[HTML]시맨틱 태그 - 웹 문서의 구조: header, nav, section, article, aside, iframe, footer, address
왜 시맨틱 태그로 레이아웃을 만들어야 할까?
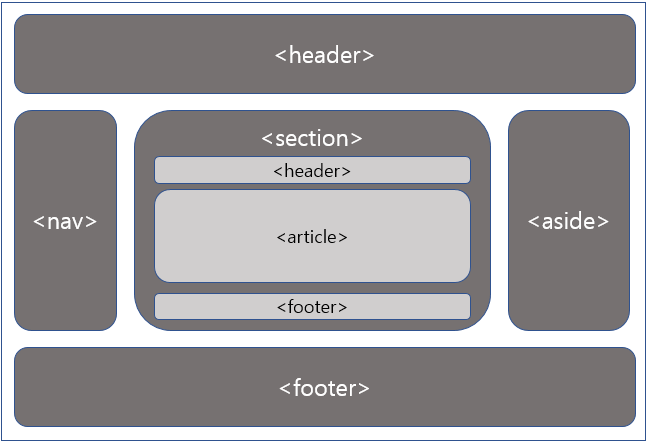
웹 문서 레이아웃을 만들 때 시맨틱 태그를 사용하지 않더라도 웹 문서를 만들 수 있지만, 실제로 웹 브라우저에서 문서를 처리할 때는 매우 큰 차이가 있습니다.
시맨틱 태그로 작성한 소스는 태그만 보고도 어느 부분이 제목이고 메뉴이고 실제 내용인지 쉽게 알 수 있습니다.
이렇게 소스만으로도 문서 내용을 알 수 있으면 사이트를 검색할 때 필요한 내용을 정확히 찾을 수 있어 편리합니다.
그만큼 사이트 내용을 정확히 전달할 수 있고, 태그에 대한 역할이 정확히 정해졌기 때문에 어떤 장치에서든 문서를 똑같이 해석할 수 있습니다.

<header> 태그 - 머리말 지정
<header> 태그는 특정 부분의 머리말에 해당하며 사이트 전체의 헤더는 주로 페이지 맨 위쪽이나 왼쪽에 삽입합니다.
또한 본문 중에 사용해 해당 부분의 머리말로 사용할 수도 있습니다.
<nav> 태그 - 문서를 연결하는 내비게이션 링크
<nav> 태그는 동일한 사이트 안의 문서나 다른 사이트의 문서로 연결하는 링크 모음을 나타냅니다.
사용하는 위치의 영향을 받지 않아 <header>, <footer>, <aside> 태그 안에 포함시킬 수도 있고 독립해 사용할 수도 있습니다.
<section> 태그 - 주제별 콘텐츠 영역 나타내기
<section> 태그는 문서에서 콘텐츠 영역을 나타냅니다.
문맥의 흐름 중에서 콘텐츠를 주제별로 묶을 때 사용하며 그 안에는 섹션 제목을 나타내는 <h1>~<h6> 제목 태그가 함께 사용됩니다.
<article> 태그 - 콘텐츠 내용 넣기
<section> 태그와 비슷하여 혼동하기 쉬운 <article> 태그는 웹 상의 실제 내용을 넣습니다.
블로그의 포스트나 웹 사이트의 내용 등 태그를 적용한 부분을 떼어 내 독립적으로 배포하거나 재사용하더라도 완전히 하나의 콘텐츠가 된다면 <article> 태그를 사용합니다.
<aside> 태그 - 본문 이외의 내용 표시하기
<aside> 태그는 블로그의 왼쪽이나 오른쪽 사이드바를 만드는 태그입니다.
사이드바는 필수 요소가 아니므로 메인 내용에 영향을 미치지 않는 내용들을 넣을 때만 사용합니다.
<iframe> 태그 - 외부 문서 삽입하기
<iframe> 태그는 웹 문서 안에 다른 웹 문서를 가져와 표시하는 태그입니다.
| 기본형 |
| <iframe src="삽입할 문서 주소" [속성="속성값"]></iframe> |
| 속성 | 설명 |
| width, height | 인라인 프레임의 너비와 높이 |
| name | 인라인 프레임의 이름 |
| src | 프레임에 표시할 문서의 주소 지정 |
| seamless | 프레임의 테두리 없애 본문의 일부처럼 보이도로고 만드는 속성 (크롬과 사파리에서만 지원) |
<footer> 태그 - 제작 정보와 저작권 정보 표시하기
<footer> 태그안에는 사이트 제작자의 연락처 정보와 저작권 정보를 표시합니다.
<address> 태그 - 사이트 제작자 정보, 연락처 정보 나타내기
<address> 태그는 주로 <footer> 태그 안에 사용되는데 웹 페이지 제작자의 이름이나 제작자의 웹 페이지 또는 피드백을 위한 연락처 정보 또는 웹 사이트와 관련된 우편 주소를 넣는 데 사용됩니다.