Programming Language/JavaScript
[JavaScript]자바스크립트 Swiper 라이브러리 사용하기
영벨롭
2022. 4. 22. 16:17
[ Swiper 라이브러리]
swiper 라이브러리를 사용하면 웹 페이지 내의 요소를 슬라이드 할 수 있는 기능을 추가할 수 있습니다.
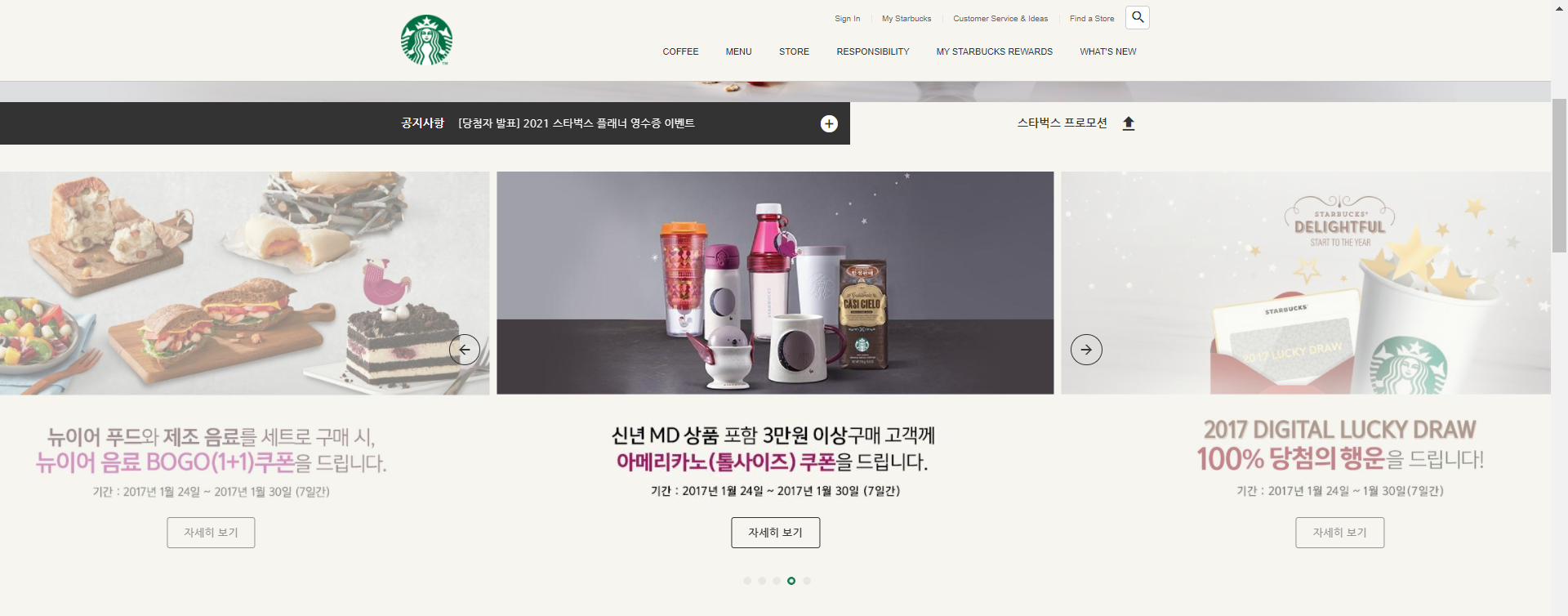
아래 예시처럼, 화살표 버튼을 누르면 다음 슬라이드로 이동하거나 자동으로 슬라이드가 넘어가게 할 수도 있는 것이지요!

[ Swiper 라이브러리 연결하기 ]
swiper를 사용하는 방법은 여러가지가 있지만, 저는 CDN으로 사용하겠습니다.
구글에 swipers 라고 검색하시고 다음 링크로 이동합니다.
Swiper - The Most Modern Mobile Touch Slider
Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior.
swiperjs.com
메뉴 중에 Get Started 항목을 클릭하시면 CDN이 나와있습니다. 해당 코드를 복사해서 html 파일의 <head> 태그 내부에 작성해주세요.

<!-- SWIPER 외부 라이브러리 연결-->
<link rel="stylesheet" href="https://unpkg.com/swiper@8/swiper-bundle.min.css" />
<script src="https://unpkg.com/swiper@8/swiper-bundle.min.js"></script>
[ Swiper 규칙 지키기 ]
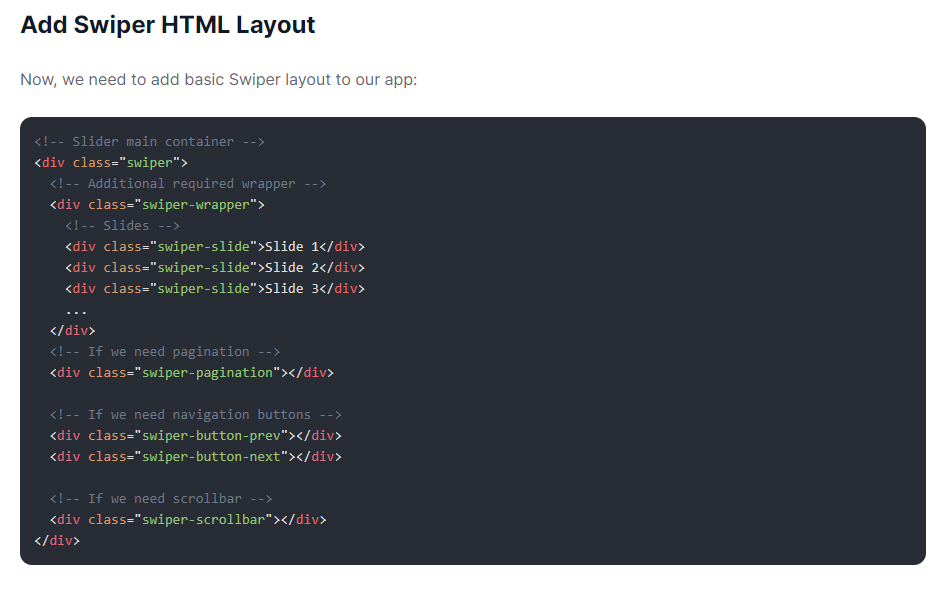
자바스크립트에서 슬라이드 기능을 구현하기 위해선 HTML 작성 방식의 규칙이 존재합니다.
다음과 같이 클래스명을 동일하게 작성하신 뒤 코드를 작성하셔야 합니다.

