Front-end/HTML & CSS
[CSS]배경에 그라데이션 효과 주기(1): 선형 그라데이션
영벨롭
2022. 2. 24. 12:58
초기 그라데이션 구문은 브라우저마다 지원 방법이 달랐기 때문에 그라데이션을 사용하기 위해선 브라우저 제조업체를 표시하는 접두사를 붙여 사용해야 합니다.
| 접두사 | 브라우저 버전 |
| -webkit- | 사파리 5.1 ~ 6.0 |
| -moz- | 파이어폭스 3.6 ~ 15 |
| -o- | 오페라 11.1 ~ 12.0 |
따라서 표준화된 구문과 그라데이션을 지원하지 않는 브라우저, 접두사를 붙여 사용하는 브라우저까지 고려해 함께 입력해야 합니다.
<style>
.grad{
background: blue; /*그라데이션을 지원하지 않는 브라우저용*/
/*접두사를 붙여 사용하는 브라우저들*/
background: -webkit-linear-gradient(left top, blue, white);
background: -mow-linear-gradient(right bottom, blue, white);
background: -o-linear-gradient(right bottom, blue, white);
/*표준 구문*/
background: linear-gradient(to right bottom, blue, white);
}
</style>
1. 선형 그라데이션
선형 그라데이션이란 색상이 수직이나 수평 또는 대각선 방향으로 일정하게 변하는 것을 말합니다.
| 기본형 |
| linear-gradient( <각도> to <방향>, color-stop, [color-stop, ...] ) |
선형 그라데이션 구문에서 사용하는 옵션을 하나씩 살펴보겠습니다.
- <방향>
방향을 지정할 때는 'to 끝지점'으로 사용합니다.
| 속상 값 | 그라데이션 방향 |
| to top | 아래->위 |
| to left | 오른쪽->왼쪽 |
| to right | 왼쪽->오른쪽 |
| to bottom | 위->아래 |
접두사를 붙여 사용해야 하는 브라우저에서는 방향이 아닌 위치를 기준으로 나타냅니다. 위치를 사용하는 기준이 약간 다르므로 구분해 사용해야 합니다.(to 키워드 사용하지 않음)
| 접두사 | 속성 값 |
| -webkit- | 그라데이션 시작 위치 |
| -moz- | 그라데이션 끝 위치 |
| -o- | 그라데이션 끝 위치 |
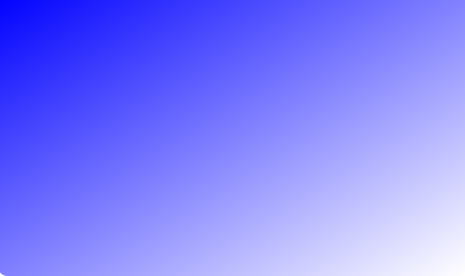
- 예제로 왼쪽 위에서 파란색으로 시작해 오른쪽 아래에서 흰색으로 변하는 그라데이션을 보겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>선형 그러데이션</title>
<style>
div {
width:500px;
height:300px;
border-radius:10px;
}
.grad {
background: blue; /* css3 미지원 브라우저 */
background: -webkit-linear-gradient(left top, blue, white); /* 초기 모던 브라우저 */
background: -moz-linear-gradient(right bottom, blue, white); /* 초기 모던 브라우저 */
background: -o-linear-gradient(right bottom, blue, white); /* 초기 모던 브라우저 */
background: linear-gradient(to right bottom, blue, white); /* 최신 모던 브라우저 */
}
</style>
</head>
<body>
<div class="grad"></div>
</body>
</html>
- <각도>
색상이 바뀌는 방향을 알려주는 방법으로 각도를 사용할 수 있습니다. 숫자deg로 표기합니다. (0~360)
각도를 나타내는 숫자는 xy 좌표평면의 시계 방향이라고 생각하시면 됩니다.
/*왼쪽 아래(빨간색)에서 오른쪽 위(흰색)로 변하는 그라데이션*/
/*각도: 45도*/
background: linear-gradient(45deg, red, white);
- color-stop(색상 중지 점)
색상 중지 점(color-stop)이란 선형 그라데이션에서 색이 바뀌는 지점입니다.
색상 중지 점을 지정할 때는 색상만 지정할 수도 있고 색상과 함께 중지 점의 위치도 지정할 수 있습니다.
| 기본형 |
| linear-gradient( 방향, 시작 색상, 중지 점 색상 위치(%), 끝 색상) |
/*시작과 끝 색상: blue, 중지 점 색과 위치: white 30%*/
background: linear-gradient(to bottom, blue, white 30%, blue);반응형