| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- BOJ #컴퓨터공학 #C++ #알고리즘 #자료구조
- 컴퓨터공학 #Java #자바 #클래스 #객체 #인스턴스
- HTML #CSS
- 잔
- 컴퓨터공학 #자료구조 #스택 #c++ #알고리즘 #백준문제풀이
- 컴퓨터공학 #c #c언어 #문자열입력
- Today
- Total
영벨롭 개발 일지
[CSS]웹에서의 배경 색과 배경 이미지 본문
- 배경 색 지정하기
배경 색을 지정하려면 배경을 넣고 싶은 요소의 속성에 background-color 속성을 넣으면 됩니다.
| 기본형 |
| background-color: 색상표기법; |
<style>
body{ /* <body> 태그 선택자 배경 색 파란색으로 지정 */
background-color: blue;
}
</style>
- 배경 적용 범위 조절하기
박스 모델 관점에서 배경 적용 범위를 조절할 때에는 background-clip 속성을 사용합니다.
| 기본형 |
| background-clip: border-box | padding-box | content-box; |
| 속성 값 | 설명 |
| border-box | 박스 모델의 테두리까지 적용 |
| padding-box | 박스 모델의 테두리 제외한 패딩 범위까지 적용 |
| content-box | 박스 모델의 내용 부분에만 적용 |
- 웹 요소에 배경 이미지 넣기
배경 이미지를 넣을 때는 background-image 속성을 사용합니다.
배경 이미지는 여러 개를 사용할 수 있는데, 첫 번째 이미지부터 순서대로 표시합니다.
| 기본형 |
| background-image: url(파일 경로); (웹에서 사용 가능한 파일: jpg, gif, png) |
- 배경 이미지 반복 지정하기
background-repeat 속성을 사용하여 배경 이미지를 반복하거나 반복 방향을 지정할 수 있습니다.
| 기본형 |
| background-repeat: repeat | repeat-x | repeat-y | no-repeat; |
| 속성 값 | 설명 |
| repeat | 화면에 가득 찰 때까지 반복 |
| repeat-x | 브라우저 창 너비와 같아질 때까지 가로 반복 |
| repeat-y | 브라우저 창 높이와 같아질 때까지 세로 반복 |
| no-repeat | 한 번만 표시, 반복 X |
- 배경 이미지 크기 조절하기
background-size 속성을 사용하여 배경 이미지를 여러 크기로 조절할 수 있습니다.
| 기본형 |
| background-size: auto | contain | cover | <크기 값> | <백분율>; |
| 속성 값 | 설명 |
| auto | 원래 크기 |
| contain | 요소 안에 배경 이미지가 다 들어오도록 |
| cover | 배경 이미지가 요소를 다 덮도록 |
| <크기 값> | 너비, 높이 값 지정 px |
| <백분율> | 백분율 값으로 지정 % |
- 배경 이미지 위치 조절하기
background-position 속성으로 배경 이미지가 표시되는 위치를 조절합니다.
| 기본형 |
| background-position: 수평위치 수직위치; |
| 수평 위치 | left, center, right, <백분율%>, <길이 값px> |
| 수직 위치 | top, center, bottom, <백분율%>, <길이 값px> |
- 배경 이미지 배치할 기준 조절하기
background-origin 속성으로 배경 이미지를 배치할 기준을 지정합니다.
| 기본형 |
| background-origin: border-box | padding-box | content-box; |
| 속성 값 | 설명 |
| border-box | 테두리 기준 |
| padding-box | 패딩 기준 |
| content-box | 내용 기준 |
- 배경 이미지 고정하기
background-attachment 속성으로 배경 이미지를 고정할 수 있습니다.
| 기본형 |
| background-attachment: scroll | fixed; |
| 속성 값 | 설명 |
| scroll | 화면 스크롤과 함꼐 배경 이미지도 스크롤(default) |
| fixed | 화면이 스크롤되더라도 배경 이미지는 고정 |
- 속성 하나로 배경 이미지 제어하기
앞서 본 배경 이미지 관련 속성을 background라는 하나의 속성으로 줄여 사용할 수 있습니다.
