[HTML] Google fonts & Google material icons 사용하기
[Google fonts 사용하기]
구글에 google fonts 라고 검색하시고 다음 링크로 들어갑니다.
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
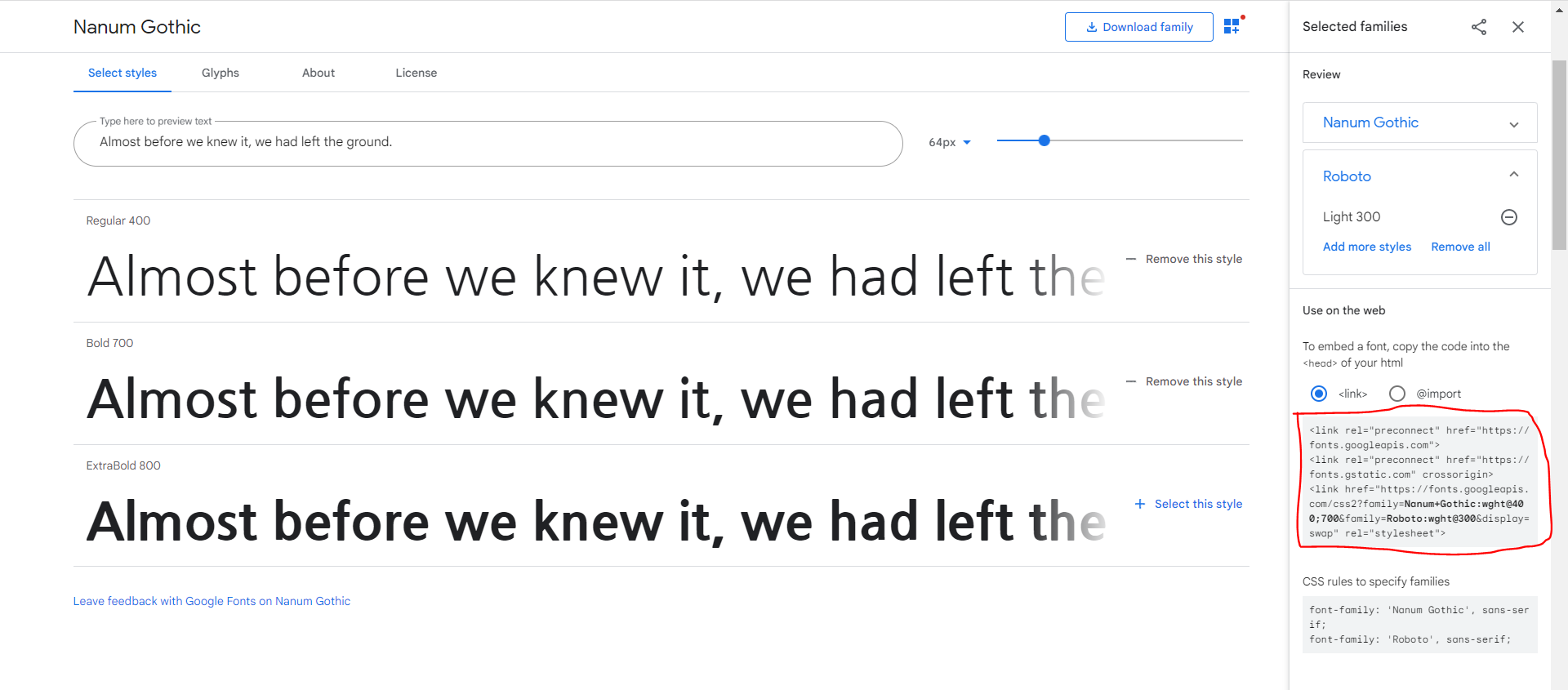
검색창에 원하는 글꼴을 검색하시고 원하는 스타일을 Select this style 을 눌러 선택합니다.
그럼 우측에서 코드를 복사할 수 있습니다.

