[CSS]박스 갖고 놀기: 박스 테두리, 박스 크기, 박스 가운데 정렬, 박스 그림자
오늘은 박스에 관련된 CSS 속성을 알아보고 박스를 갖고 놀아보겠습니다 ㅎ ㅎ
초기 박스
먼저 아무 스타일이 적용되지 않은 박스를 볼까요?
html 파일에 다음과 같이 작성하면
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="main.css">
<script defer src="./main.js"></script>
</head>
<body>
<div class="hello">Hello</div>
</body>
</html>
페이지는 요렇게 보입니다.

<div> 태그를 통해 박스를 만들긴 했는데 박스 형태가 눈으로 보이진 않죠!
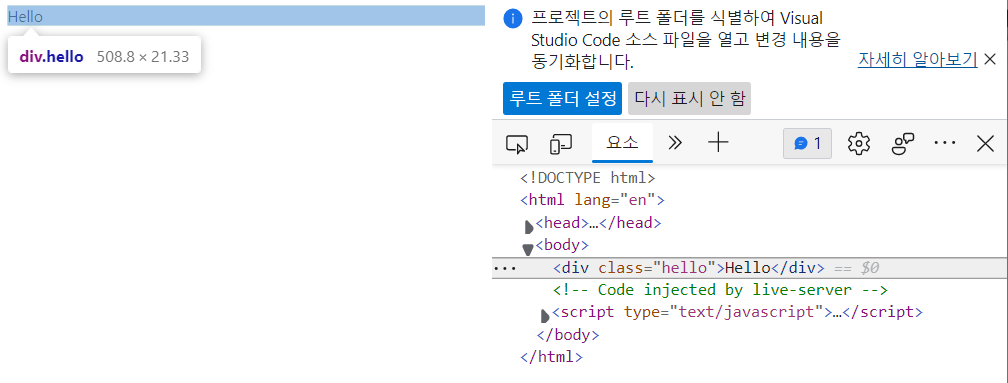
웹 페이지에서 f12 키를 눌러 개발자 도구의 요소(Elements) 패널로 가보세요! 그런 다음 위 코드에서 <div> 부분에 마우스를 올리면 <div> 영역이 눈에 보입니다. 웹 페이지에선 보이지 않지만 박스가 만들어진건데요!

이제 css 스타일을 적용해서 이 박스를 갖고 놀아볼게요
박스 색칠하기 & 박스 테두리 그리기
우선 박스가 눈에 보여야 갖고 놀겠죠?
background-color 속성을 통해 박스를 색칠할 수 있습니다.
background-color: 색상;
.hello {
background-color: orange;
}
<div> 영역이 오렌지색으로 칠해졌습니다.
이제 박스의 테두리도 그려볼게요.
border 속성을 사용하여 박스의 테두리를 그릴 수 있습니다.
border: 두께 방식 색상;
여기서 방식은 테두리가 그려지는 방식인데요. solid는 실선, dashed는 점선 등 여러 값이 있습니다.
(방식 자세히 보기: https://developer.mozilla.org/ko/docs/Web/CSS/border)
이제 <div> 박스에 3px 두께의 검정색 실선 테두리를 그려보겠습니다.
.hello {
background-color: orange;
border: 3px solid black;
}
박스 크기 조절하기
박스 크기를 조절하기 위해 width, height, margin, padding 속성을 사용하겠습니다.
width와 height은 박스의 너비와 높이를 지정하는 속성입니다.
margin과 padding은 각각 박스 외부, 내부 여백을 지정하는 속성입니다.
width와 height 속성을 통해 박스의 너비와 높이를 변경해볼게요.
.hello {
background-color: orange;
border: 3px solid black;
width: 100px;
height: 100px;
}
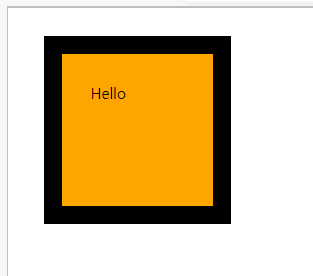
여기서 테두리 두께를 20px로 바꿔보겠습니다.

