[CSS]레이아웃 Layout: float, flexbox, grid
우리는 크기를 설정할 수 있는 블록 요소로 레이아웃을 짜야 합니다.
하지만 블록 요소는 수직으로 쌓이는 속성이 있죠?
그렇다면 블록 요소들을 가로배치하는 방법에는 어떤 것들이 있을까요?
바로 float, flexbox, grid 속성이 있습니다.
하나씩 차례대로 살펴봅시다.
float - 왼쪽이나 오른쪽으로 배치하기
float 속성은 요소를 문서 위에 둥둥 떠 있게 만듭니다.
여기서 '둥둥 떠 있다'라는 의미는 왼쪽 구석이나 오른쪽 구석에 요소가 배치된다는 뜻입니다.
| 속성 값 | 설명 |
| left | 요소를 문서의 왼쪽에 배치 |
| right | 요소를 문서의 오른쪽에 배치 |
| none | 좌우 어느 쪽에도 배치하지 않음 |
<div class="box">
<div class="box1">
box1
</div>
<div class="box2">
box2
</div>
<div class="box3">
box3
</div>
</div>
.box div{
font-size: 20px;
border: 3px solid black;
box-sizing: border-box;
width: 200px;
height: 100px;
margin: 30px;
padding: 10px;
text-align: center;
}
.box1 {
background-color: skyblue;
float: left;
}
.box2 {
background-color: pink;
float: left;
}
.box3 {
background-color: violet;
float: left;
}
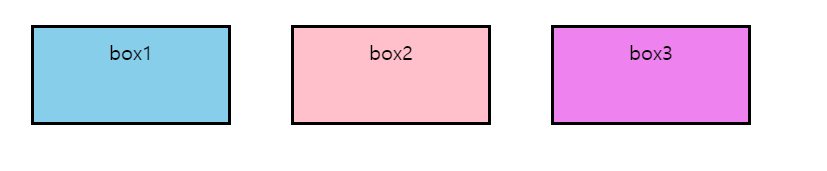
위와 같이 코드를 작성하게 되면 3개의 블록 요소가 예쁘게 가로 배치가 되었습니다.
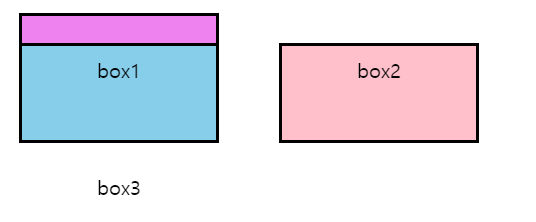
여기서 box3에만 float 속성을 지워보겠습니다.

box3 이 둥둥 떠 있는 box1에 겹쳐져 보이지 않게 됩니다.
블록 요소가 float 되 있는 상태에서 형제 요소를 추가하게 되면 형제 요소는 가려지게 됩니다.
[해결 방법]
1. overflow: hidden;
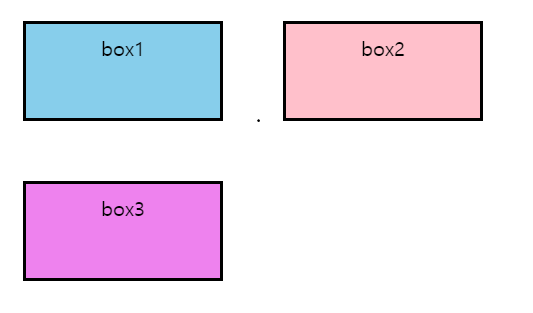
float 속성을 가진 요소들을 하나의 부모 요소로 묶은 뒤 부모 요소에 overflow: hidden; 을 지정하는 방법입니다.
<div class="box">
<section class="float-wrap">
<div class="box1">
box1
</div>
<div class="box2">
box2
</div>
</section>
<div class="box3">
box3
</div>
</div>.box div{
font-size: 20px;
border: 3px solid black;
box-sizing: border-box;
width: 200px;
height: 100px;
margin: 30px;
padding: 10px;
text-align: center;
}
.box1 {
background-color: skyblue;
float: left;
}
.box2 {
background-color: pink;
float: left;
}
.box3 {
background-color: violet;
}
.float-wrap {
overflow: hidden;
}
2. clear 속성 - float 속성 해제하기
float를 가진 요소들을 부모 요소로 묶은 뒤 가상 태그 after 를 사용하여 clear 속성을 지정합니다.
