| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- HTML #CSS
- 잔
- 컴퓨터공학 #자료구조 #스택 #c++ #알고리즘 #백준문제풀이
- BOJ #컴퓨터공학 #C++ #알고리즘 #자료구조
- 컴퓨터공학 #c #c언어 #문자열입력
- 컴퓨터공학 #Java #자바 #클래스 #객체 #인스턴스
- Today
- Total
영벨롭 개발 일지
[HTML]VSCode에서 html, css, js 연결하기 본문
오늘은 .css 파일과 .js파일을 .html 파일에 연결하는 방법에 대해 살펴볼게요
만약 우리가 .css와 .js 파일을 .html에 맞게 코드를 짰다고 칩시다. 그런데 파일을 만들기만 하고 .html에 연결을 하지 않으면 아무 쓸모 없게 되겠죠?
폴더를 생성하고 .html, .css, .js 파일들이 어떻게 연결되는지 차례대로 보겠습니다.
1. 폴더 생성
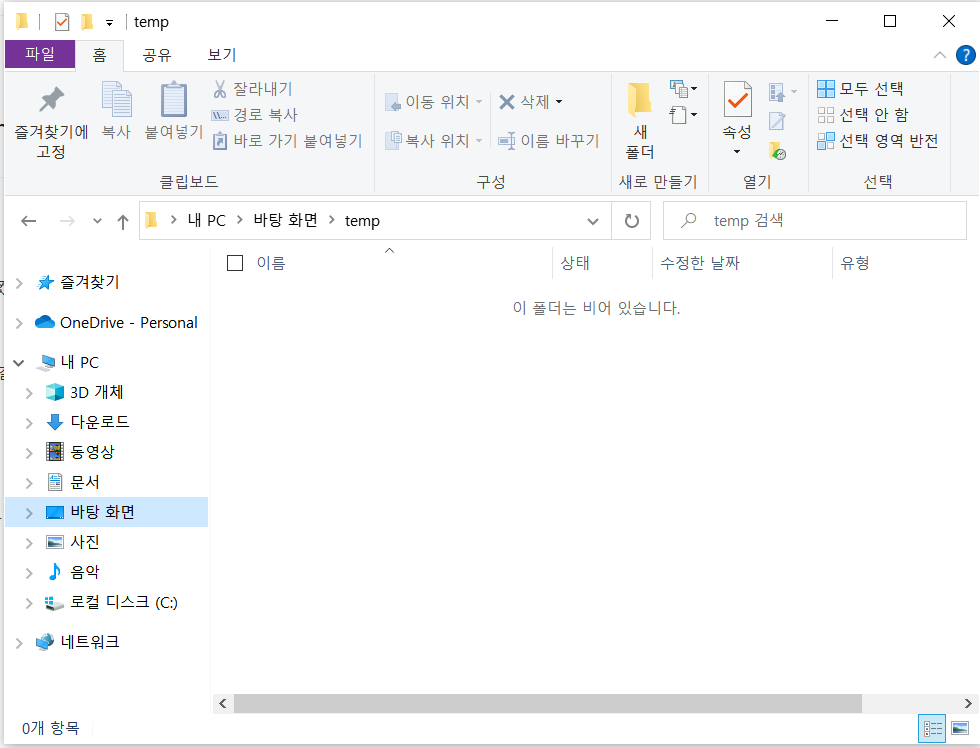
일단 원하는 장소에 폴더를 하나 생성해주세요. 저는 보통 바탕화면이나 문서에 생성한답니다~!
저는 바탕화면에 'temp'라는 폴더를 하나 생성했습니다.

