Front-end/HTML & CSS
[CSS] 선택자 종류 살펴보기: 기본, 복합, 가상클래스, 가상요소, 속성
영벨롭
2022. 3. 24. 16:15
css의 선택자에는 기본 선택자, 복합 선택자, 가상클래스 선택자, 가상요소 선택자, 속성 선택자가 있습니다.
하나씩 살펴봅시다!
1. 기본 선택자
| 이름 | 설명 | 사용법 |
| 전체 선택자 Universal Selector | 모든 요소를 선택 | * { ... } |
| 태그 선택자 Type Selector | 태그 이름으로 요소 선택 | 태그이름 { ... } |
| 클래스 선택자 Class Selector | html class 속성의 값으로 요소 선택 | .클래스이름 { ... } |
| ID 선택자 ID Selector | html id 속성의 값으로 요소 선택 | #id이름 { ... } |
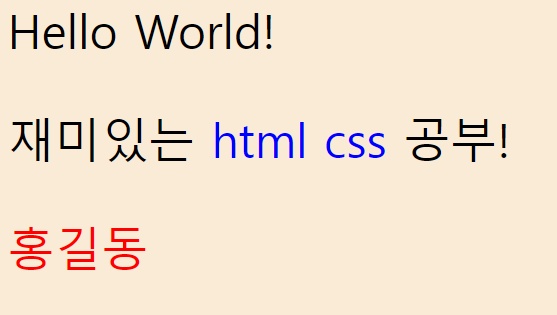
<body>
<div>
<p>Hello World!</p>
<p>재미있는 <span class="front">html css</span> 공부!</p>
<p id="name">홍길동</p>
</div>
</body>
* { /*전체 선택자*/
background-color: antiquewhite;
}
p { /*태그 선택자*/
font-size: 50px;
}
.front { /*class 선택자*/
color: blue;
}
#name { /*id 선택자*/
color: red;
}
2. 복합 선택자
| 이름 | 설명 | 사용법 |
| 일치 선택자 basic combinator |
선택자 abc와 xyz를 동시에 만족하는 요소 선택 | abcxyz { ... } (태그 선택자는 맨 앞에 적기) |
| 자식 선택자 child combinator |
선택자 abc의 자식 요소 xyz 선택 | abc>xyz { ... } |
| 하위(후손) 선택자 descendant combinator |
선택자 abc의 하위요소 xyz 선택 '띄어쓰기'가 선택자의 기호! |
abc xyz { ... } |
| 인접 형제 선택자 adjacent sibling combinator |
선택자 abc의 다음 형제 요소 xyz 하나를 선택 | abc+xyz { ... } |
| 일반 형제 선택자 general sibling combinator |
선택자 abc의 다음 형제 요소 xyz 모두를 선택 | abc~xyz { ... } |
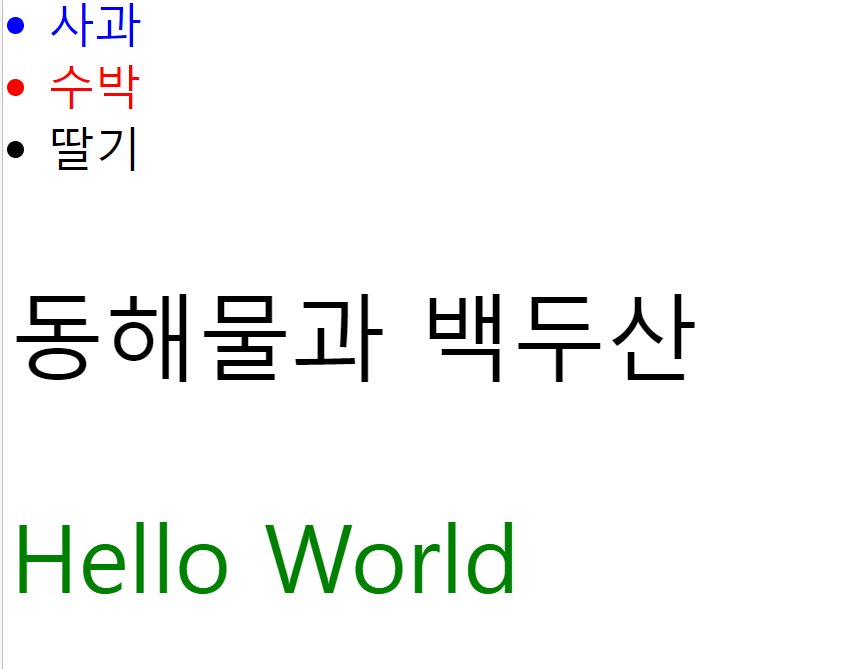
<body>
<div>
<ul>
<li class="fruits" id="apple">사과</li>
<li class="fruits" id="watermelon">수박</li>
<li class="fruits" id="strawberry">딸기</li>
</ul>
<p class="temp1">동해물과 백두산</p>
<p class="temp2">Hello World</p>
</div>
</body>
.fruits#apple { /*일치 선택자*/
color: blue;
}
ul>li { /*자식 선택자*/
font-size: 50px;
}
div p { /*후손 선택자*/
font-size: 100px;
}
#apple+li{ /*인접 형제 선택자*/
color: red;
}
.temp1~p{ /*일반 형제 선택자 */
color: green;
}
3. 가상클래스 선택자
- 동작을 나타내는 가상클래스 선택자
| 이름 | 설명 | 사용법 |
| hover | 선택자 abc 요소에 마우스 커서가 올라가 있는 동안 선택 | abc:hover { ... } |
| active | 선택자 abc 요소에 마우스를 클릭하고 있는 동안 선택 | abc:active { ... } |
| focus | 선택자 abc 요소가 focus(활성화 될 때)되면 선택 | abc:focus { ... } |
focus가 될 수 있는 요소는 html 대화형 컨텐츠(input, a, button, label, select 등)입니다.