부모요소::after {
content: "";
display: block;
clear: both;
}
플렉스박스 Flexbox
flexbox에서 모든 설정은 부모 요소에서 지정합니다.
부모 요소를 Flex Container, 자식 요소를 Flex Item이라고 합니다.
[Flex Container에 적용하는 속성들]
| 속성 | 설명 |
| display: flex; | 컨텐츠의 width만큼만 공간을 차지 자식 요소들은 flex 아이템이 되고 가로 방향으로 배치됨, 인라인 요소 column의 높이가 자동으로 컨테이너 높이만큼 늘어남 |
| flex-direction | 아이템들이 배치되는 방향 설정 (row, column, row-reverse, column-reverse) |
| flex-wrap | 컨테이너가 더 이상 아이템들을 한 줄에 담을 공간이 없을 때, 아이템 줄바꿈을 어떻게 할 지 결정하는 속성 (nowrap, wrap, wrap-reverse) |
| flex-flow | flex-direction, flex-wrap을 동시에 지정 |
| justify-content | 아이템들을 메인축(flex-direction 방향) 방향 기준으로 가로축 정렬 (flex-start, flex-end, center, space-between, space-around, space-evenly) |
| align-content | 행을 정렬하는 세로축 방향 정렬 지정 flex-wrap: wrap;이 설정된 상태에서! (flex-start, flex-end, center, space-between, space-around, space-evenly) |
| align-items | 아이템들을 수직축 방향으로 정렬 (stretch, flex-start, flex-end, center, baseline) |
[Flex Item에 적용하는 속성들]
| 속성 | 설명 |
| flex-basis | 아이템의 기본 크기를 설정 |
| flex-grow | 아이템이 flex-basis의 값보다 커질 수 있는지를 지정 0보다 큰 값을 지정하면 flexible box로 변하고, 원래 크기보다 커짐 |
| flex-shrink | 아이템이 flex-basis의 값보다 작아질 수 있는지를 지정 0보다 큰 값을 지정하면 flexible box로 변하고, 원래 크기보다 작아짐 |
| flex | basis, grow, shrink 속성 한 번에 지정 |
| align-self | 해당 아이템을 수직축으로 정렬 (우선순위: aling-self > align-items) |
| order | 각 item들의 시각적 나열 순서를 결정 작은 숫자일수록 먼저 배치 |
| z-index | z축 정렬 숫자가 클 수록 위로 올라옴 |
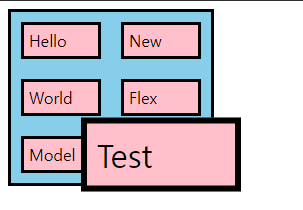
<div class="container">
<div class="item">
Hello
</div>
<div class="item">
New
</div>
<div class="item">
World
</div>
<div class="item">
Flex
</div>
<div class="item">
Model
</div>
<div id="test" class="item">
Test
</div>
</div>
.container {
background-color: skyblue;
width: 200px;
border: 3px solid black;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-evenly;
aling-content: space-evenly;
align-items: center;
}
.item {
background-color: pink;
border: 3px solid black;
margin: 10px;
padding: 5px;
flex-basis: 55px;
flex-grow: 1;
}
#test {
z-index: 3;
transform: scale(2);
}
그리드 Grid
Grid에서 모든 설정은 부모 요소에서 지정합니다.
부모 요소를 Grid Container, 자식 요소를 Grid Item이라고 부릅니다.
Grid Container가 Grid의 영향을 받는 전체 공간이라면 설정된 속성에 따라 각각의 Item들이 어떤 형태로 배치되는 것입니다.
