[HTML]VSCode에서 html, css, js 연결하기
오늘은 .css 파일과 .js파일을 .html 파일에 연결하는 방법에 대해 살펴볼게요
만약 우리가 .css와 .js 파일을 .html에 맞게 코드를 짰다고 칩시다. 그런데 파일을 만들기만 하고 .html에 연결을 하지 않으면 아무 쓸모 없게 되겠죠?
폴더를 생성하고 .html, .css, .js 파일들이 어떻게 연결되는지 차례대로 보겠습니다.
1. 폴더 생성
일단 원하는 장소에 폴더를 하나 생성해주세요. 저는 보통 바탕화면이나 문서에 생성한답니다~!
저는 바탕화면에 'temp'라는 폴더를 하나 생성했습니다.

2. VS Code에서 해당 폴더 열기
이제 VS Code를 열고 [파일] -> [폴더 열기] -> 해당 폴더 열기 을 순서대로 해주세요.
그럼 다음과 같이 VS Code가 세팅됩니다.

3. .html, .css, .js 파일 만들기
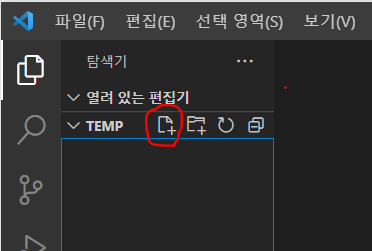
이제 파일을 생성해야겠죠? 폴더 이름 바로 옆에 있는 아이콘을 눌러서 파일을 생성할게요.

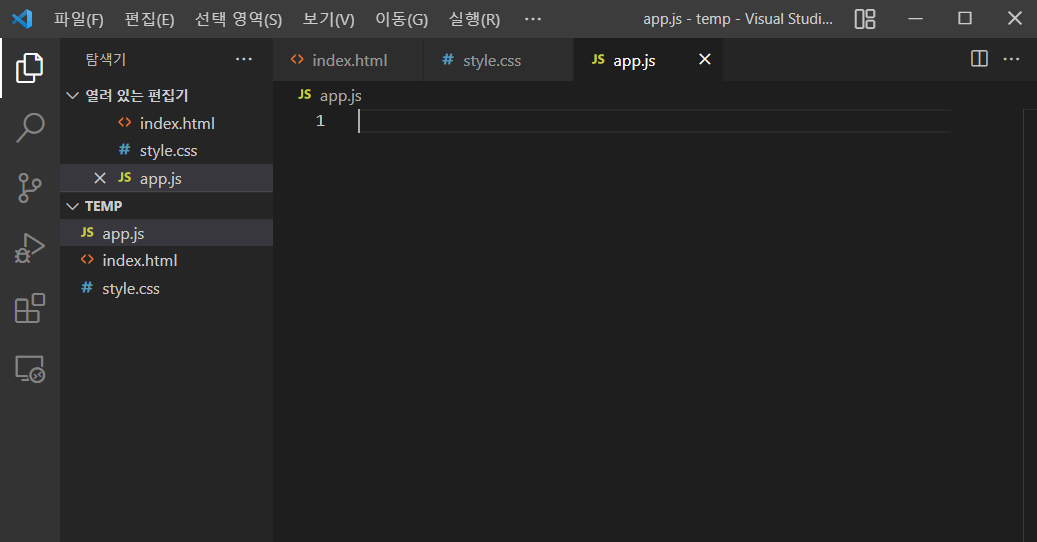
각 파일 이름은 index.html, style.css, app.js 로하고 세 개의 파일을 생성하겠습니다.

4. 각 파일에 코드 작성
각 파일에 코드를 임의로 작성하겠습니다.
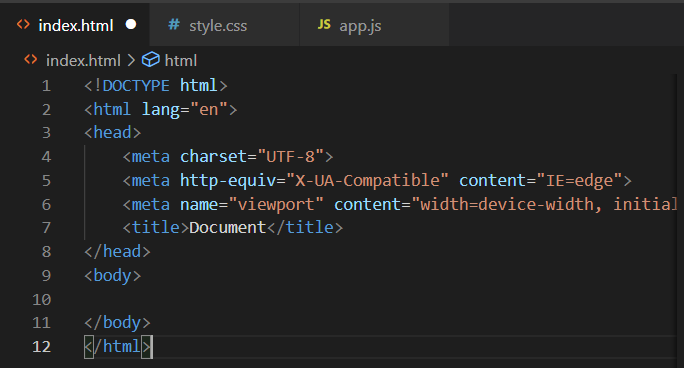
index.html에서는 !+tab 키를 누르면 기본 html 문서 템플릿이 자동으로 나옵니다.

