[React]리액트 React란? - 개발환경 세팅
[ React 란? ]
React는 페이스북에서 만든 오픈 소스 라이브러리로, 유저 인터페이스를 만들기 위한 자바스크립트 라이브러리입니다.
★ What is UI/UX ?
UI는 User Interface 사용자 인터페이스로 어떠한 서비스를 사용하게 되는 사용자가 해당 서비스를 편리하게 이용할 수 있도록 디자인 된 것입니다. 예시로 컴퓨터의 모니터, 마우스, 메뉴바, 버튼 등이 있습니다.
UX는 User Experience 사용자 경험을 의미합니다. 유저가 특정 서비스를 직접 사용하며 느끼는 것을 말하며 UX 디자인은 곧 사용자가 편리하고 만족을 할 수 있게끔 UI를 디자인하는 것이라고 볼 수 있습니다.
[ 필수 프로그램 설치 ]
React 개발 환경을 세팅하기 위해 우선, Node.js, Git, VS Code 설치가 필요합니다.
기본적으로 JavaScript 언어는 웹 브라우저에서만 동작하는 언어입니다.
Node.js는 이러한 JavaScript를 웹 브라우저없이도 서버에서 사용할 수 있도록 만든 프로그램이라고 할 수 있습니다.
★ Node.js 설치 확인
설치가 완료되면 CMD 명령 프롬포트에서 다음 명령어를 입력하여 node.js 가 잘 설치되었는지 확인합니다.
> node -v
v16.14.0
[ Package Manager: npm vs yarn ]
★ Package Manager
패키지 매니저란 말 그대로 패키지를 안전하게 설치하고 관리할 수 있도록 하는 툴입니다.
자바스크립트 패키지를 관리하는 툴은 npm과 yarn이 있습니다.

★ NPM
NPM은 Node Package Manager로 Node.js 설치 시 자동으로 설치되는 자바스크립트 패키지를 관리해주는 툴입니다.
전 세계의 수 많은 개발자들이 만든 다양한 기능(패키지, 모듈)들을 관리하는 거대한 생태계라고 할 수 있습니다.
★ Yarn
Yarn은 페이스북에서 만든 JavaScript 패키지 매니저입니다.
Node.js 를 설치하면 기본적으로 NPM이 설치됨에도 불구하고 왜 yarn을 사용하는 걸까요?
NPM은 속도(performnace), 안정성(stablility), 보안성(security)과 같은 단점이 있는데 yarn은 기본적으로 이 npm의 단점들을 보완하기 위해 만들어진 매니저 툴이라고 할 수 있습니다.
yarn은 다운받은 패키지 데이터를 캐시(cache)에 저장하며 여러개의 패키지를 설치할 때 병렬로 처리하기 때문에 직렬로 처리하는 npm과 비교하여 패키지 설치속도가 매우 빠릅니다.
yarn을 설치하는 명령어는 다음과 같습니다.
$ npm install -g yarn // yarn 설치
$ yarn --verion // yarn 버전(설치) 확인
[ 프로젝트 시작하기 ]
Node.js, Git, VS Code, [yarn] 이 모두 설치 완료되었다면 개발환경 세팅 완료입니다.
1. VS Code에서 프로젝트를 진행할 폴더 Open!
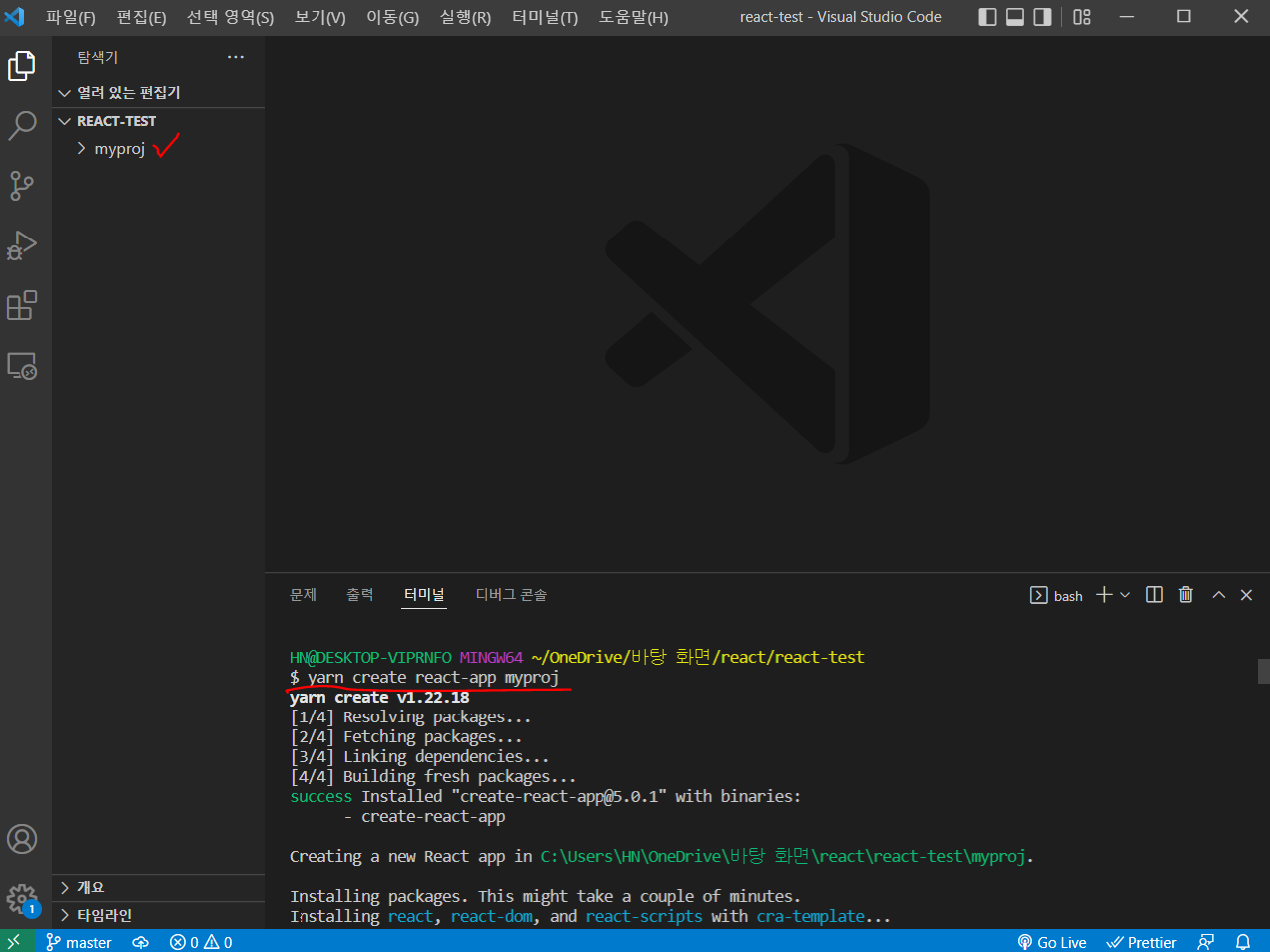
2. 터미널에서 react app 시작
// yarn
$ yarn create react-app 프로젝트이름
// npm
$ npm init react-app 프로젝트이름

3. react app 앱 실행
'cd 프로젝트이름' 으로 프로젝트 폴더로 이동하신 후, 다음 명령어를 입력하여 리액트 앱을 실행해봅시다.
$ cd myproj
//yarn
$ yarn start
// npm
$ npm start