| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 컴퓨터공학 #Java #자바 #클래스 #객체 #인스턴스
- 컴퓨터공학 #자료구조 #스택 #c++ #알고리즘 #백준문제풀이
- HTML #CSS
- 컴퓨터공학 #c #c언어 #문자열입력
- BOJ #컴퓨터공학 #C++ #알고리즘 #자료구조
- 잔
- Today
- Total
영벨롭 개발 일지
[CSS]Flex 플렉스 박스 레이아웃: 플렉스 컨테이너(flex container)에 적용하는 속성들, 플렉스 아이템(flex item)에 적용하는 속성들 본문
[CSS]Flex 플렉스 박스 레이아웃: 플렉스 컨테이너(flex container)에 적용하는 속성들, 플렉스 아이템(flex item)에 적용하는 속성들
영벨롭 2022. 4. 11. 13:14[플렉스 박스 레이아웃이란?]
플렉스 박스 레이아웃(flex box layout)이란 그리드 레이아웃을 기본으로 하여 플렉스 박스를 원하는 위치에 배치하는 것입니다.
1차원 레이아웃이라고도 하며, 여유 공간에 따라 너비나 높이, 위치를 자유롭게 변형할 수 있습니다.
따라서 화면 크기에 따라 레이아웃의 배치나 크기를 조절해야 할 때 편리하게 사용할 수 있습니다.
| 관련 용어 | 설명 |
| 플렉스 컨테이너 (flex container) |
텍스트나 이미지, 표 등 웹 요소들을(플렉스 아이템들을) 플렉스하게 사용하기 위한 컨테이너 |
| 플렉스 아이템 (flex item) |
플렉스 컨테이너에 담기는 웹 요소 |
| 주축 (main axis) |
플렉스 아이템들이 배치 기준 축 (주축이 x축일 때 아이템들이 x축 방향으로 배치됨) |
| 교차축 (cross axis) |
주축에 수직되는 축 (주축이 x축일 때 교차축은 y축) |
부모 요소 = flex container
자식 요소 = flex item
[플렉스 컨테이너에 적용되는 속성]
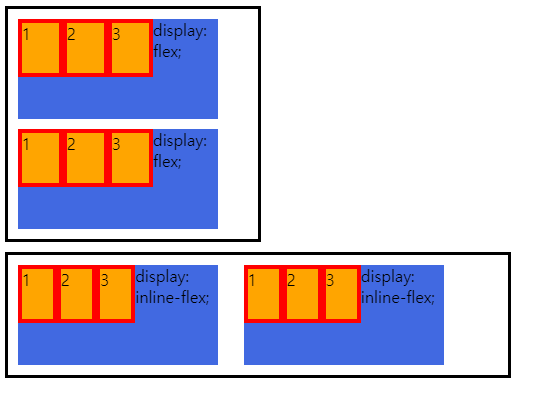
1. display 속성 : flex container의 화면 출력 특성
플렉스 컨테이너가 될 요소에 display: flex; 속성을 지정하면 flex container를 정의하는 것입니다.
| 속성 값 | 설명 |
| flex | 블록 요소와 같이 flex container 정의 (컨테이너가 수직으로 쌓임) |
| inline-flex | 인라인 요소와 같이 flex container 정의 (컨테이너가 수평으로 쌓임) |

