| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- BOJ #컴퓨터공학 #C++ #알고리즘 #자료구조
- 잔
- HTML #CSS
- 컴퓨터공학 #Java #자바 #클래스 #객체 #인스턴스
- 컴퓨터공학 #c #c언어 #문자열입력
- 컴퓨터공학 #자료구조 #스택 #c++ #알고리즘 #백준문제풀이
- Today
- Total
영벨롭 개발 일지
[JavaScript]자바스크립트 lodash 라이브러리: debounce, throttle 본문
[JavaScript]자바스크립트 lodash 라이브러리: debounce, throttle
영벨롭 2022. 4. 21. 21:49[ lodash 라이브러리 연결하기 ]
구글에 lodash cdn 이라고 검색하시고 다음 링크로 접속합니다.
https://cdnjs.com/libraries/lodash.js
lodash.js - Libraries - cdnjs - The #1 free and open source CDN built to make life easier for developers
A utility library delivering consistency, customization, performance, & extras. - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests e
cdnjs.com
접속하시면 여러 파일들 중 제일 상단의 lodash.min.js의 코드를 복사합니다.

복사한 코드를 html 파일의 <head> 태그 내부에 작성해주세요.
<!--lodash 외부 라이브러리 가져오기 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"
integrity="sha512-WFN04846sdKMIP5LKNphMaWzU7YpMyCU245etK3g/2ARYbPK9Ub18eG+ljU96qKRCWh+quCY7yefSmlkQw1ANQ=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script>
[ 함수의 실행 횟수 제한 ]
lodash 라이브러리 내장 함수 __.debounce() 와 __.throttle() 함수를 사용하면 이벤트의 반복 실행 시 콜백 함수의 불필요한 실행을 줄일 수 있습니다.
이로 인해 client가 혜택을 볼 수 있거나 또는 server 측에 불필요한 request를 줄일 수도 있습니다.
| 함수 | 설명 |
| _.debounce(콜백함수, 시간(ms)) | 동일 이벤트가 반복적으로 실행될 시, 마지막 이벤트가 실행되고 나서 설정한 시간동안 해당 이벤트가 다시 실행되지 않으면 해당 이벤트의 콜백 함수를 실행 |
| _.throttle(콜백함수, 시간(ms)) | 동일 이벤트가 반복적으로 실행될 시, 설정한 시간 간격으로 콜백 함수 실행 |
< debounce 예제 >
다음 박스 요소를 클릭할 때마다 콘솔에 'click!' 이라는 메세지를 띄우는 코드를 작성하겠습니다.

const box = document.querySelector('.box');
function onClick() {
console.log('click!');
}
box.addEventListener('click', onClick);
누른 횟수만큼 콘솔창에 'click!' 문구가 나타나겠죠?

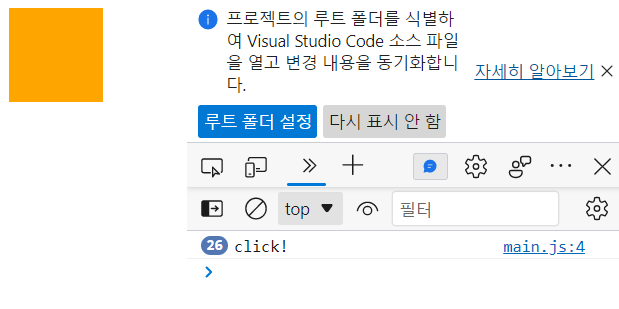
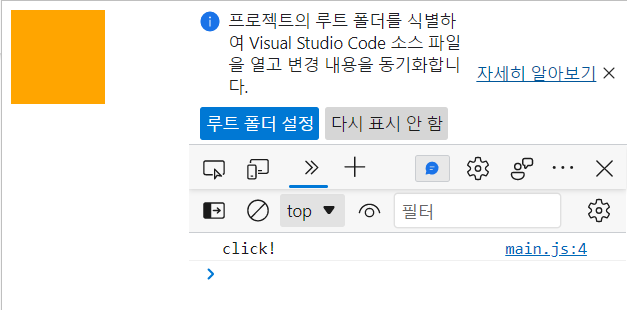
이제 debounce를 사용하여 박스 요소를 몇 번을 누르든지 간에, 마지막 클릭 이후 3초간 클릭 이벤트가 발생하지 않으면 그제서야 'click!' 문구를 나타낼 수 있습니다.
const box = document.querySelector('.box');
function onClick() {
console.log('click!');
}
box.addEventListener('click', _.debounce(onClick, 3000));
< throttle 예제 >
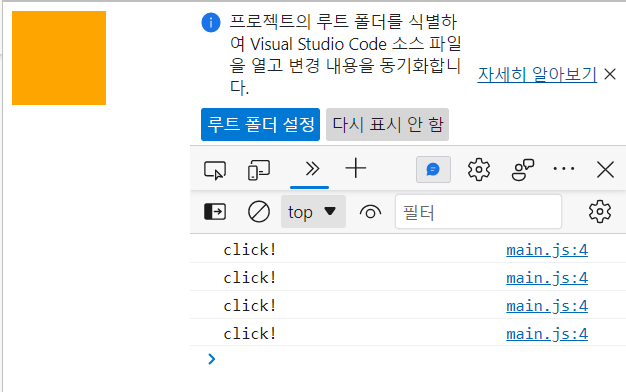
throttle 함수를 사용하여 박스 요소를 계속 클릭하여도 3초에 한 번씩만 'click!' 문구를 나타내도록 하겠습니다.
const box = document.querySelector('.box');
function onClick() {
console.log('click!');
}
box.addEventListener('click', _.throttle(onClick, 3000));
실제론 계속해서 요소를 클릭하고 있었음에도 불구하고, 'click!' 문구는 3초에 한 번씩만 나타나 해당 콜백함수가 3초에 한 번씩만 실행된다는 것을 확인할 수 있습니다.

'Programming Language > JavaScript' 카테고리의 다른 글
| [JavaScript]자바스크립트의 연산자: 산술, 할당, 비교, 논리, 삼항 (0) | 2022.04.29 |
|---|---|
| [JavaScript]자바스크립트 Swiper 라이브러리 사용하기 (0) | 2022.04.22 |
| [JavaScript]자바스크립트 DOM API란? (0) | 2022.04.21 |
| [JavaScript]자바스크립트 GSAP 라이브러리 사용하기: gsap.to() (0) | 2022.04.19 |
| [JavaScript]자바스크립트로 input 박스 제어 (0) | 2022.04.19 |




