Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- HTML #CSS
- BOJ #컴퓨터공학 #C++ #알고리즘 #자료구조
- 잔
- 컴퓨터공학 #자료구조 #스택 #c++ #알고리즘 #백준문제풀이
- 컴퓨터공학 #Java #자바 #클래스 #객체 #인스턴스
- 컴퓨터공학 #c #c언어 #문자열입력
Archives
- Today
- Total
영벨롭 개발 일지
[JavaScript]자바스크립트 이벤트 event : 이벤트 리스너, 이벤트 종류, preventDefault 본문
Programming Language/JavaScript
[JavaScript]자바스크립트 이벤트 event : 이벤트 리스너, 이벤트 종류, preventDefault
영벨롭 2022. 4. 15. 15:09[이벤트와 이벤트 리스너]
이벤트는 말 그대로 요소 또는 윈도우창에서 실행되는 특정 사건을 의미합니다.
이벤트 리스너는 해당 이벤트에 대해 대기하고 있다가, 이벤트가 발생하면 이벤트 리스너가 실행됩니다.
<사용법 1>
const el = document.querySelector(요소 선택자);
el.addEventListener(이벤트, function () {
실행코드
});
<사용법 2>
const el = document.querySelector(요소 선택자);
function function_name(){
실행코드
};
el.addEventListener(이벤트, function_name);
<사용법 3>
const el = document.querySelector(요소 선택자);
el.on이벤트이름 = function () {
실행 코드
};
[이벤트 종류]
- mouse 이벤트
| 이벤트 | 설명 |
| click | 요소에 마우스 클릭 |
| dbclick | 요소에 마우스 더블클릭 |
| mouseover | 요소에 마우스 올림 |
| mouseout | 요소에 마우스 떠남 |
| mousedown | 요소에 마우스를 누름 |
| mouseup | 요소에 마우스를 뗌 |
| mousemove | 요소에 마우스를 움직였을 때 |
| contextmenu | 마우스 오른쪽 버튼을 눌렀을 때 나오는 메뉴가 나오기 전에 이벤트 발생 |
- key 이벤트
| 이벤트 | 설명 |
| keydown | 키를 눌렀을 때 |
| keyup | 키를 떼었을 때 |
| keypress | 키를 누른 상태 |
- form 이벤트
| 이벤트 | 설명 |
| focus | 요소가 활성화 되었을 때 |
| blur | 요소가 포커스 풀렸을 때 |
| change | 요소에 값이 변경 되었을 때 |
| submit | submit 버튼을 눌렀을 때 |
| reset | reset 버튼을 눌렀을 때 |
| select | input이나 textarea 요소 안의 텍스트를 드래그하여 선택했을 때 |
- 기타 이벤트
| 이벤트 | 설명 |
| load | 페이지의 로딩이 완료되었을 때 |
| abort | 이미지의 로딩이 중단되었을 때 |
| unload | 페이지가 다른 곳으로 이동될 때 |
| resize | 요소에 사이즈가 변경되었을 때 |
| scroll | 스크롤바를 움직였을 때 |
| copy | 복사했을 때 |
| online | wifi에 연결 되었을 때 |
| offline | wifi에 연결 되지 않았을 때 |
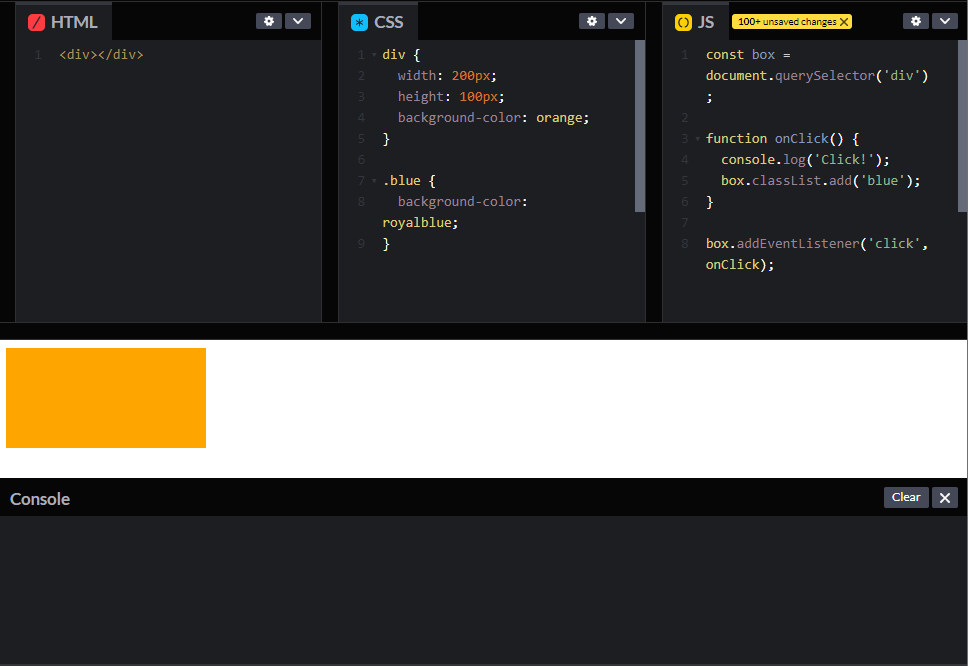
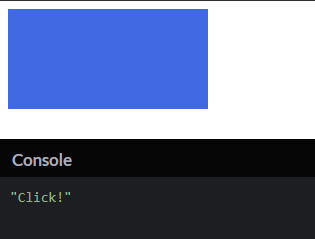
[이벤트 사용해보기]
<div> 태그로 만들어진 오렌지색 박스를 클릭하면 콘솔창에 Click!이라고 작성되고 박스의 색상이 로열블루색으로 바뀌는 코드를 작성하겠습니다.


