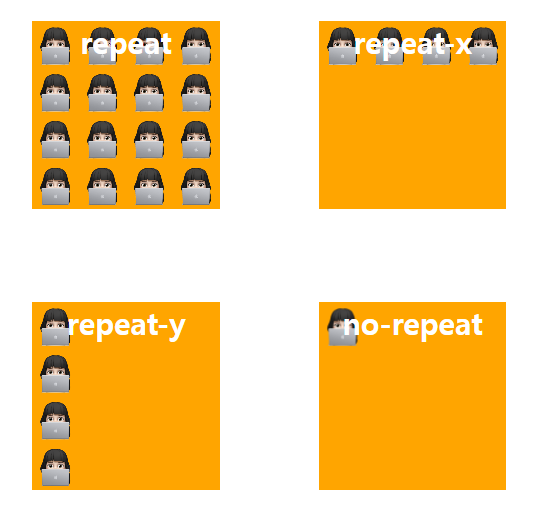
[배경 이미지의 반복 background-repeat]
| 속성 값 | 설명 |
| repeat | 기본값, 이미지를 수직/수평 반복 |
| repeat-x | 이미지를 수평 반복 |
| repeat-y | 이미지를 수직 반복 |
| no-repeat | 이미지 반복 없음 |
.bgImage {
display: inline-block;
background-color: orange;
margin: 50px;
width: 200px;
height: 200px;
background-image: url("./images/tisotry.png");
font-size: 32px;
font-weight: bold;
color: white;
text-align: center;
background-size: 50px;
}
#bg1 {
background-repeat: repeat;
}
#bg2 {
background-repeat: repeat-x;
}
#bg3 {
background-repeat: repeat-y;
}
#bg4 {
background-repeat: no-repeat;
}

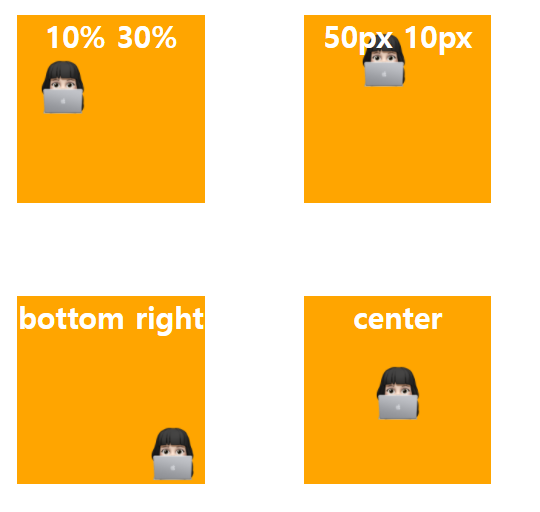
[배경 이미지의 위치 background-position]
| 속성 값 | 설명 |
| % % | 0~100 사이의 값, 부모 요소의 크기 비율로 |
| 단위 단위 | x축, y축 거리만큼 떨어진 위치 |
| 방향 방향 | top left, top right, bottom left, bottom right |
| center | 요소의 가운데 |

[배경 이미지의 스크롤 특성 background-attachment]
| 속성 값 | 설명 |
| scroll | 기본값, 이미지가 요소를 따라서 같이 스크롤 됨 |
| fixed | 이미지가 뷰 포트에 고정됨, 스크롤 x |
반응형
'Front-end > HTML & CSS' 카테고리의 다른 글
| [CSS]Flex 플렉스 박스 레이아웃: 플렉스 컨테이너(flex container)에 적용하는 속성들, 플렉스 아이템(flex item)에 적용하는 속성들 (0) | 2022.04.11 |
|---|---|
| [CSS]요소의 배치 방법 지정하기: position 속성 (0) | 2022.04.10 |
| [CSS]텍스트 관련 속성들: 글꼴 제어, 문자 제어 (0) | 2022.04.08 |
| [CSS]넘침 제어 overflow 와 투명도 opacity 속성 (0) | 2022.04.08 |
| [CSS]박스의 테두리 선 border & 박스 모서리 둥글게 border-radius (0) | 2022.04.08 |