보시면 width와 height으로 지정한 너비는 변하지 않고 테두리만 두꺼워진 것을 볼 수 있습니다.
즉, width와 height은 테두리를 포함하지 않는 박스의 내용(content) 너비를 지정합니다.
이번엔 padding을 30px로 해보겠습니다.
.hello {
background-color: orange;
border: 20px solid black;
width: 100px;
height: 100px;
padding: 30px;
}
분명 width와 height은 변경하지 않고 padding 값만 지정했을 뿐인데 박스의 내용 부분이 커졌습니다!
박스의 내용(content) 부분의 너비는 width와 height, padding의 영향을 받는 것을 확인할 수 있습니다.
즉, padding은 박스와 박스 내용 사이의 여백을 지정할 수 있습니다.
마지막으로 margin의 값으로 30px을 지정해보겠습니다.
.hello {
background-color: orange;
border: 20px solid black;
width: 100px;
height: 100px;
padding: 30px;
margin: 30px;
}
눈에 보이는 박스 크기 자체에는 영향을 주지 않았네요?
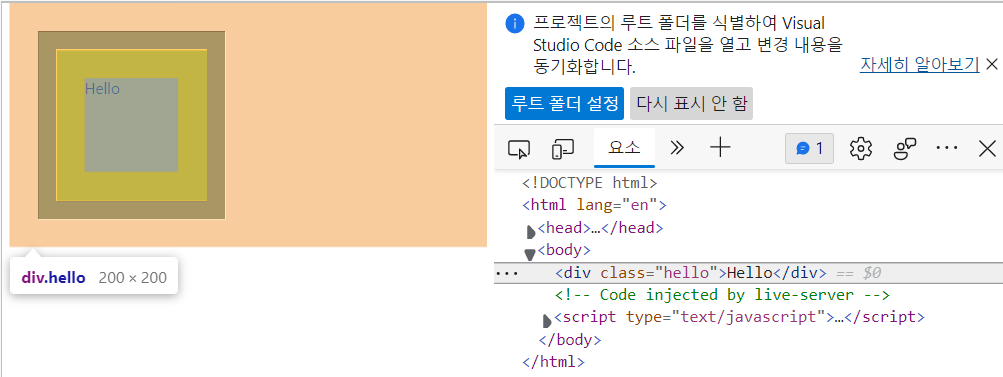
개발자 도구를 열어보면

웹 페이지의 좌측 왼쪽 벽과 위쪽 벽과 30px 떨어져있는 걸 확인할 수 있습니다!
즉, margin은 박스와 웹 페이지 사이의 여백을 지정할 수 있습니다.
박스 가운데 정렬하기
박스 가운데 정렬하기에 앞서 텍스트 가운데 정렬하는 속성은 text-align: center; 입니다.
한 번 위 코드에서 text-align: center;를 추가해보겠습니다.
.hello {
background-color: orange;
border: 20px solid black;
width: 100px;
height: 100px;
padding: 30px;
margin: 30px;
text-align: center;
}
박스의 내용인 Hello는 박스 내에서 가운데로 정렬되었지만 박스 자체는 웹 페이지에서 가운데로 정렬되지 않습니다.
박스를 가운데 정렬하기 위해선 다음 속성을 사용합니다.
margin-left: auto;
margin-right: auto;
.hello {
background-color: orange;
border: 20px solid black;
width: 100px;
height: 100px;
padding: 30px;
margin: 30px;
text-align: center;
margin-left: auto;
margin-right: auto;
}
박스 그림자 그리기
자 이제 다시 박스 테두리 두께를 3px로 변경하고 ~
box-shadow 속성을 사용하여 박스 그림자를 그리겠습니다.
box-shadow: val1 val2 val3 val4 color (inset);
val1: x축으로 그림자 이동, 음수는 좌측 그림자 양수는 우측 그림자
val2: y축축으로 그림자 이동, 음수는 위쪽 그림자 양수는 아래쪽 그림자
val3: 그림자의 흐름 정도, 블러값
val4: 그림자의 퍼짐도, 스프레드값, 그림자의 크기
color: 그림자 색상
inset: optional!, 요소 내부에 그림자 표현
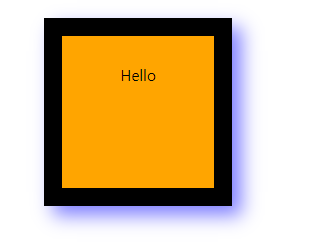
위 박스에서 연한 파란색 그림자를 그리겠습니다.
.hello {
background-color: orange;
border: 20px solid black;
width: 100px;
height: 100px;
padding: 30px;
margin: 30px;
text-align: center;
margin-left: auto;
margin-right: auto;
box-shadow: 10px 10px 20px 0px rgba(0, 0, 255, 0.5);
}