2. VS Code에서 해당 폴더 열기
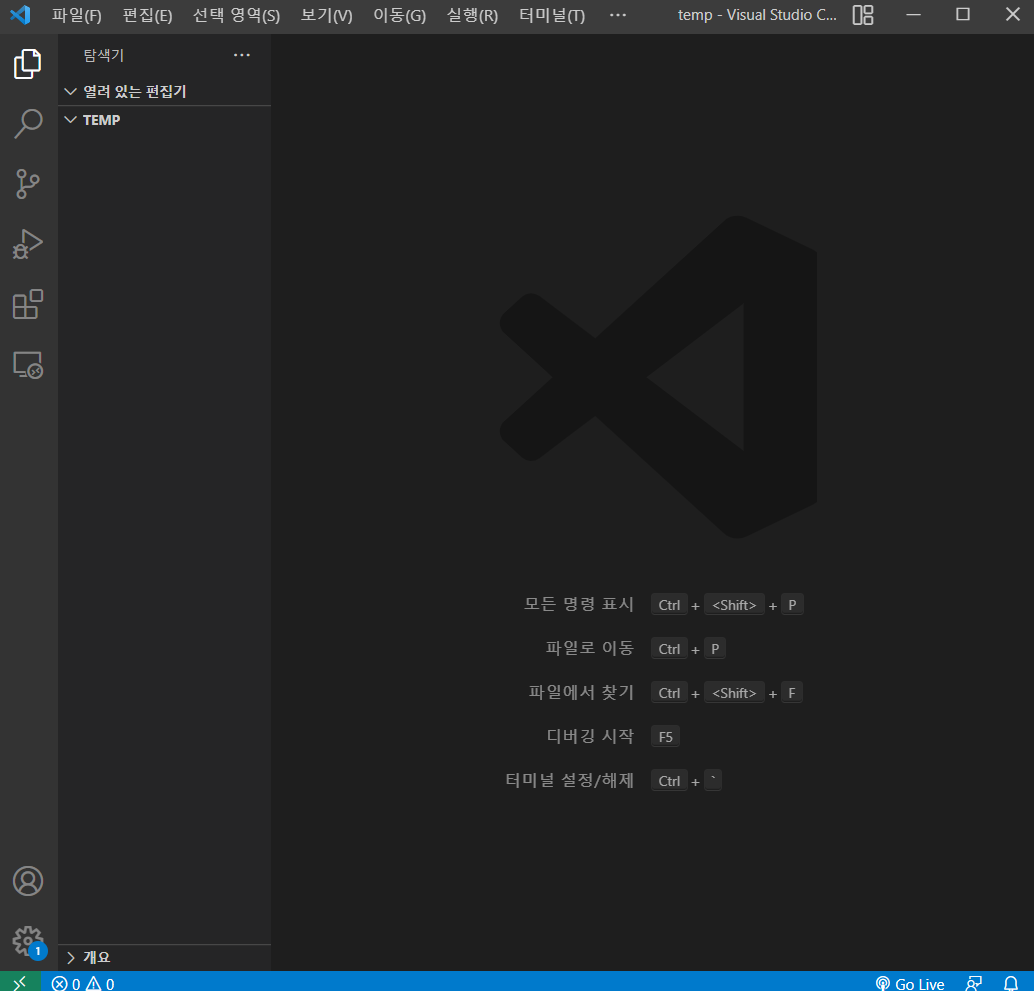
이제 VS Code를 열고 [파일] -> [폴더 열기] -> 해당 폴더 열기 을 순서대로 해주세요.
그럼 다음과 같이 VS Code가 세팅됩니다.

3. .html, .css, .js 파일 만들기
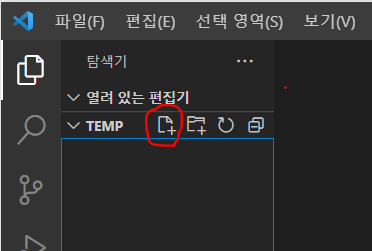
이제 파일을 생성해야겠죠? 폴더 이름 바로 옆에 있는 아이콘을 눌러서 파일을 생성할게요.

