[JavaScript]자바스크립트 GSAP 라이브러리 사용하기: gsap.to()
[ GSAP 이란? ]
GSAP 은 GreenSock에서 만든 자바스크립트 애니메이션 라이브러리 (오픈소스) 입니다.
[ 라이브러리 가져오기 ]
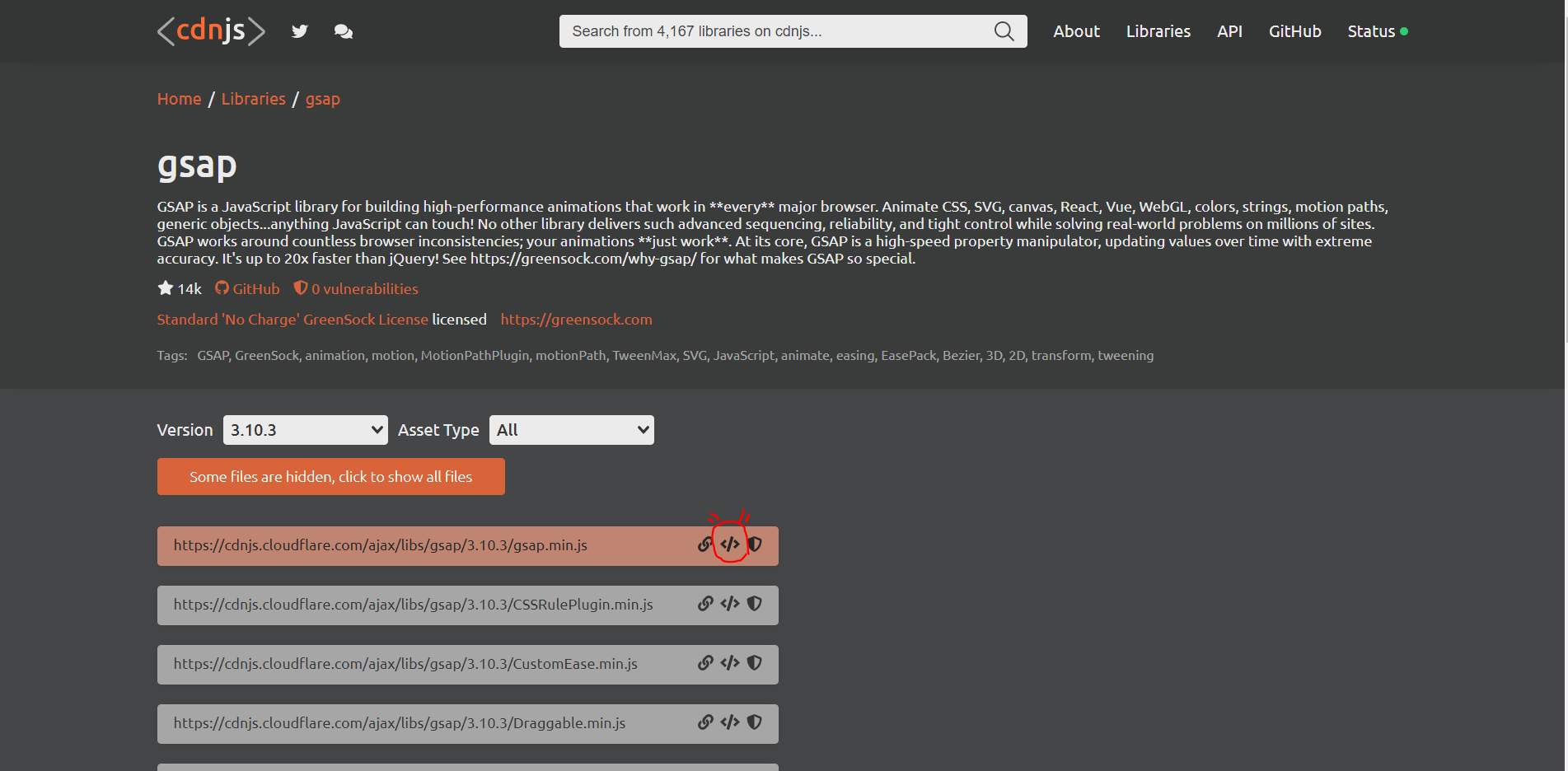
구글에 gsap cdn 이라고 검색하고 다음 링크로 이동하셔서 코드를 복사합니다.
https://cdnjs.com/libraries/gsap
gsap - Libraries - cdnjs - The #1 free and open source CDN built to make life easier for developers
GSAP is a JavaScript library for building high-performance animations that work in **every** major browser. Animate CSS, SVG, canvas, React, Vue, WebGL, colors, strings, motion paths, generic objects...anything JavaScript can touch! No other library delive
cdnjs.com

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- gsap 외부 라이브러리 불러오기 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.10.3/gsap.min.js"
integrity="sha512-6zTDRWNxo8vI6JZYDCwhrJpg5icK3P4HNnW3czsO5Scb3lAoPDam+/wF3eog4hxcl0h44d0XlIcFkuoSaWHQ2g=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<!-- main.css 연결 -->
<link rel="stylesheet" href="./css/main.css">
<!-- main.js 연결 -->
<script defer src="./js/main.js"></script>
</head>
<body>
</body>
</html>
[ gsap.to() ]
//기본형
gsap.to(요소, 지속시간(s), {
속성: 속성값,
속성: 속성값,
...
});
gsap.to(요소, 지속시간(s), 옵션) 은 해당 요소에 옵션에 해당하는 애니메이션 효과를 지속시간동안 실행시켜주는 함수입니다.
예시로 box1이라는 클래스명을 가진 <div> 요소를 지속시간은 3초, 옵션으로는 x축으로 200 만큼 이동하는 gsap.to() 함수를 실행하겠습니다.
gsap.to('.box1', 3, {
x: 200
});
[ Properties ]
다음 링크에서 더 자세한 속성들을 확인할 수 있습니다.
https://greensock.com/docs/v3/GSAP/gsap.to()
Docs
Documentation for GreenSock Animation Platform (GSAP)
greensock.com
| 속성 | 설명 |
| css 속성들 | 속성 값 (숫자는 그대로, 문자열은 ' ' 또는 " " 과 함께) |
| delay | 지연 시간 (초단위), 애니메이션이 몇 초 뒤에 실행될지 |
| duration | 지속 시간 (초단위), 기본값 0.5 |
| x | x축으로 이동 |
| y | y축으로 이동 |
| repeat | 애니메이션 반복 유무 1 : 2번 반복 -1 : 무한 반복 0 : 기본값, 1번만 |
| yoyo | 한 번 재생된 애니메이션을 다시 뒤로 재생 유무 true : 다시 뒤로 재생, back and forth false : 다시 뒤로 재생하지 않음, 기본값 |
| ease | 애니메이션 실행중, 변화율 제어 https://greensock.com/docs/v2/Easing 참고 |
[ 예제 ]
지연시간은 0.5초, 한 번 움직일 때마다 x축으로 200만큼 이동, 앞 뒤로 왔다갔다를 무한반복하고 ease는 Power1.easeInOut, 지속시간은 1.5초인 애니메이션 효과 주기
gsap.to('.box1', 1.5, {
x: 200,
delay: .5,
repeat: -1,
yoyo: true,
ease: Power1.easeInOut
});