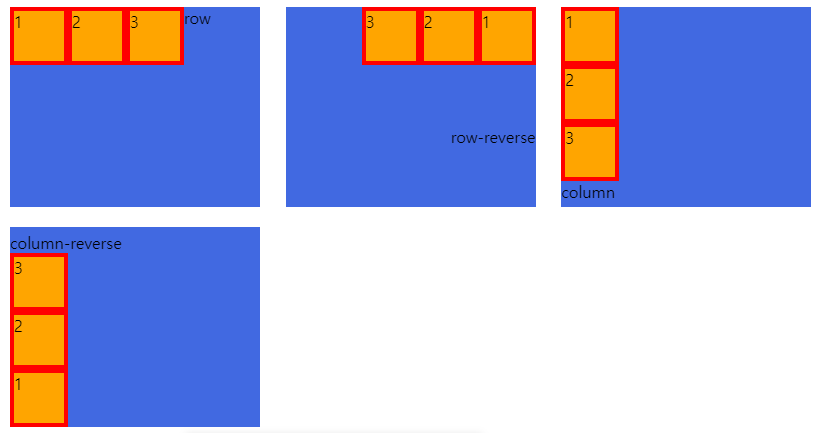
2. flex-direction 속성 : flex container의 주축을 설정(수평 정렬 vs 수직 정렬)
| 속성 값 | 설명 |
| row | 기본값, 행 축, 좌->우 |
| row-reverse | 행 축, 우->좌 |
| column | 열 축, 위->아래 |
| column-reverse | 열 축, 아래->위 |

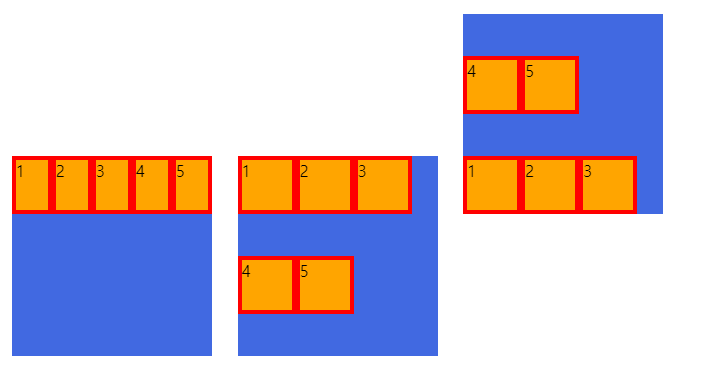
3. flex-wrap 속성 : flex items의 묶음 여부, 줄 바꿈 여부
flex-wrap: wrap; 속성을 추가하지 않으면 기본값 nowrap이 적용되기 때문에, flex container의 한 줄에 요소들을 어거지로 끼어넣어 요소들이 찌그러질 수 있습니다.
| 속성 값 | 설명 |
| nowrap | 기본 값, 묶음(줄 바꿈) 없음 |
| wrap | 여러 줄로 묶음, 줄 바꿈 |
| wrap-reverse | wrap의 반대 방향으로 묶음 |

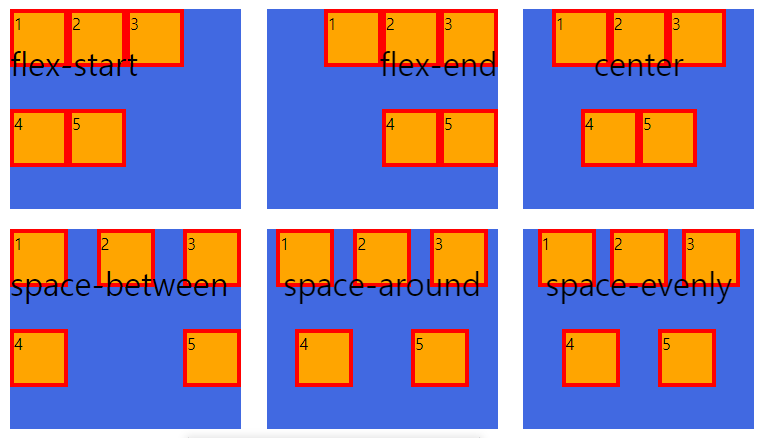
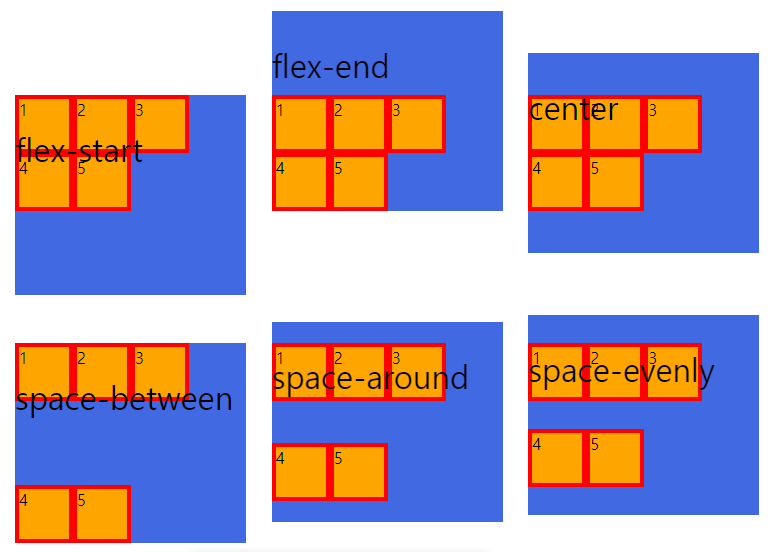
4. justify-content 속성 : flex container의 주축의 정렬 방법
justify-content 속성은 flex 아이템들을 컨테이너의 주축 방향으로 정렬할 때의 방식을 지정하는 속성입니다.
| 속성 값 | 설명 |
| flex-start | 기본 값, flex items를 시작점으로 정렬 |
| flex-end | 끝점으로 정렬 |
| center | 가운데 정렬 |
| space-between | 각 flex item 사이를 균등하게 정렬 |
| space-around | 각 flex item의 외부 여백을 균등하게 정렬 |
| space-evenly | 각 flex item 사이와 외부 여백을 균등하게 정렬 |