[Grid 관련 용어]
| 관련 용어 | 설명 |
| Grid Container | 그리드 전체 영역 |
| Grid Item | 그리드 컨테이너의 자식 요소 |
| Grid track | 그리드의 행 또는 열 |
| Grid cell | 그리드의 한 칸 |
| Grid Line | 그리드 셀을 구분하는 선 |
| Grid Number | 그리드 라인의 각 번호 |
| Grid Gap | 그리드 셀 사이의 간격 |
| Grid Area | 그리드 셀의 집합, 그리드 라인으로 둘러쌓인 사각형 영역 |
[Grid Container에 적용되는 속성들]
| 속성 | 설명 |
| display: grid; | 그리드 컨테이너 요소에 지정 자식 요소들은 그리드 아이템이 되고 블록 요소로 됨 |
| grid-template-rows grid-template-columns |
그리드의 행과 열 지정 |
| gap (행과 열) row-gap column-gap |
그리드 셀 사이의 간격을 설정 |
| grid-auto-rows grid-auto-columns |
그리드 형태를 자동으로 정의 |
| grid-column (시작과 끝) grid-column-start grid-column-end |
열의 시작과 끝 번호를 지정 |
| grid-row (시작과 끝) grid-row-start grid-row-end |
행의 시작과 끝 번호를 지정 |
| align-items | 아이템들을 세로 방향으로 정렬 (stretch, center, start, end) |
| justify-items | 아이템들을 가로 방향으로 정렬 (stretch, center, start, end) |
| place-items | align-items와 justify-items를 한 줄로 작성 |
| align-content | 아이템 그룹을 세로로 정렬 (stretch, start, center, end, space-between, space-around, space-evenly) |
| justify-content | 아이템 그룹을 가로로 정렬 (stretch, start, center, end, space-between, space-around, space-evenly) |
| place-content | aling-content와 justify-content를 한 줄로 작성 |
[Grid Item에 적용되는 속성들]
| 속성 | 설명 |
| grid-auto-flow | 아이템이 자동 배치되는 흐름을 지정 (row, column, dense) |
| align-self | 개별 아이템을 세로축 정렬 (stretch, center, start, end) |
| justify-self | 개별 아이템을 가로축 정렬 (stretch, center, start, end) |
| place-self | align-self와 justify-self 한 줄로 작성 |
| order | 각 item들의 시각적 나열 순서를 결정 작은 숫자일수록 먼저 배치 |
| z-index | z축 정렬 숫자가 클 수록 위로 올라옴 |
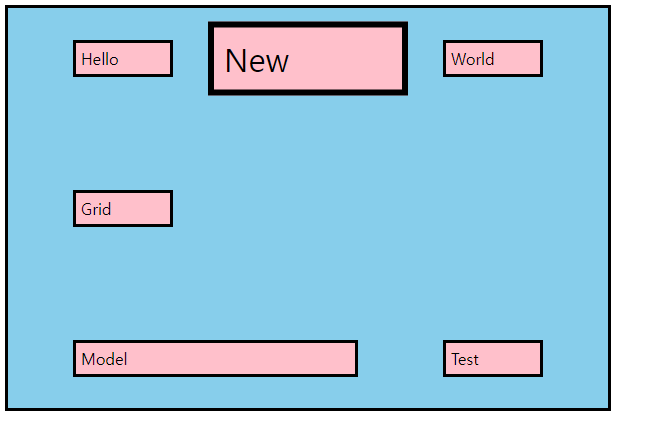
<div class="container">
<div class="item">
Hello
</div>
<div class="item">
New
</div>
<div class="item">
World
</div>
<div class="item">
Grid
</div>
<div class="item">
Model
</div>
<div id="test" class="item">
Test
</div>
</div>
.container {
background-color: skyblue;
width: 600px;
height: 400px;
border: 3px solid black;
display: grid;
grid-template-rows: 100px 100px;
grid-template-columns: 100px 100px 100px;
gap: 50px 20px;
justify-content: space-evenly;
aling-content: space-evenly;
align-items: center;
}
.item {
background-color: pink;
border: 3px solid black;
padding: 5px;
flex-basis: 55px;
flex-grow: 1;
grid-auto-flow: dense;
}
.item:nth-child(5) {
grid-column: 1 / 3;
}
.item:nth-child(2) {
z-index: 3;
transform: scale(2);
}