Front-end/HTML & CSS
[CSS]변환 속성 transform 사용하기: translate(), scale(), rotate(), skew(), perspective, backface-visibility
영벨롭
2022. 4. 21. 20:21
[변환 속성 transform]
transform 속성은 요소의 변환 효과를 주는 속성입니다.
| transform: 변환함수1 변환함수2 변환함수3 ... ; |
| transform: 원근법 이동 크기 회전 기울임; |
변환함수에는 2D 변환함수와 3D 변환함수 등 여러 함수들이 있는데 하나씩 살펴보겠습니다.
[2D 변환 함수]
- translate() : 요소 x축 또는 y축으로 이동
| 함수 | 설명 |
| translate(x, y) | x, y축으로 이동, 단위: px |
| translateX(x) | x축으로 이동 |
| translateY(y) | y축으로 이동 |
.box1 {
background-color: red;
}
.box2 {
background-color: green;
}
.box3 {
background-color: blue;
}
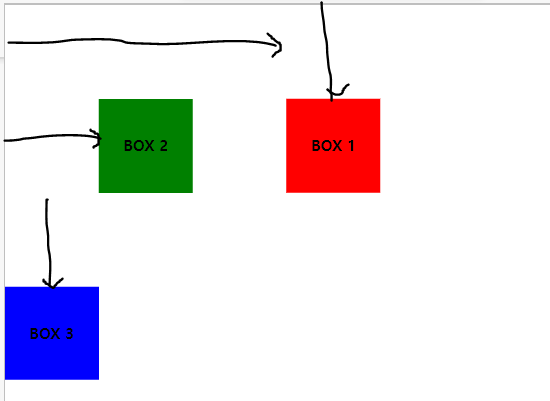
.box1 {
background-color: red;
transform: translate(300px, 100px);
}
.box2 {
background-color: green;
transform: translateX(100px);
}
.box3 {
background-color: blue;
transform: translateY(100px);
}
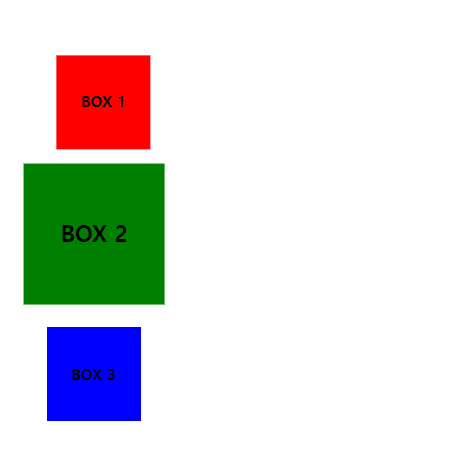
- scale() : 요소 크기 변화
| 함수 | 설명 |
| scale(x, y) | x축, y축 방향으로 배수 크기 변화, 단위 없음 |
| scaleX(x) | x축 방향으로 배수 크기 변화 |
| scaleY(y) | y축 방향으로 배수 크기 변화 |
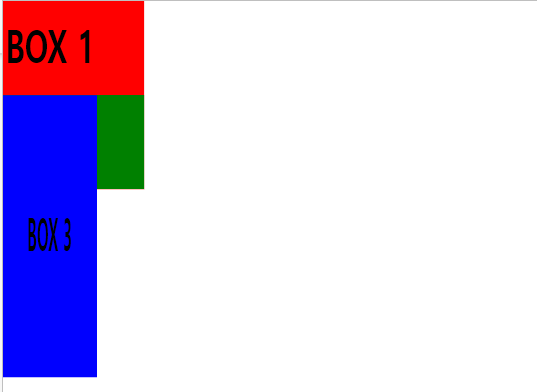
.box1 {
background-color: red;
transform: scale(2, 3);
}
.box2 {
background-color: green;
transform: scaleX(2);
}
.box3 {
background-color: blue;
transform: scaleY(3);
}
scale() 함수를 사용하면 박스의 크기 뿐만 아니라, 박스 내부의 content의 크기까지도 변화한다는 것을 알 수 있습니다.
