Front-end/HTML & CSS
[HTML]인라인 요소와 블록 요소: 요소가 화면에 출력되는 특성
영벨롭
2022. 3. 21. 18:25
요소가 화면에 출력되는 특성에는 글자와 상자, 크게 2가지로 분류할 수 있습니다.
글자는 인라인(inline) 요소, 상자는 블록(block) 요소인데요! 하나씩 살펴봅시다.
먼저 요소(elemnet)란 기본적으로 <태그>내용</태그> 이 자체를 의미한다고 보시면 됩니다.
1. 인라인 Inline 요소
인라인 요소는 글자를 만들기 위한 요소입니다.
대표적인 인라인 요소로는 <span> 태그가 있습니다.
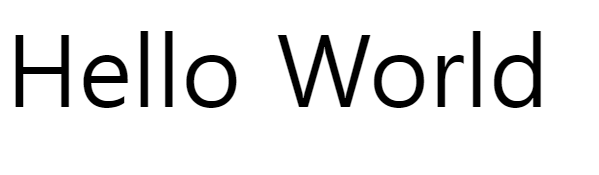
<span>Hello</span>
<span>World</span>위와 같이 작성하시면 브라우저에는 다음과 같이 나타납니다.

즉, 요소가 수평으로 쌓이고 코드의 줄바꿈이 내용의 띄어쓰기로 나타납니다.
인라인 요소의 특징을 표로 정리해볼게요.
| 특징 | |
| 요소 | 수평으로 쌓임 |
| 가로, 세로 너비 | 포함한 콘텐츠 크기만큼 자동으로 줄어듬 |
| css의 width, height 속성 | 지정할 수 없음 |
| css의 margin(외부 여백), padding(내부 여백) 속성 | 좌/우만 가능, 위/아래는 불가능 |
| 자식 요소 | 블록 요소는 가질 수 없음 |
| 대표 태그 |
| <img/> |
| <a> |
| <span> |
| <br/> |
| <input/> |
| <label> |
2. 블록 Block 요소
블록 요소는 상자(레이아웃)를 만들기 위한 요소입니다.
대표적인 블록 요소로는 <div> 태그가 있습니다.
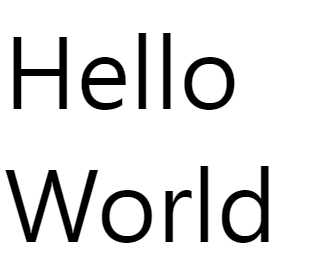
<div>Hello</div>
<div>World</div>위와 같이 작성하시면 다음과 같이 브라우저에 나타납니다.

즉, 요소가 수직으로 쌓입니다.
블록 요소의 특징은 다음과 같습니다.
| 특징 | |
| 요소 | 수직으로 쌓임 |
| 가로 너비 | 부모 요소의 크기만큼 자동으로 늘어남 |
| 세로 너비 | 포함한 컨텐츠 크기만큼 자동으로 줄어듬 |
| css의 width, height 속성 | 지정 가능 |
| css의 margin, padding 속성 | 위/아래, 좌/우 모두 가능 |
| 자식 요소 | 블록 요소 가질 수 있음 |
| 대표 태그 |
| <div> |
| <h1> |
| <p> |
| <ul> |
| <li> |
반응형