| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 컴퓨터공학 #Java #자바 #클래스 #객체 #인스턴스
- 잔
- 컴퓨터공학 #자료구조 #스택 #c++ #알고리즘 #백준문제풀이
- BOJ #컴퓨터공학 #C++ #알고리즘 #자료구조
- HTML #CSS
- 컴퓨터공학 #c #c언어 #문자열입력
- Today
- Total
영벨롭 개발 일지
[CSS]박스의 테두리 선 border & 박스 모서리 둥글게 border-radius 본문
박스 테두리 선 border
border 속성은 박스 요소의 테두리 선을 지정하는 단축 속성입니다.
테두리를 추가하게 되면 padding과 마찬가지로 요소의 크기가 커집니다!
| 기본형 |
| border: 선두께 선종류 선색상; |
- 선 두께 border-width
border-width 는 테두리 선의 두께를 지정하는 속성입니다.
border-width도 단축 속성이기 때문에 margin/padding 과 마찬가지로 값을 하나만 줄 수도, 여러 개를 줄 수도 있습니다.
border-width: 상하좌우
border-width: 상하 좌우
border-width: 상 좌우 하
border-width: 상 우 하 좌
| 속성 값 | 설명 |
| medium | 중간 두께, 기본 값 |
| thin | 얇은 두께 |
| thick | 두꺼운 두께 |
| 단위 | px, em, rem 등 |
- 선 종류 border-style
border-style은 테두리 선의 종류를 지정하는 속성입니다. 역시 단축 속성입니다.
많이 쓰이는 종류만 명시하도록 하겠습니다~
| 속성 값 | 설명 |
| none | 기본 값, 선 없음 |
| solid | 실선 |
| dotted | 점선 |
| dashed | 파선 |
- 선 색상 border-color
border-color는 테두리 선의 색상을 지정하는 속성입니다. 역시 단축 속성입니다.
| 속성 값 | 설명 |
| black | 기본 값 |
| 색상 | 색상 이름, 16진법, rgb, rgba, ... |
| transparent | 투명 |
- 기타 속성들
| 기타 속성 | 값 |
| border-방향 | 방향: top, left, right, bottom |
| border-방향-속성 | 속성: width, style, color |
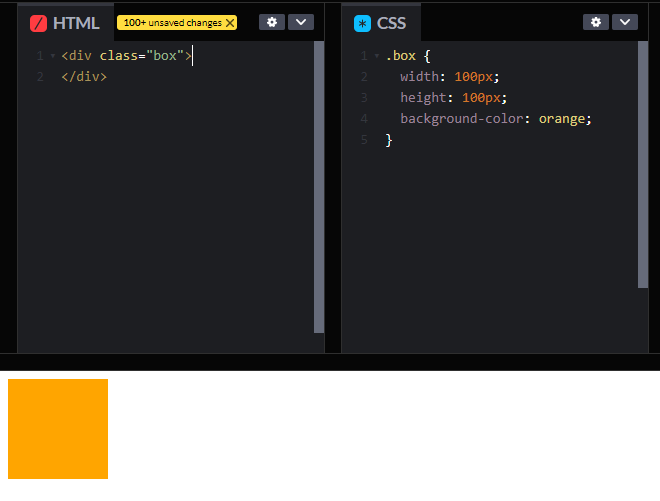
다음과 같은 오랜지 색 박스를 만들겠습니다.