- rotate() : 요소 회전
| 함수 | 설명 |
| rotate(각도) | x축, y축 기준으로 회전, 단위 deg |
| rotateX(각도) | x축 기준으로 회전 |
| rotateY(각도) | y축 기준으로 회전 |
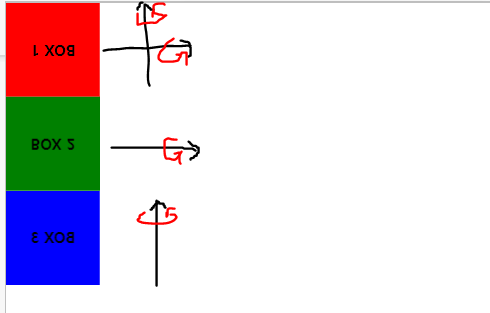
.box1 {
background-color: red;
transform: rotate(180deg);
}
.box2 {
background-color: green;
transform: rotateX(180deg);
}
.box3 {
background-color: blue;
transform: rotateY(180deg);
}
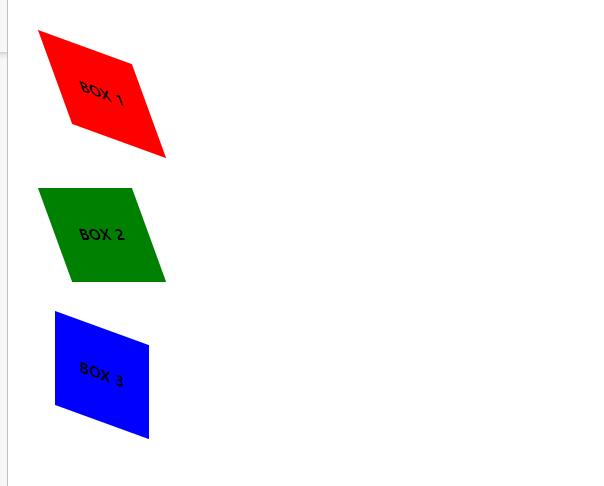
- skew() : 요소 기울임
| 함수 | 설명 |
| skew(x, y) | x축, y축 기준으로 각도 기울임, 단위 deg |
| skewX(x) | x축 기준으로 각도 기울임 |
| skewY(y) | y축 기준으로 각도 기울임 |
.box1 {
background-color: red;
transform: skew(20deg, 20deg);
}
.box2 {
background-color: green;
transform: skewX(20deg);
}
.box3 {
background-color: blue;
transform: skewY(20deg);
}
[3D 변환 함수]
- 3D translate, scale, rotate
참고로 z축 방향으로의 변환은 눈으로 잘 확인이 되지 않기 때문에 잘 사용되지 않습니다.
| 함수 |
| translateZ(z) |
| translate3d(x, y, z) |
| scaleZ(z) |
| scale3d(x, y, z) |
| rotateZ(z) |
| rotate3d(x, y, z) |
.box1 {
background-color: red;
transform: translate3d(10px, 10px, 10px);
}
.box2 {
background-color: green;
transform: scale3d(1.5, 1.5, 1.5);
}
.box3 {
background-color: blue;
transform: rotate3d(180deg, 180deg, 180deg);
}
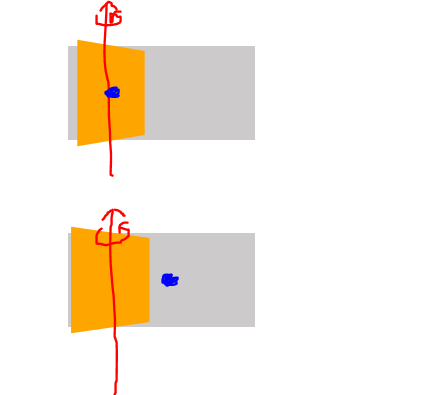
[원근법 : perspective 속성과 함수]
요소의 원근법 즉 원근 거리를 지정할 때에는 transform 속성과 함께 사용하는 perspective(Npx) 함수를 사용할 수도 있고 perspective 속성만 사용할 수도 있습니다.
| 기본형 | 특징 |
| 함수 transform: perspective(Npx); |
- 단위 px - 함수들 목록에서 제일 앞부분에 작성해야됨 - 지정안하고 rotate를 지정하면 찌그러질뿐 3D처럼 보이진 않음 - 적용 대상 : 관찰 대상 - 기준점 설정: transform-origin 속성 |
| 속성 perspective: Npx; |
- 단위 px - 하위 요소를 관찰하는 원근 거리를 지정 - 적용 대상 : 관찰 대상의 부모 - 기준점 설정 : perspective-origin |
.parent1 {
}
.child1 {
transform: perspective(300px) rotateY(45deg);
}
.parent2 {
perspective: 300px;
}
.child2 {
transform: rotateY(45deg);
}

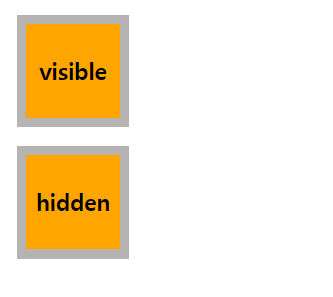
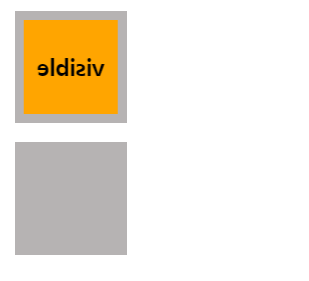
[뒷면 숨김 여부 : backface-visibility 속성]
backface-visibility 속성은 3d 변환으로 회전된 요소의 뒷면 숨김 여부를 지정하는 속성입니다.
| 속성 값 | 설명 |
| visible | 기본값, 뒷면 보임 |
| hidden | 뒷면 숨김 |
backface-visibility: hidden; 값을 지정하게 되면 요소가 사라지는 것이 아닌, 뒷면이 투명하게 되어 안 보이게 되는 것입니다.

.box1 {
backface-visibility: visible;
transform: rotateY(180deg);
}
.box2 {
backface-visibility: hidden;
transform: rotateY(180deg);
}
반응형