Front-end/HTML & CSS
[CSS]넘침 제어 overflow 와 투명도 opacity 속성
영벨롭
2022. 4. 8. 20:09
넘침 제어 overflow 속성
overflow 속성은 요소의 크기 이상으로 내용이 넘쳤을 때, 보여짐을 제어하는 단축 속성입니다.
예를 들어 부모 요소의 영역의 크기보다 자식 요소의 영역 크기가 클 때, 부모 요소에 overflow 속성을 사용하여 자식 요소의 내용을 잘라낼 수 있습니다!
개별 속성으로 overflow-x와 overflow-y 가 있습니다.
| 속성 값 | 설명 |
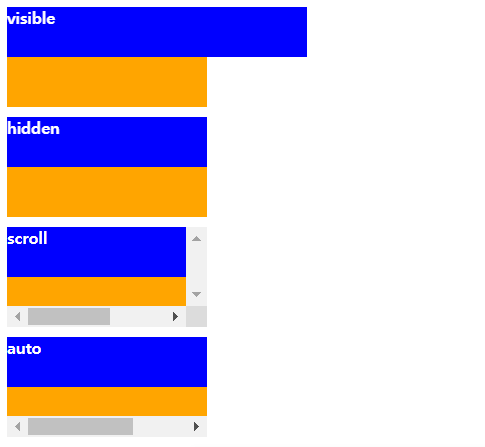
| visible | 기본값, 넘친 내용을 그대로 보여줌 |
| hidden | 넘친 내용을 잘라냄 |
| scroll | 넘친 내용을 잘라내고 스크롤바 생성 (가로, 세로 스크롤바 자동 생성) |
| auto | 넘친 내용이 있는 경우에만 잘라내고 스크롤바 생성 |
<div id="p1" class="parent">
<div class="child">
visible
</div>
</div>
<div id="p2" class="parent">
<div class="child">
hidden
</div>
</div>
<div id="p3" class="parent">
<div class="child">
scroll
</div>
</div>
<div id="p4" class="parent">
<div class="child">
auto
</div>
</div>
.parent {
width: 200px;
height: 100px;
background-color: orange;
margin-bottom: 10px;
}
.child {
width: 300px;
height: 50px;
background-color: blue;
color: white;
font-weight: bold;
}
#p1 {
overflow: visible;
}
#p2 {
overflow: hidden;
}
#p3 {
overflow: scroll;
}
#p4 {
overflow: auto;
}
투명도 opacity 속성
opacity는 요소의 투명도를 지정하는 속성입니다.
| 속성 값 | 설명 |
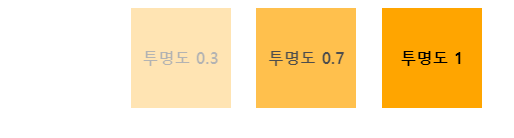
| 1 | 기본값, 불투명 |
| 0~1 | 0과 가까울수록 투명, 1과 가까울수록 불투명 |
<div id="box1" class="box">
투명도 0
</div>
<div id="box2" class="box">
투명도 0.3
</div>
<div id="box3" class="box">
투명도 0.7
</div>
<div id="box4" class="box">
투명도 1
</div>
.box {
display: inline-block;
margin-right: 20px;
width: 100px;
height: 100px;
background-color: orange;
font-weight: bold;
line-height: 100px;
text-align: center;
}
#box1 {
opacity: 0;
}
#box2 {
opacity: 0.3;
}
#box3 {
opacity: 0.7;
}
#box4 {
opacity: 1;
}

반응형