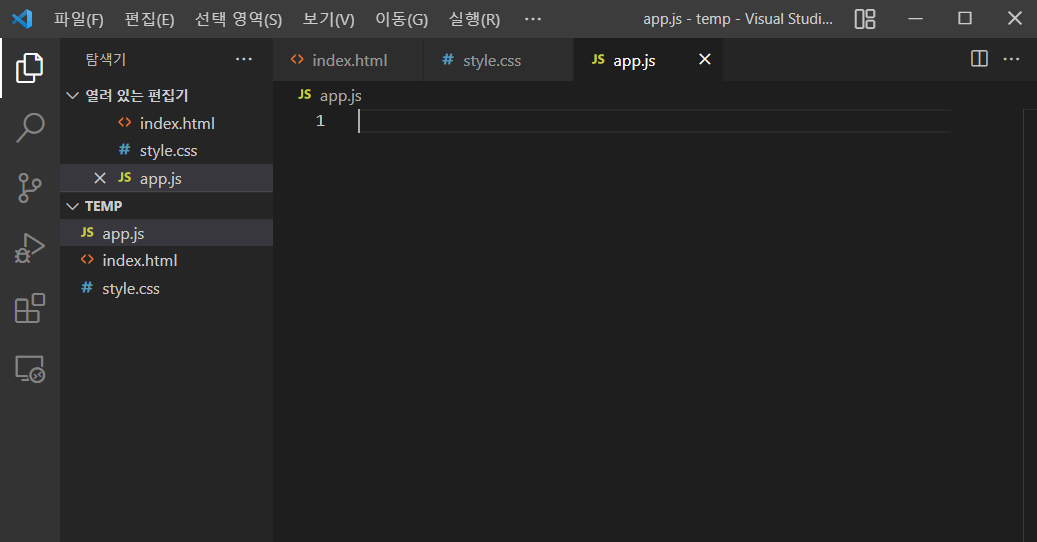
각 파일 이름은 index.html, style.css, app.js 로하고 세 개의 파일을 생성하겠습니다.

4. 각 파일에 코드 작성
각 파일에 코드를 임의로 작성하겠습니다.
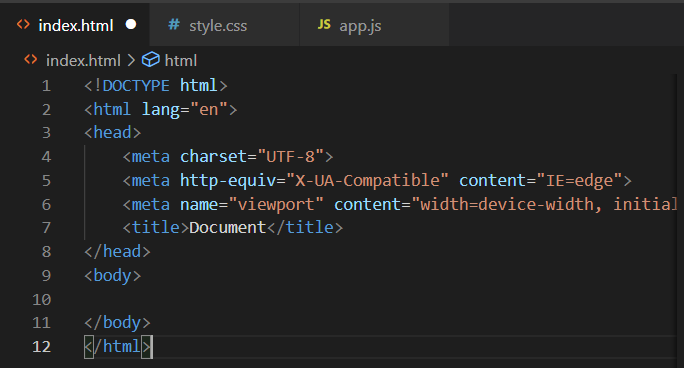
index.html에서는 !+tab 키를 누르면 기본 html 문서 템플릿이 자동으로 나옵니다.

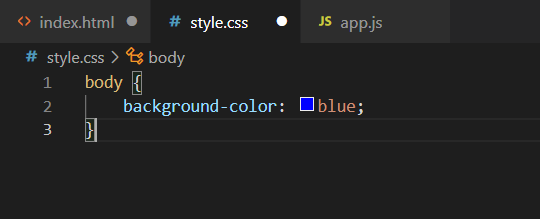
style.css는 간단하게 <body> 태그의 배경화면을 파란색으로 바꾸는 코드를 작성할게요.

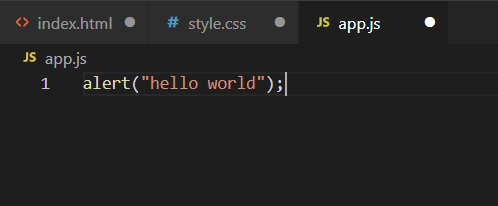
app.js도 마찬가지로 간단하게 alert("hello world"); 만 추가하겠습니다.