[더 나아가기 - event.preventDefault()]
<a> 태그나 <submit> 태그와 같은 태그들은 특정 기능을 가지고 있습니다.
<a> 태그는 특정 사이트로 이동하고, <submit> 태그는 값을 전송하면서 창이 새로고침 되는 기능을 갖고 있죠!
이때, 이러한 태그의 이벤트 기능을 동작하지 않도록 막을 수 있는 것이 preventDefault 입니다.
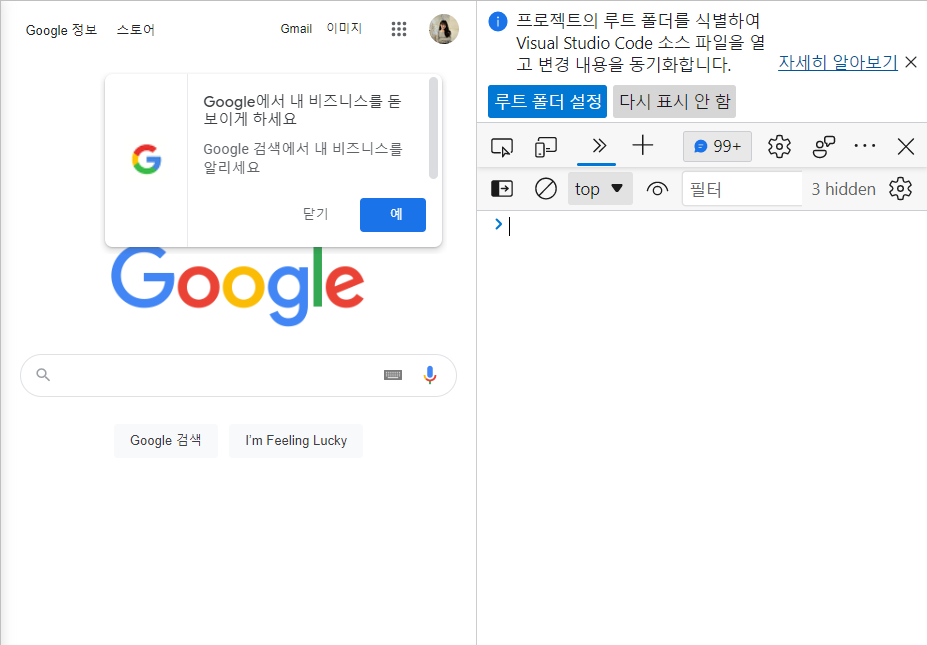
<a> 태그를 클릭해도 해당 href 링크로 이동하지 않게 하기
<a> 태그를 클릭하면 해당 링크의 주소를 콘솔창에 띄우는 코드를 작성하겠습니다.
먼저 preventDefault를 사용하지 않게 되면 링크의 주소가 콘솔창에 나오긴 하지만, 해당 링크로 이동하게 되면서 콘솔창에서 사라집니다.
<body>
<a href="https://google.com">
구글로 이동하기
</a>
</body>
const el = document.querySelector('a');
function onClick(event) {
console.log(el.href);
}
el.addEventListener('click', onClick);

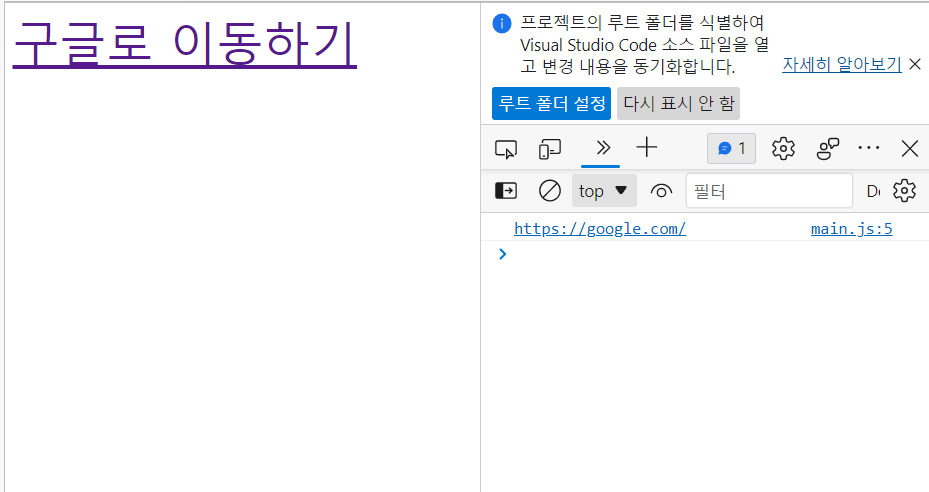
이제 preventDefault를 추가해보도록 하겠습니다.
const el = document.querySelector('a');
function onClick(event) {
event.preventDefault();
console.log(el.href);
}
el.addEventListener('click', onClick);

<a> 태그가 클릭 되었지만 해당 링크로 이동하지 않고, 링크의 주소가 콘솔창에 잘 나타나는 것을 확인할 수 있습니다.
반응형
'Programming Language > JavaScript' 카테고리의 다른 글
| [JavaScript]자바스크립트 GSAP 라이브러리 사용하기: gsap.to() (0) | 2022.04.19 |
|---|---|
| [JavaScript]자바스크립트로 input 박스 제어 (0) | 2022.04.19 |
| [JavaScript]Math 객체 다루기: min, max, random, round, ceil, floor (0) | 2022.03.20 |
| [JavaScript]Date 객체, setInterval, setTimeout: 시간 나타내기 (0) | 2022.03.20 |
| [JavaScript]Form에 이름을 입력 한 뒤, 웹 페이지에 표시하기 (0) | 2022.03.17 |