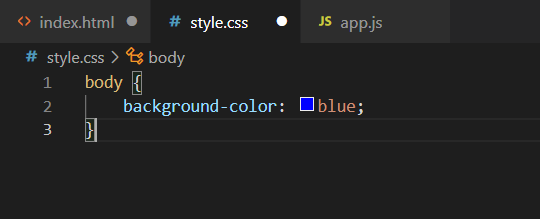
style.css는 간단하게 <body> 태그의 배경화면을 파란색으로 바꾸는 코드를 작성할게요.

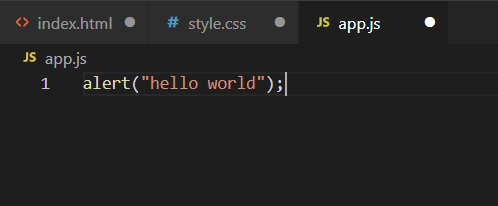
app.js도 마찬가지로 간단하게 alert("hello world"); 만 추가하겠습니다.

5. 연결하기
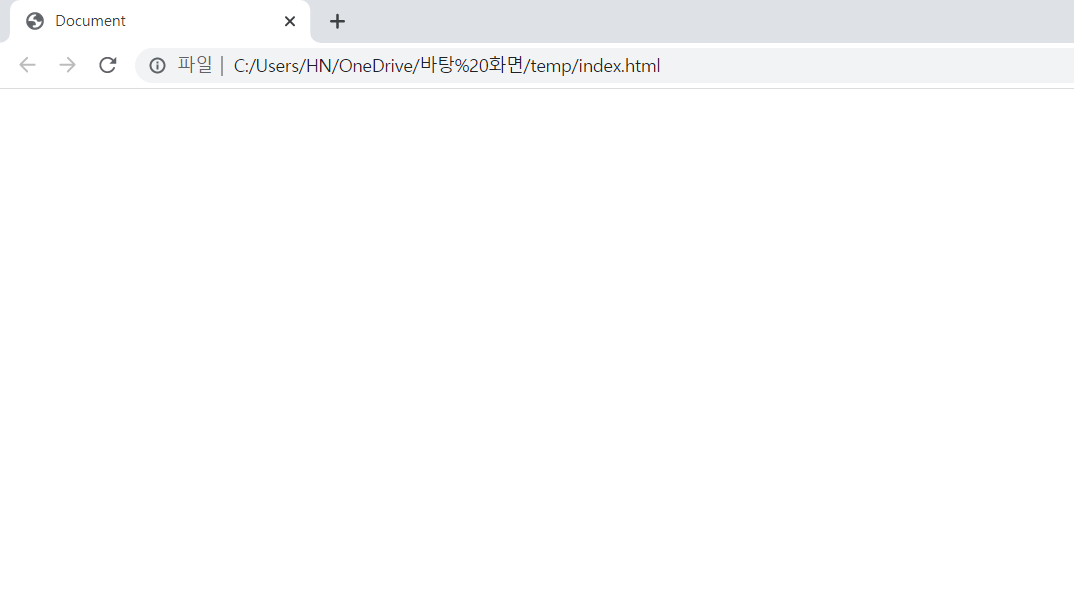
자 이제 Ctrl+S를 눌러서 각 파일을 저장하고 브라우저에서 어떻게 나타는지 볼까요?