5. 연결하기
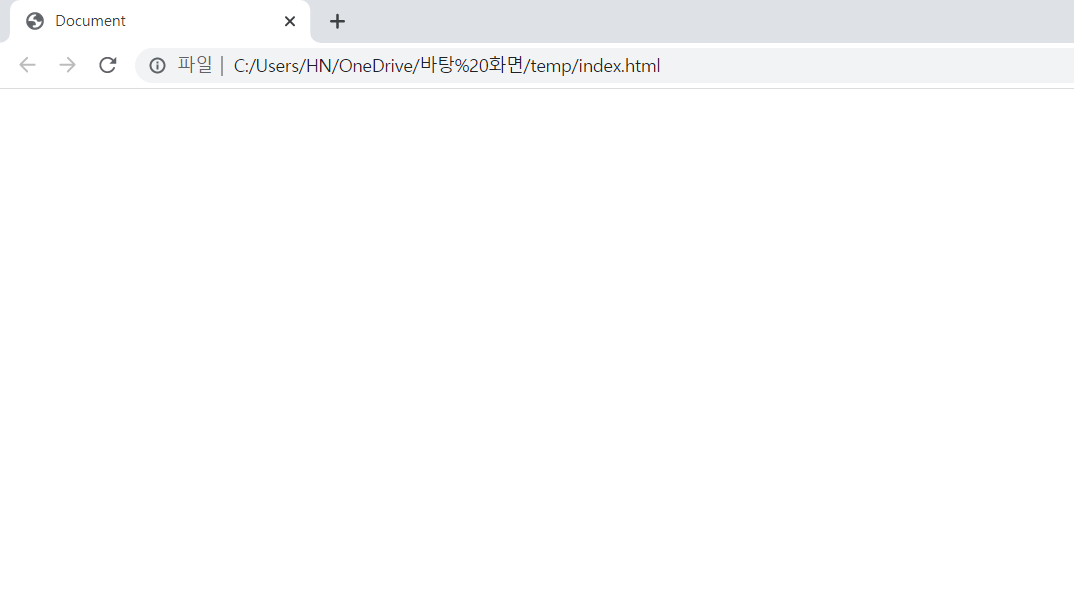
자 이제 Ctrl+S를 눌러서 각 파일을 저장하고 브라우저에서 어떻게 나타는지 볼까요?

결과는 당연합니다. .html, .css, .js 파일들을 연결해주지 않았기 때문에 브라우저에는 아무 효과도 나타나지 않았습니다.
(1) .css 연결하기
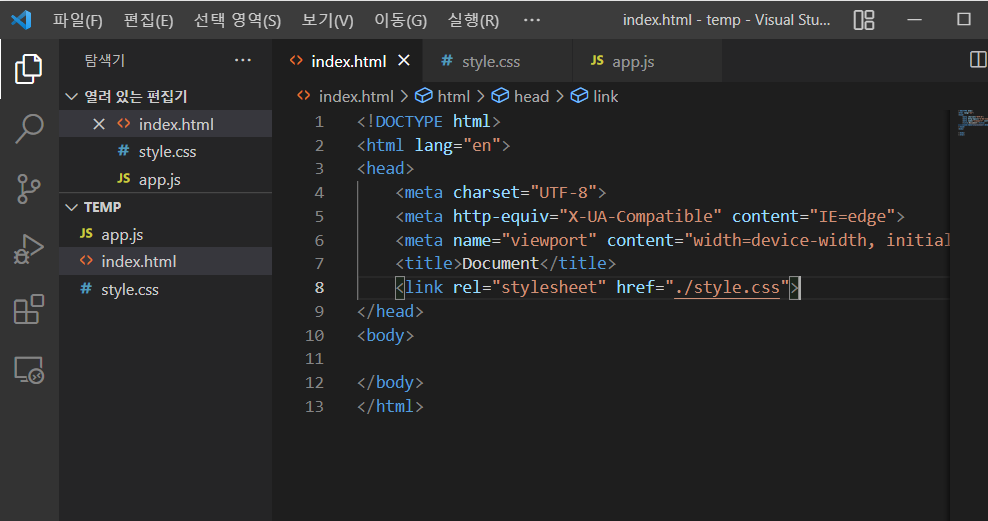
이제 연결해볼까요? index.html 파일로 가서 </head> 태그 바로 위로 커서를 가져가 주세요.
이제 link + 엔터키를 누릅시다.

href=" 과 " 사이에 커서가 위치해 있죠? 이곳에 .css 파일의 경로를 작성해주시면 됩니다.

웹 페이지가 어떻게 변경되었는지 볼까요?

