| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- HTML #CSS
- BOJ #컴퓨터공학 #C++ #알고리즘 #자료구조
- 컴퓨터공학 #Java #자바 #클래스 #객체 #인스턴스
- 잔
- 컴퓨터공학 #자료구조 #스택 #c++ #알고리즘 #백준문제풀이
- 컴퓨터공학 #c #c언어 #문자열입력
- Today
- Total
영벨롭 개발 일지
[HTML]기본 문서 구조 살펴보기 본문
오늘은 HTML의 기본 문서 구조에 대해 살펴보겠습니다.
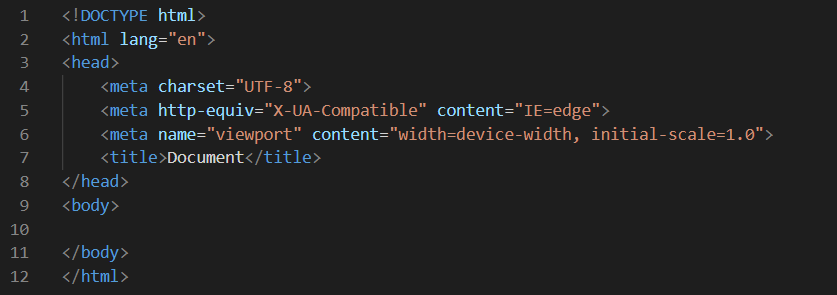
VS Code에서 html 파일을 열고 ! + tab 키를 누르면 다음과 같이 자동으로 html 기본 구조가 생성됩니다.

위 코드를 보시면 크게 <!DOCTYPE html>, <html> ... </html>, <head> ... </head>, <body> ... </body> 태그를 보실 수 있습니다.
자 이제 각 태그를 자세히 알아보겠습니다.
1. <!DOCTYPE html>
<!doctype> 태그는 문서 유형을 정의하는 태그입니다.
웹 브라우저에게 어떤 문서와 어떤 방식으로 페이지를 이해하면 되는지를 알려주는 용도입니다.
2. <html> ... </html>
문서 유형을 지정한 후, HTML 문서의 시작과 끝을 웹 브라우저에게 알려주는 역할을 합니다.
즉, 문서의 전체 범위를 나타냅니다.
<html> 태그에서는 lang이라는 속성을 사용하여 문서에서 사용할 언어를 지정할 수 있습니다.
예를 들어 <html lang="ko"> 이면 한국어를 사용하겠다는 뜻입니다.
두 자리로 표기한 주요 국가별 언어 코드는 다음과 같습니다.
| 코드 | 언어 |
| de | 독일어 |
| en | 영어 |
| fr | 프랑스어 |
| ja | 일본어 |
| ko | 한국어 |
| zh | 중국어 |
3. <head> ... </head>
<head> 태그는 문서의 정보를 나타내는 범위를 표시합니다.
웹 브라우저 화면에는 보이지 않지만, 웹 브라우저가 해석해야 할 정보들(제목, 설명, 사용할 페이지, 스타일(css) 등)을 모두 <head> 부분에 입력합니다.
<head> 범위 안에서 가장 중요한 태그 하나를 살펴보겠습니다.
- <title> 태그
<title> 태그를 사용하여 해당 페이지의 제목을 설정할 수 있습니다.
<title> 창 제목 </title>
4. <body> ... </body>
<body> 태그는 실제 브라우저에 표시될 내용을 입력하는 곳으로, 문서의 구조를 나타내는 범위 입니다.
사용자에게 보여지는 로고, 헤더, 푸터, 네비게이션, 메뉴, 버튼, 이미지, ... 같은 웹 페이지에 보여지는 구조를 작성하는 범위입니다.
'Front-end > HTML & CSS' 카테고리의 다른 글
| [HTML]인라인 요소와 블록 요소: 요소가 화면에 출력되는 특성 (0) | 2022.03.21 |
|---|---|
| [HTML]핵심 태그들 정리하기 (0) | 2022.03.10 |
| [HTML]웹 이미지 종류 살펴보기 (0) | 2022.03.10 |
| [HTML]VSCode에서 html, css, js 연결하기 (0) | 2022.03.09 |
| [CSS]배경에 그라데이션 효과 주기(1): 선형 그라데이션 (0) | 2022.02.24 |