결과는 당연합니다. .html, .css, .js 파일들을 연결해주지 않았기 때문에 브라우저에는 아무 효과도 나타나지 않았습니다.
(1) .css 연결하기
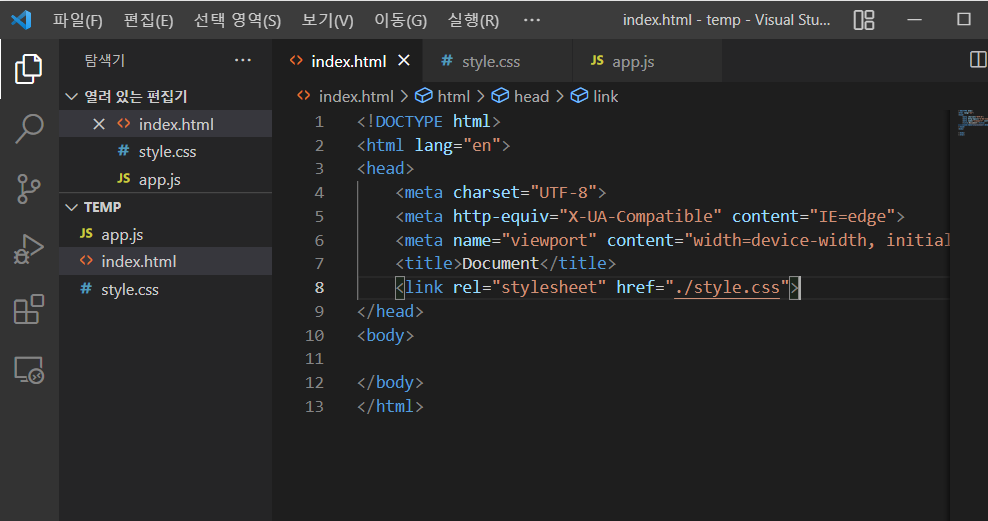
이제 연결해볼까요? index.html 파일로 가서 </head> 태그 바로 위로 커서를 가져가 주세요.
이제 link + 엔터키를 누릅시다.

href=" 과 " 사이에 커서가 위치해 있죠? 이곳에 .css 파일의 경로를 작성해주시면 됩니다.

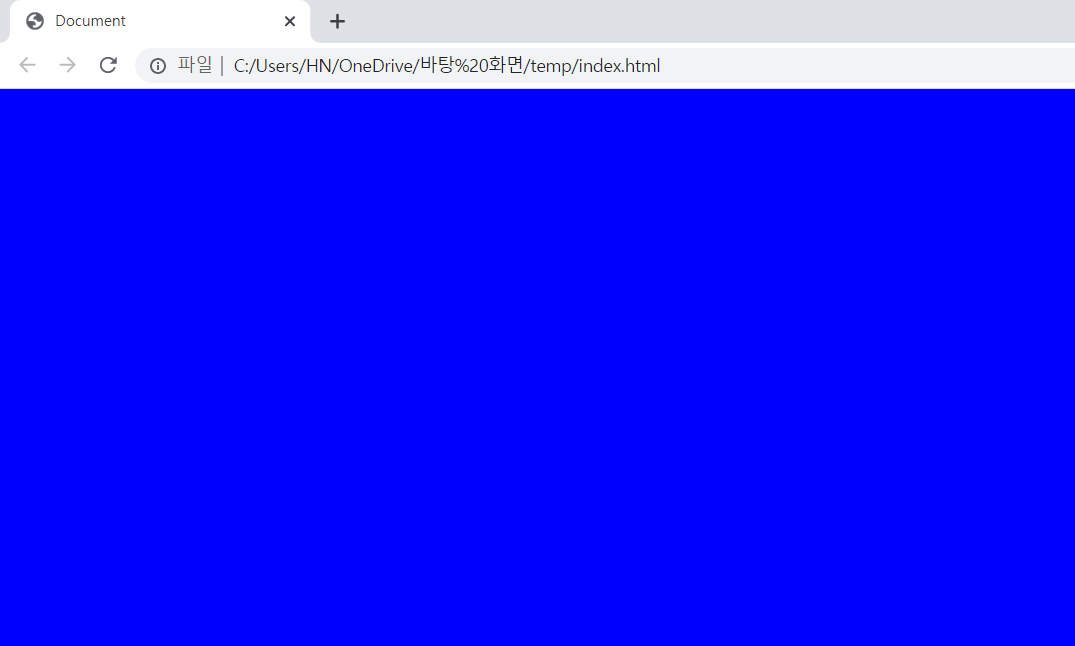
웹 페이지가 어떻게 변경되었는지 볼까요?