또한 대화형 컨텐츠가 아니더라도 tabindex 속성을 사용한 요소도 focus가 가능합니다.
tabindex 속성은 tab 키를 사용해 focus 할 수 있는 순서를 지정하는 속성입니다. 값으론 -1을 지정합니다.
- 특정 요소를 선택하는 가상 클래스 선택자
| 이름 | 설명 | 사용법 |
| first-child | 선택자 abc가 형제 요소 중 첫째라면 선택 |
abc:first-child { ... } |
| last-child | 선택자 abc가 형제 요소 중 막내라면 선택 |
abc:last-child { ... } |
| nth-child | 선택자 abc가 형제 요소 중 n번째라면 선택 | abc:nth-child(n) { ... } |
| not | 선택자 xyz가 아닌 abc 요소 선택 | abc:not(xyz) { ... } |
[nth-child 보충]
- nth-child(2n) : 짝수번째 요소 선택
- nth-child(2n+1) : 홀수번째 요소 선택
- nth-child(n+N) : N번째 요소 이후의 요소들 선택
<body>
<div class="fruits">
<ul class="list">
<li>딸기</li>
<li>수박</li>
<li>오렌지</li>
</ul>
<p>Fruits!</p>
</div>
</body>
.fruits ul li:first-child {
color: red;
}
.fruits ul li:nth-child(2) {
color: green;
}
.fruits ul li:last-child {
color: orange;
}
.fruits ul li:nth-child(n+2){
font-size: 30px;
}
.fruits *:not(p) {
background-color: antiquewhite;
}

4. 가상요소 선택자
| 이름 | 설명 | 사용법 |
| before | 선택자 abc 요소의 내부 앞에 내용(content)을 삽입 |
abc::before { content: "content"; ... } |
| after | 선택자 abc 요소의 내부 뒤에 내용(content)을 삽입 |
abc::after { content: "content"; ... } |
<body>
<div class="box">
<!-- before -->
Content!
<!-- after -->
</div>
</body>
.box {
font-size: 30px;
}
.box::before {
content: "before";
color: blue;
}
.box::after {
content: "after";
color: red;
}
5. 속성 선택자
| 이름 | 설명 | 사용법 |
| [attr] | 속성 attr를 포함한 요소 선택 | [attr] { ... } |
| [attr=value] | 속성 attr를 포함하고 그 값이 value인 요소 선택 | [attr=value] { ... } |
| [attr^=value] | 속성 attr을 포함하며 속성값이 value로 시작하는 요소를 선택 | [attr^=value] { ... } |
| [attr$=value] | 속성 attr을 포함하여 속성값이 value로 끝나는 요소를 선택 | [attr$=value] { ... } |
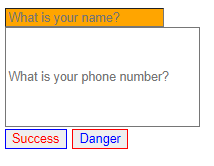
<body>
<div>
<input type="text" placeholder="What is your name?" required/>
</div>
<div>
<input type="tel" placeholder="What is your phone number?"/>
</div>
<button class="btn-success">Success</button>
<button class="btn-danger">Danger</button>
</body>
[required] {
background-color: orange;
}
[type="tel"] {
width: 200px;
height: 100px;
}
[class^="btn-"] {
color: red;
border: 2px solid blue;
}
[class$="danger"] {
color: blue;
border: 2px solid red;
}

반응형