우리가 원하는대로 배경색이 파란색으로 바뀌었습니다!
(2) .js 연결하기
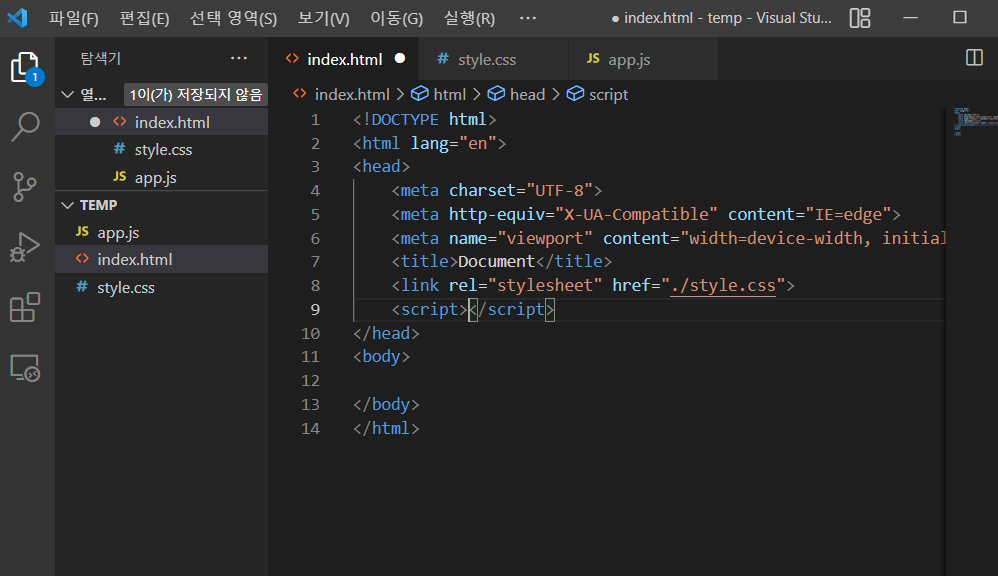
이제 app.js 파일도 연결해볼게요. 바로 다음 행에 script + 엔터키를 눌러주세요.

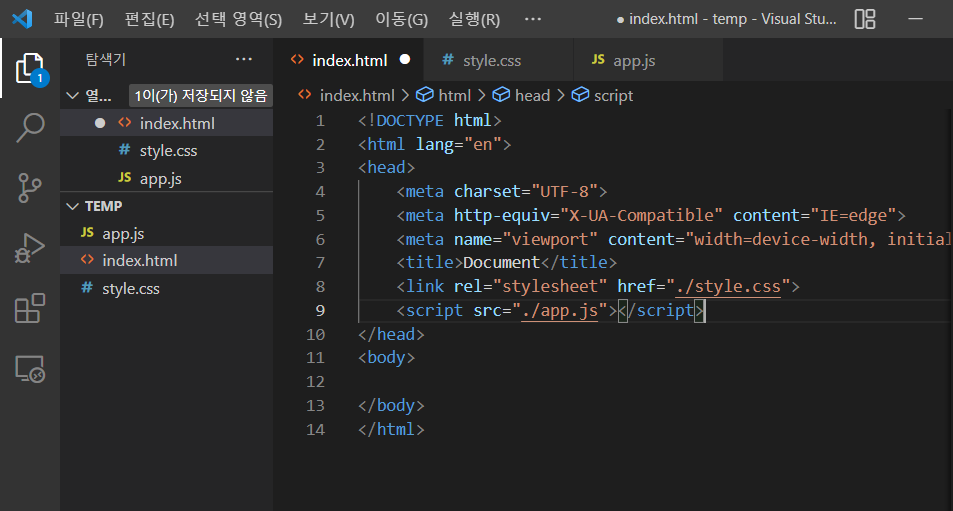
이제 <script> 태그 안에 속성 src="파일 경로"를 작성해주세요
그런데 여기서 나중에 html 코드와 js 코드를 더 작성한 후 웹 페이지를 보시면 js 코드가 반영이 안 될 거에요. js 파일을 <head> 태그 내부에 작성했기 때문인데요.
때문에 <script> 태그 안에 defer 속성을 추가해주세요!
defer 속성은 HTML 구조를 분석한 후(문서 분석 이후)에 JavaScript 구조를 해석하겠다는 의미입니다.
또는 defer 속성 없이 </body> 태그 바로 앞에 <script> 태그를 추가해도 js 코드가 반영 됩니다.