우리가 원하는대로 배경색이 파란색으로 바뀌었습니다!
(2) .js 연결하기
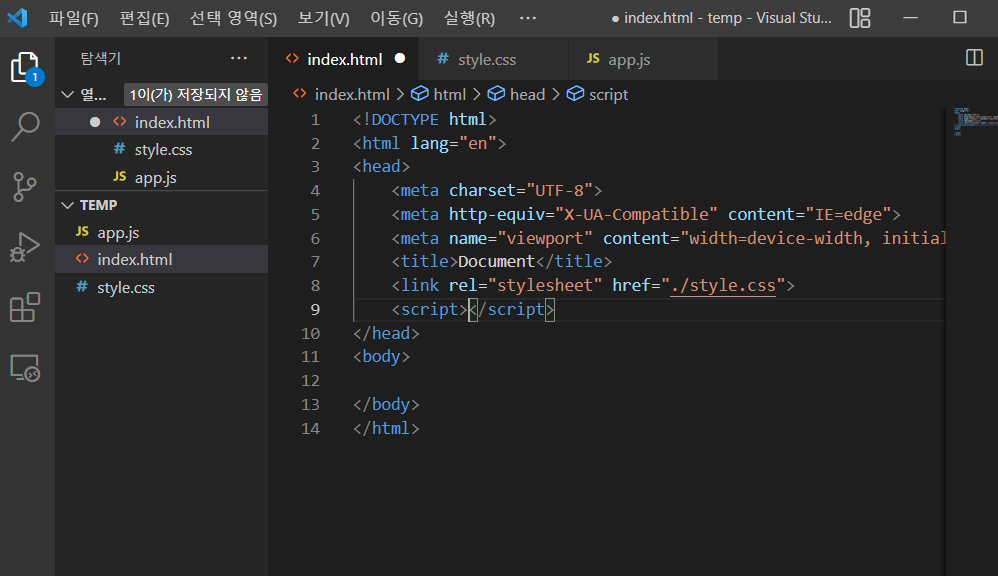
이제 app.js 파일도 연결해볼게요. 바로 다음 행에 script + 엔터키를 눌러주세요.

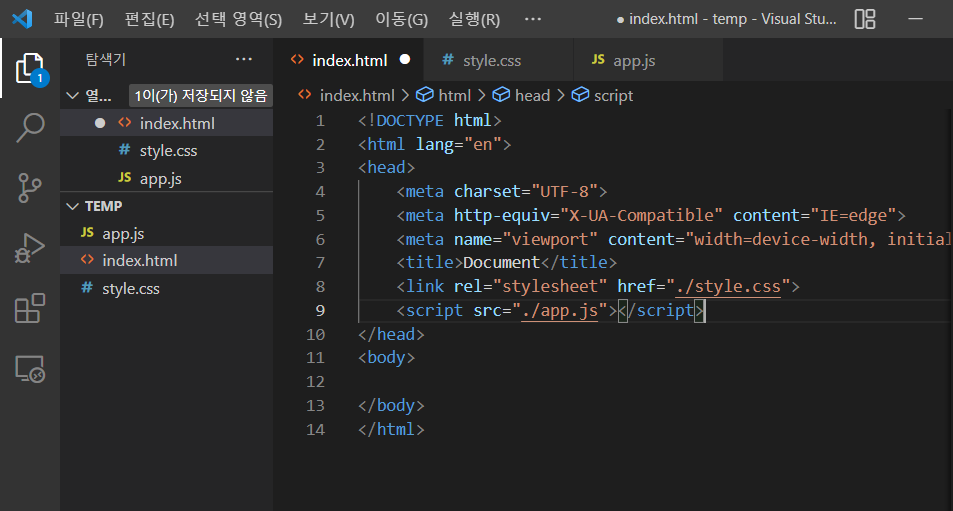
이제 <script> 태그 안에 속성 src="파일 경로"를 작성해주세요
그런데 여기서 나중에 html 코드와 js 코드를 더 작성한 후 웹 페이지를 보시면 js 코드가 반영이 안 될 거에요. js 파일을 <head> 태그 내부에 작성했기 때문인데요.
때문에 <script> 태그 안에 defer 속성을 추가해주세요!
defer 속성은 HTML 구조를 분석한 후(문서 분석 이후)에 JavaScript 구조를 해석하겠다는 의미입니다.
또는 defer 속성 없이 </body> 태그 바로 앞에 <script> 태그를 추가해도 js 코드가 반영 됩니다.