4. align-content 속성 : flex container의 교차축의 여러 줄 정렬 방법
aling-content 속성을 사용하기 위해선 플렉스 컨테이너가 줄바꿈 상태(flex-wrap: wrap)이어야 하고, 아이템 이외에도 여백이 존재해야 합니다.
아이템들을 통째로 여러줄 정렬하는 방식을 지정하는 속성입니다.
위 justify-content 와 비교해보세요!
| 속성 값 | 설명 |
| flex-start | 기본 값, flex items를 시작점으로 정렬 |
| flex-end | 끝점으로 정렬 |
| center | 가운데 정렬 |
| space-between | 각 flex item 사이를 균등하게 정렬 |
| space-around | 각 flex item의 외부 여백을 균등하게 정렬 |
| space-evenly | 각 flex item 사이와 외부 여백을 균등하게 정렬 |

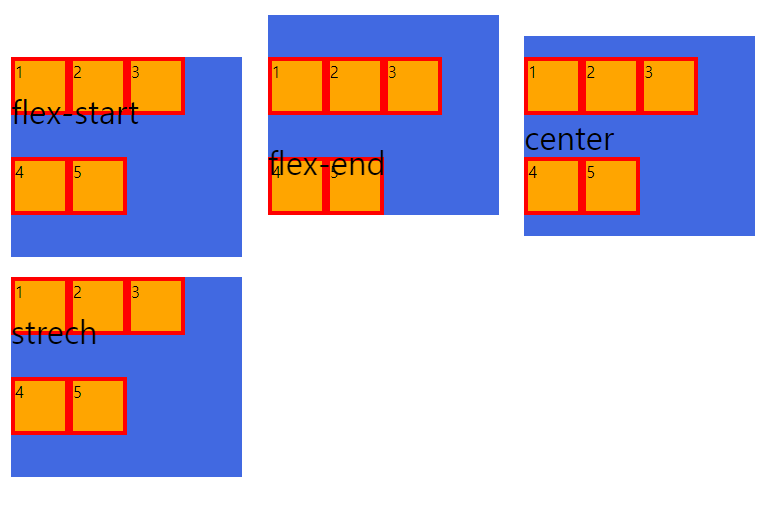
5. align-items 속성 : flex container의 교차축의 한 줄 정렬 방법
align-content와 다르게 align-items 속성은 아이템들을 한 줄씩 교차축의 정렬 방법을 지정하는 속성입니다.
| 속성 값 | 설명 |
| stretch | 기본 값, flex items를 교차 축으로 늘림 |
| flex-start | 시작점 정렬 |
| flex-end | 끝점 정렬 |
| center | 가운데 정렬 |