복사한 코드를 html 파일의 <head> 태그 내부에 작성해주세요.
<!--구글 폰트 가져오기-->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Nanum+Gothic:wght@400;700&family=Roboto:wght@300&display=swap"
rel="stylesheet">
링크가 되었다면 body 선택자의 스타일에 font-family 속성을 사용하여 해당 글꼴을 지정합니다.
body {
font-family: 'Nanum Gothic', sans-serif;
}
[Google Material Icons 사용하기]
구글에서 제공해주는 아이콘을 사용하기 위해 google material icons를 검색합니다.
https://fonts.google.com/icons
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
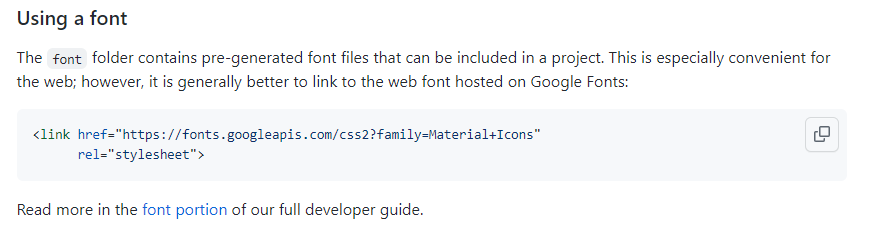
이동하시고 깃허브로 이동하시면 다음과 같은 코드가 있습니다. 복사해주세요

복사한 코드를 html 파일의 태그 내부에 작성해주세요.
<!--google material icon 사용
class="material-icons"-->
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
사용 방법은 다음과 같습니다.
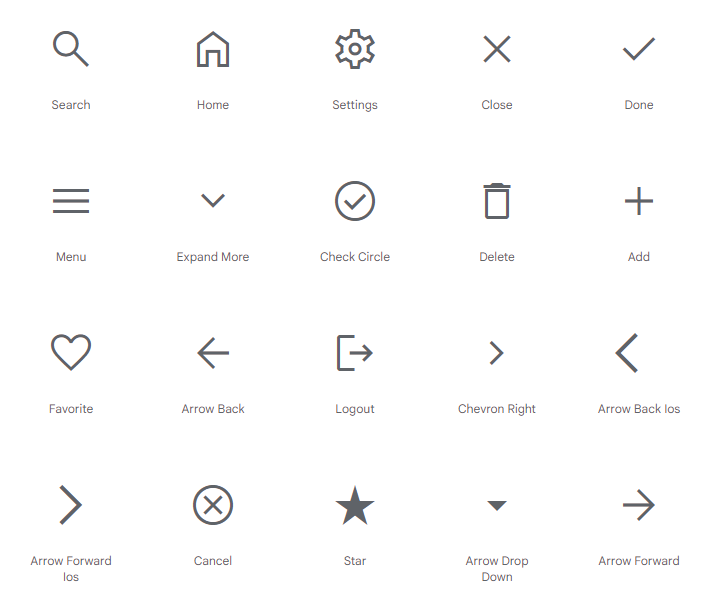
'material-icons' 이름의 클래스명을 가진 요소를 하나 만들고, 내용으로 원하는 아이콘의 이름을 작성해주시면 됩니다.

돋보기 모양의 아이콘 search를 추가해보겠습니다.
<body>
<div class="material-icons">search</div>
</body>
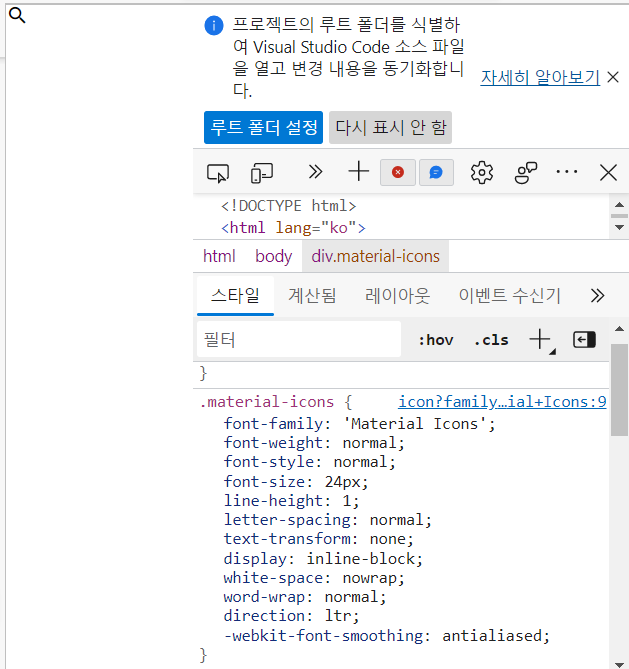
google material icons의 기본 크기는 24px 입니다. 크기를 변경하고 싶다면 css의 font-size 속성을 사용하면 됩니다.