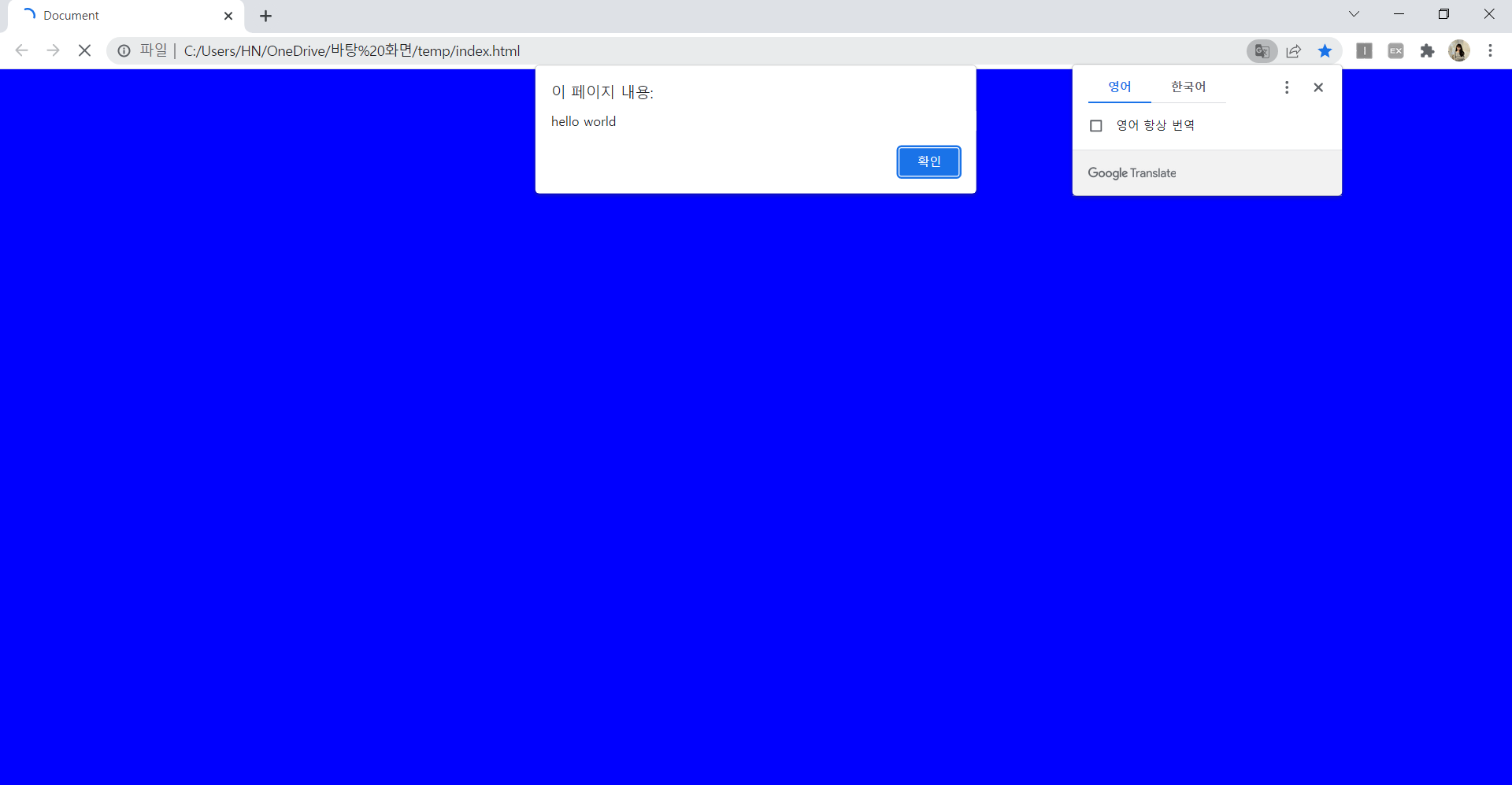
자 이제 웹 페이지로 가봅시다.

app.js에 작성한 내용이 웹 페이지에 잘 반영된 것을 볼 수 있습니다!