ex) background: url(경로) no-repeat fixed right bottom;
- 예제
(1) 배경 색
<body> 태그 전체는 파란색, <div> 영역 배경 색은 하얀색으로하고 배경 적용 범위는 패딩 범위까지 적용하도록 스타일 적용하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>배경 색 예제</title>
</head>
<style>
body {
/*<body> 태그 배경 색 파란색*/
background-color: blue; /*색상 이름 표기법*/
}
div {
/*<div> 영역 하얀색, 배경 적용 범위 패딩 범위까지*/
background-color: #ffffff; /*16진수 표기법*/
background-clip: padding-box; /*배경 적용 범위*/
width: 30%;
padding: 15px;
border: 1px solid black;
}
</style>
<body>
<div>
<h1>배경 색 예제</h1>
<p>재미있는 <strong>HTML & CSS</strong> 공부!</p>
</div>
</body>
</html>
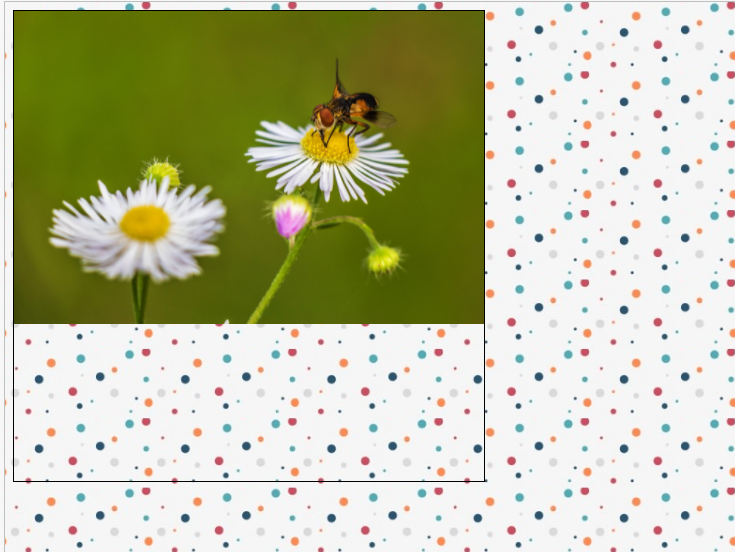
(2) 이미지
<body> 태그에 배경 이미지 넣고, 이미지가 화면에 가득 찰 때까지 반복
bg 클래스 영역에 이미지 하나 넣고 반복 X, 요소 안에 배경 이미지가 다 들어오도록 지정, 이미지 배치 기준은 콘텐츠 영역부터 시작.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이미지 예제</title>
</head>
<style>
body {
/*<body> 태그 배경 이미지 넣기, 화면에 가득 찰 때까지 반복*/
background-image: url('images/bg1.png'); /*이미지 넣기*/
background-repeat: repeat; /*화면에 가득 찰 때까지 반복*/
}
div {
width:500px;
height:500px;
border:2px double black;
margin-bottom:20px;
}
.bg {
background-image: url('images/bg4.jpg'); /*이미지 넣기*/
background-repeat: no-repeat; /*반복 X*/
background-size: contain; /*요소 안에 배경 이미지가 다 들어오도록*/
background-origin: content-box; /*이미지 배치 기준은 콘텐츠 영역부터 시작*/
}
</style>
<body>
<div class="bg"></div>
</body>
</html>

'Front-end > HTML & CSS' 카테고리의 다른 글
| [HTML]기본 문서 구조 살펴보기 (0) | 2022.03.10 |
|---|---|
| [HTML]웹 이미지 종류 살펴보기 (0) | 2022.03.10 |
| [HTML]VSCode에서 html, css, js 연결하기 (0) | 2022.03.09 |
| [CSS]배경에 그라데이션 효과 주기(1): 선형 그라데이션 (0) | 2022.02.24 |
| [CSS]웹에서 색상 표현하기 (0) | 2022.02.21 |




