| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 잔
- 컴퓨터공학 #Java #자바 #클래스 #객체 #인스턴스
- 컴퓨터공학 #c #c언어 #문자열입력
- HTML #CSS
- 컴퓨터공학 #자료구조 #스택 #c++ #알고리즘 #백준문제풀이
- BOJ #컴퓨터공학 #C++ #알고리즘 #자료구조
- Today
- Total
영벨롭 개발 일지
[CSS]요소의 배치 방법 지정하기: position 속성 본문
[position 속성과 같이 사용하는 css 속성들]
position 속성은 요소의 위치를 지정하는 기준을 지정하는 속성입니다.
| 속성 값 | 설명 |
| static | 기본 값, 기준 없음 |
| relative | 요소 자신을 기준 |
| absolute | 위치 상 부모 요소를 기준 |
| fixed | 뷰포트를 기준 |
position 속성과 같이 사용하는 css 속성들은 다음과 같습니다.
| 속성 | 설명 |
| top, bottom, left, right | 요소의 각 방향별 거리 지정 |
| z-index | 요소의 쌓임 정도를 지정 |
[relative 속성 값]
relative 속성 값은 요소 자신을 기준으로 배치합니다.
position: relative; 만을 적용하면 배치 전과 동일하지만,
top, bottom, left, right 속성과 함께 사용하면 배치 전 자리는 비어 있고 해당 방향 거리만큼의 위치가 다시 지정됩니다.

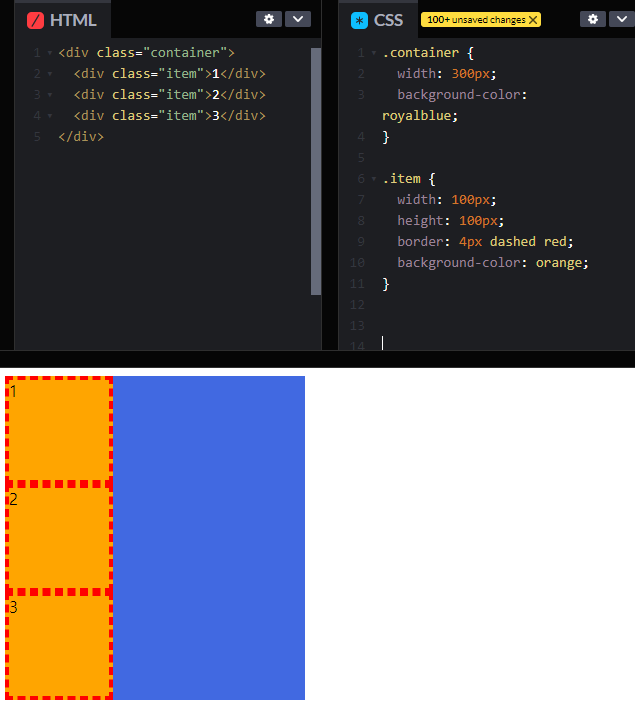
위 박스에서 2번 박스의 position을 relative로 지정하여 top: 50px; left: 50px;을 각각 지정하겠습니다.
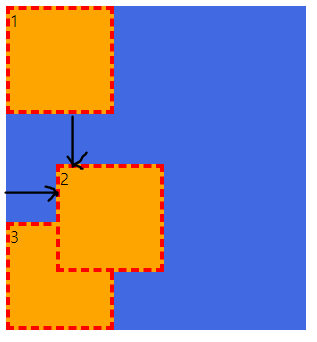
배치 전 위치에서 위에서 50px, 왼쪽에서 50px 만큼 떨어진 거리에 요소가 재배치 된 것을 확인할 수 있습니다.
이때 1번과 3번 박스의 위치는 바뀌지 않고 그대로입니다!

[absolute 속성 값]
absolute 속성 값은 위치 상 부모 요소를 기준으로 배치합니다.
position: absolute;인 요소는 붕~ 뜨면서 다른 요소와 겹치게 되어 주변과의 상호작용이 무너지게 됩니다.
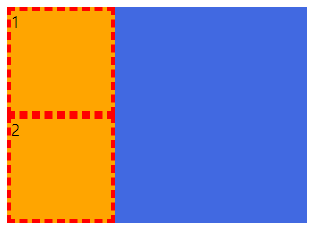
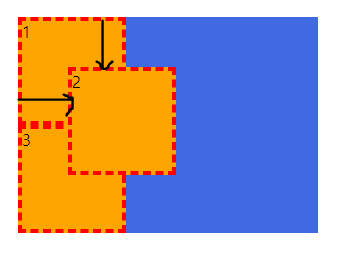
2번 박스에 position: absolute;를 지정하겠습니다.