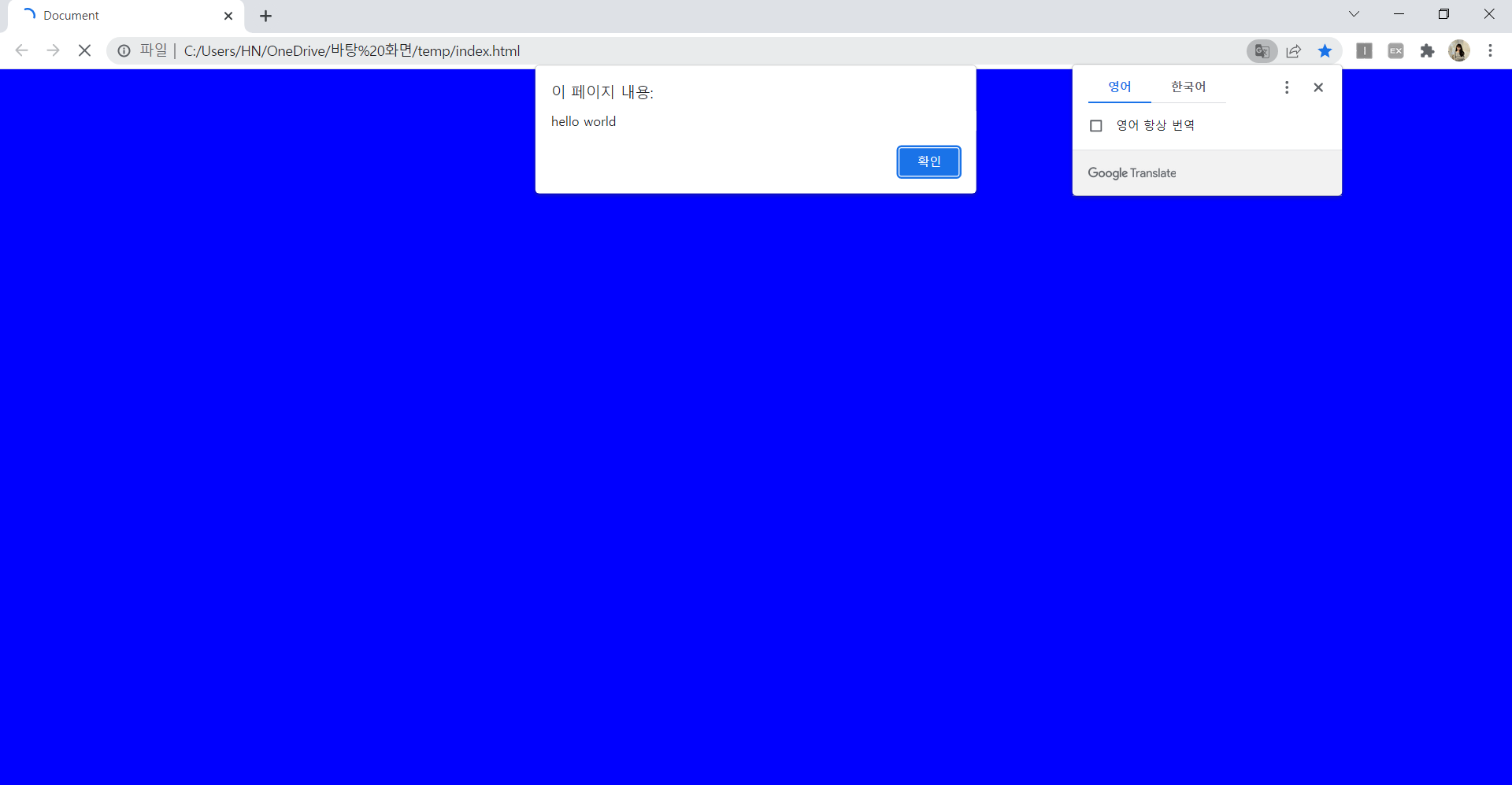
자 이제 웹 페이지로 가봅시다.

app.js에 작성한 내용이 웹 페이지에 잘 반영된 것을 볼 수 있습니다!
'Front-end > HTML & CSS' 카테고리의 다른 글
| [HTML]기본 문서 구조 살펴보기 (0) | 2022.03.10 |
|---|---|
| [HTML]웹 이미지 종류 살펴보기 (0) | 2022.03.10 |
| [CSS]배경에 그라데이션 효과 주기(1): 선형 그라데이션 (0) | 2022.02.24 |
| [CSS]웹에서의 배경 색과 배경 이미지 (0) | 2022.02.21 |
| [CSS]웹에서 색상 표현하기 (0) | 2022.02.21 |