[플렉스 아이템에 적용되는 속성]
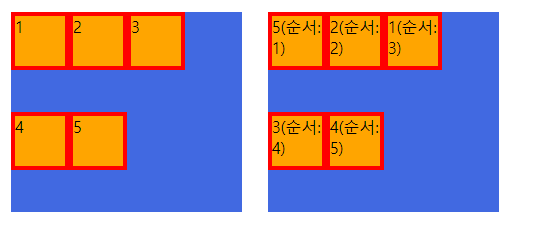
1. order 속성 : flex item의 순서
| 속성 값 | 설명 |
| 0 | 기본값, 순서 없음 |
| 숫자 | 숫자가 작을수록 앞 순서 |

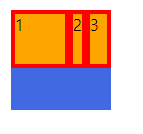
2. flex-grow 속성 : flex item의 증가 너비 비율
flex-grow 속성을 사용하면 속성 값이 0인 아이템들의 너비를 제외한 나머지 부분을 속성 값이 0이 아닌 아이템들이 숫자 비율에 맞게 늘어나게 됩니다.
| 속성 값 | 설명 |
| 0 | 기본값, 증가 비율 없음 |
| 숫자 | 증가 비율 |
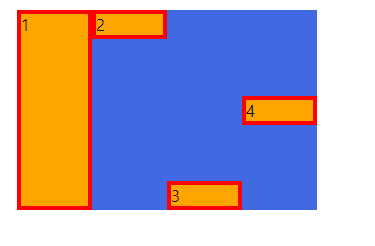
다음 사진은 1번 박스는 flex-grow 속성값이 0, 2번 박스는 2, 3번 박스는 1인 그림입니다.

3. flex-shrink 속성 : flex item의 감소 너비 비율
flex-shrink는 아이템의 감소 너비 비율을 지정하는 속성입니다.
flex-wrap이 nowrap일 때 아이템들이 자동으로 찌그러진 것을 볼 수 있었습니다. 그 이유는 flex-shrink의 기본값이 1이기 때문에 플렉스 컨테이너에 너비에 따라 플렉스 아이템들의 크기가 감소한 것인데요!
이때 요소들이 찌그러지지 않았으면 하실땐 flex-shrink 값을 0으로 지정하면 됩니다.
| 속성 값 | 설명 |
| 1 | 기본값, flex container 너비에 따라 감소 비율 적용 |
| 숫자 | 감소 비율 |
다음 사진은 flex container의 크기가 100px, 100px 이고 nowrap일 때, flex item의 크기는 50px 50px이고 각각 flex-shrink 값이 0, 2, 1 인 그림입니다.

4. flex-basis 속성 : flex item의 공간 배분 전 기본 너비
| 속성 값 | 설명 |
| auto | 기본값, 요소의 content 너비 |
| 단위 | px, em, rem, ... |
5. align-self 속성 : flex item의 교차축 정렬 방법
각 아이템마다 교차축 정렬 방법을 지정할 수 있습니다.
플렉스 컨테이너에 사용하는 속성인 align-items 는 아이템들을 한 줄씩 정렬하는 속성이었는데요!
우선 순위는 align-self > align-items 입니다.
| 속성 값 | 설명 |
| stretch | 기본 값, flex item을 교차 축으로 늘림 |
| flex-start | 시작점 정렬 |
| flex-end | 끝점 정렬 |
| center | 가운데 정렬 |

'Front-end > HTML & CSS' 카테고리의 다른 글
| [CSS]변환 속성 transform 사용하기: translate(), scale(), rotate(), skew(), perspective, backface-visibility (0) | 2022.04.21 |
|---|---|
| [CSS]전환 transition 속성 사용하기 (0) | 2022.04.14 |
| [CSS]요소의 배치 방법 지정하기: position 속성 (0) | 2022.04.10 |
| [CSS]배경이미지 관련 속성 (0) | 2022.04.08 |
| [CSS]텍스트 관련 속성들: 글꼴 제어, 문자 제어 (0) | 2022.04.08 |