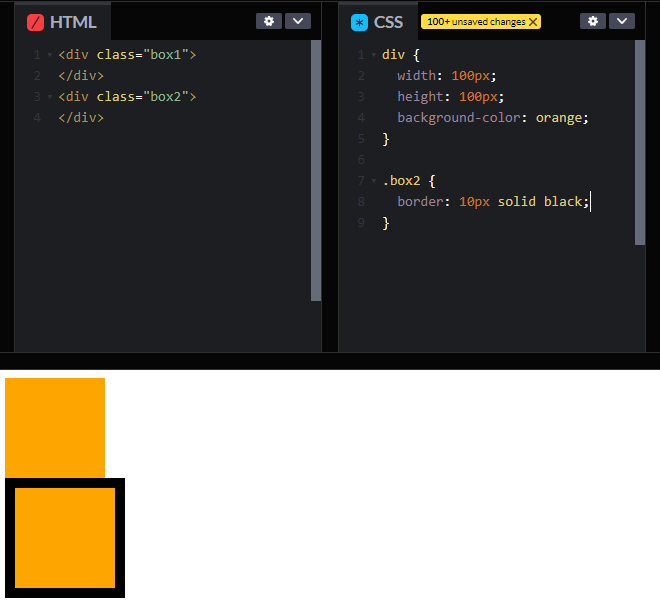
동일한 크기의 박스를 두께가 10px, 종류는 실선, 색상은 검정색인 테두리를 가지도록 만들겠습니다.
박스의 크기가 테두리의 두께만큼 커진 것을 볼 수 있습니다!

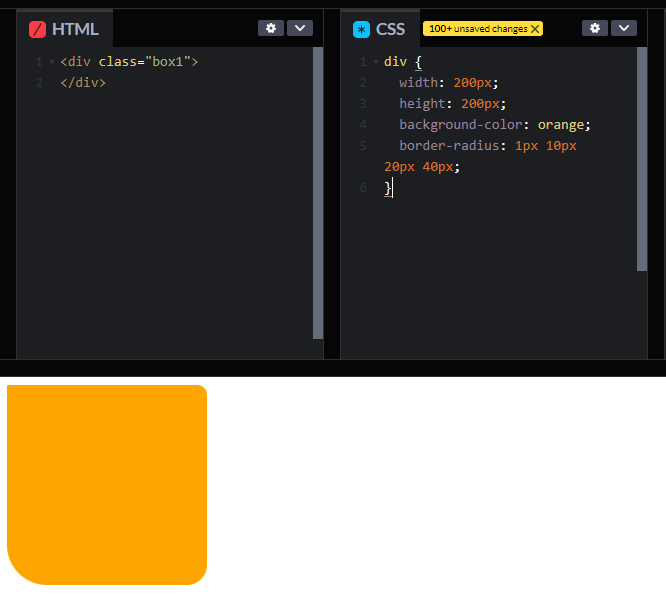
박스 모서리 둥글게 border-radius
박스의 모서리를 둥글게 만드는 속성은 border-radius 이고 역시 단축 속성입니다.
| 기본형 |
| border-radius: 값; |
| 속성 값 | 설명 |
| 0 | 기본 값, 둥글게 깎지 않음 |
| 단위 | px, em, rem, 둥 |
border-bottom-left-radius, border-bottom-right-radius, border-top-left-radius, border-top-right-radius 와 같이 개별 속성을 사용할 수도 있지만! 단축 속성을 통해 더 간편하게 사용할 수 있습니다.
편의상, 상단왼쪽 모서리를 1번, 상단 오른쪽 모서리를 2번, 하단 오른쪽 모서리를 3번, 하단 왼쪽 모서리를 4번이라고 칭할게요
border-radius: 1234;
border-radius: 13 24;
border-radius: 1 24 3;
border-radius: 1 2 3 4;

'Front-end > HTML & CSS' 카테고리의 다른 글
| [CSS]텍스트 관련 속성들: 글꼴 제어, 문자 제어 (0) | 2022.04.08 |
|---|---|
| [CSS]넘침 제어 overflow 와 투명도 opacity 속성 (0) | 2022.04.08 |
| [HTML]시맨틱 태그 - 웹 문서의 구조: header, nav, section, article, aside, iframe, footer, address (0) | 2022.04.06 |
| [CSS]레이아웃 Layout: float, flexbox, grid (0) | 2022.04.06 |
| [CSS]박스 모델 Box Model: width, height, box-sizing, display 속성 (0) | 2022.04.06 |