화면 상으로는 3번 박스가 보이지 않네요! 이는 2번 박스가 1번, 3번 박스보다 붕~ 떠있기 때문에 2번 박스 아래에 3번 박스가 위치해 있는 것입니다.
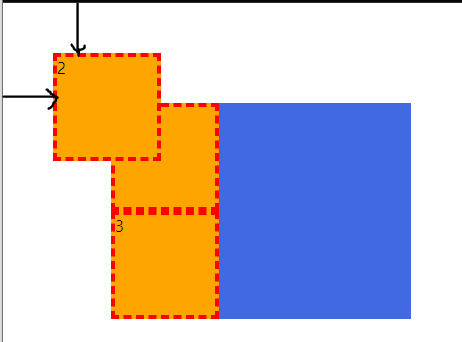
이제 이 2번 박스에 top: 50px; left: 50px;를 지정하겠습니다.

1, 2, 3번 박스의 부모 요소는 모두 파란색 박스입니다. 분명 absolute는 부모 요소를 기준으로 배치하는 속성 값인데, 2번 박스는 뷰포트를 기준으로 위 50px 왼쪽 50px 거리만큼 떨어져있습니다.
이 이유는 부모 요소에 position: relative;를 지정하지 않았기 때문입니다.
absolute인 요소는 부모 요소, 조상 요소, .. 를 차례대로 검사하여 기준을 찾고 기준에 부합하는 상위 요소가 없다면 자동으로 뷰포트를 부모 요소로 인식하게 됩니다.
때문에, position: absolute인 요소의 배치 기준을 지정할 때는 부모 요소에 position: relative를 지정해야합니다.
그렇다면 파란색 박스에 position: relative를 추가하겠습니다.

[fixed 속성 값]
fixed 속성값은 뷰포트를 기준으로 배치하여 스크롤을 내려도 항상 그 위치에 고정되어 있습니다.
이 속성값을 가진 요소 또한 주변 요소와 상호작용을 하지 않습니다.
이때 부모 요소에 relative가 되어 있어도 무시하고 뷰포트를 기준으로 배치합니다.
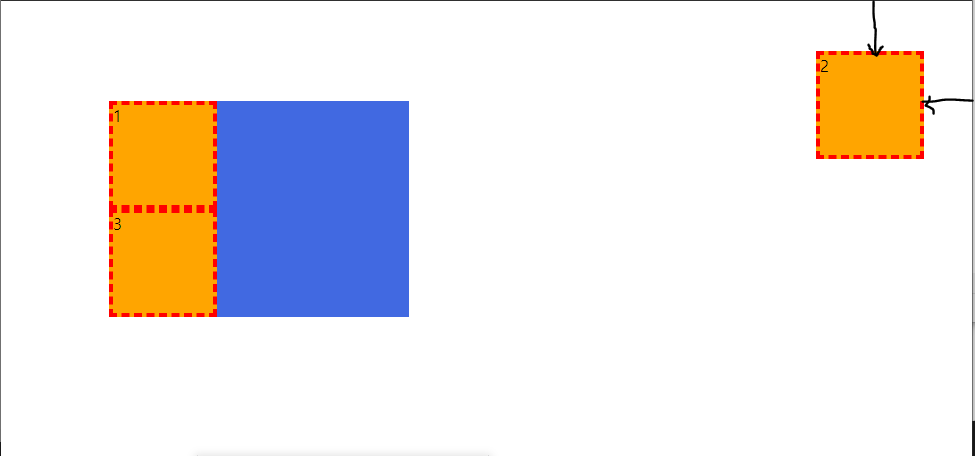
2번 박스의 position: fixed; top: 50px; right: 50px;를 지정하겠습니다.

[요소의 display 자동 변경]
position 속성의 값으로 absolute, fixed가 지정된 요소는, display 속성이 자동으로 block으로 변경됩니다.
[z-index 속성]
z-index 속성은 요소의 쌓임 정도를 지정하는 속성입니다.
| 속성 값 | 설명 |
| auto | 기본값, 부모 요소와 동일한 쌓임 정도 |
| 숫자 | 숫자가 높을수록 위에 쌓임 |
[요소의 쌓임 순서 stack order]
어떤 요소가 사용자와 더 가깝게 있는지 결정하는 순서는 다음과 같은 규칙을 따릅니다.
1. 요소에 position 속성의 값이 있는 경우, 위에 쌓임 (기본값 static 제외)
2. 1번 조건이 같을 경우, z-indx 속성의 숫자 값이 높을 수록 위에 쌓임
3. 1번과 2번 조건까지 같을 경우, html의 다음 구조일 수록 위에 쌓임
'Front-end > HTML & CSS' 카테고리의 다른 글
| [CSS]전환 transition 속성 사용하기 (0) | 2022.04.14 |
|---|---|
| [CSS]Flex 플렉스 박스 레이아웃: 플렉스 컨테이너(flex container)에 적용하는 속성들, 플렉스 아이템(flex item)에 적용하는 속성들 (0) | 2022.04.11 |
| [CSS]배경이미지 관련 속성 (0) | 2022.04.08 |
| [CSS]텍스트 관련 속성들: 글꼴 제어, 문자 제어 (0) | 2022.04.08 |
| [CSS]넘침 제어 overflow 와 투명도 opacity 속성 (0) | 2022.04.08 |