[ Swiper 초기화 ]
//new Swiper(선택자, 옵션)
const swiper = new Swiper('.swiper', {
옵션: 값,
옵션: 값,
...
});
[ Swiper 옵션 속성 ]
| 옵션 | 값 | 설명 |
| direction | 'horizontal' (기본값) 'vertical' |
슬라이드 방향 지정 |
| autoplay | boolean 또는 object | true : 자동 슬라이드 설정 object : 슬라이드 옵션 추가 |
| loop | boolean | true : 무한 반복 슬라이드 false : 무한 반복하지 않음, 기본값 |
| delay | number | 자동 슬라이드 시, 한 슬라이드에 머무르는 시간 (ms) 기본값: 3000 |
| speed | number | 슬라이드 속도 기본값: 300 |
| slidesPerView | number 또는 'auto' | 한 번에 몇 개의 슬라이드를 보여줄지를 지정 'auto'는 각 슬라이드 넓이에 맞게 자동 설정 |
| spaceBetween | number | 슬라이드 사이의 간격 기본값 : 0 |
| centeredSlides | boolean | true : 활성화된 슬라이드가 가운데 보이게 지정 false : 기본값 |
| watchOverflow | boolean | 슬라이드가 되기 충분하지 않은 슬라이드 수일 경우, 슬라이드 비활성화 기본값 : false |
| breakpoints | object | 화면 넓이에 따라 레이아웃 변경(반응형 슬라이드) 단, slidesPerView, slidesPerGroup, spaceBetween, slidesPerColumn만 설정 가능 |
| mousewheel | boolen 또는 object | 마우스휠로 슬라이드 이동 |
| pagination | { el: '.swiper-pagination', clickable: true } |
페이징을 클릭하면 해당 영역으로 이동 페이지 번호 요소 선택자 지정 & 사용자의 페이지 번호 요소 제어 가능 여부 지정 |
| navigation | { prevEl : '.swiper-button-prev', nextEl : '.swiper-button-next' } |
네비게이션 설정 이전 화살표 버튼과 다음 화살표 버튼 |
[ 예제 ]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--css 초기화-->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/reset-css@5.0.1/reset.min.css">
<!-- SWIPER 외부 라이브러리 연결-->
<link rel="stylesheet" href="https://unpkg.com/swiper@8/swiper-bundle.min.css" />
<script src="https://unpkg.com/swiper@8/swiper-bundle.min.js"></script>
<!--google material icon 사용
class="material-icons"-->
<link rel="stylesheet" href="http://fonts.googleapis.com/icon?family=Material+Icons">
<!-- main.css 연결 -->
<link rel="stylesheet" href="./css/main.css">
<!-- main.js 연결 -->
<script defer src="./js/main.js"></script>
</head>
<body>
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 4</div>
<div class="swiper-slide">Slide 5</div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev">
<div class="material-icons">arrow_back</div>
</div>
<div class="swiper-button-next">
<div class="material-icons">arrow_forward</div>
</div>
</div>
</body>
</html>
.swiper {
width: 500px;
height: 100px;
position: relative;
}
.swiper .swiper-slide {
height: 100px;
background-color: orange;
display: flex;
justify-content: center;
align-items: center;
font-size: 24px;
font-weight: bold;
}
.material-icons {
font-size: 30px;
color: white;
}
.swiper-button-prev::after,
.swiper-button-next::after{
content: "";
display: none;
}
.swiper-pagination {
color: white;
}
.swiper-button-prev,
.swiper-button-next {
width: 30px;
height: 30px;
border: 2px solid white;
border-radius: 50%;
position: absolute;
top: 50px;
z-index: 1;
cursor: pointer;
display: flex;
justify-content: center;
align-items: center;
}
.swiper-button-prev {
left: 120px;
}
.swiper-button-next {
right: 120px;
}
new Swiper('.swiper', {
autoplay: {
delay: 5000
},
loop: true,
slidesPerView: 3,
spaceBetween: 10,
centeredSlides: true,
pagination: {
el: '.swiper-pagination',
clickable: true
},
navigation: {
prevEl: '.swiper-button-prev',
nextEl: '.swiper-button-next'
}
})
반응형