[CSS]박스 모델 Box Model: width, height, box-sizing, display 속성
박스 모델은 블록 요소인지 인라인 요소인지에 따라 나열 방법이 달라집니다. 그러므로 블록 요소와 인라인 요소의 차이점을 살펴보고싶으시다면 다음 포스팅을 봐주세요!
https://iridescent-zeal.tistory.com/75?category=1261251
[HTML]인라인 요소와 블록 요소: 요소가 화면에 출력되는 특성
요소가 화면에 출력되는 특성에는 글자와 상자, 크게 2가지로 분류할 수 있습니다. 글자는 인라인(inline) 요소, 상자는 블록(block) 요소인데요! 하나씩 살펴봅시다. 먼저 요소(elemnet)란 기본적
iridescent-zeal.tistory.com
박스 모델 Box Model
박스 모델 요소는 박스 형태인 요소를 말합니다.
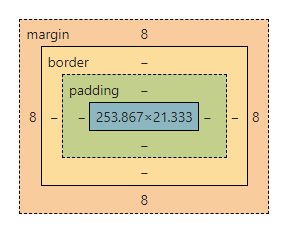
박스 모델은 실제 콘텐츠 영역, 박스와 콘텐츠 영억 사이의 여백인 패딩(padding), 박스의 테두리(border) 그리고 여러 박스 모델 사이의 여백인 마진(margin) 등의 요소로 구성됩니다.

콘텐츠 영역의 크기 - width, height 속성
박스 모델에서 콘텐츠 영역의 크기를 지정할 때에는 width와 height 속성을 사용합니다.
| 속성 값 | 설명 |
| auto | 기본 값, 콘텐츠 양에 따라 자동으로 결정됨 |
| 크기 (단위: px, em, vw 등) | 단위와 함께 수치로 지정 |
| % | 부모 요소를 기준으로 백분율로 지정 |
박스 크기 지정 - box-sizing 속성
표준 박스 모델에서는 콘텐츠의 크기만큼만 박스 크기를 잡습니다.
그러나 우리에게 익숙한 박스 크기는 content + padding + border 이겠죠? 때문에 box-sizing: border-box; 속성을 추가하여 박스 크기의 너비를 content+padding+border 모두를 포함한 크기로 지정하는 것이 좋습니다!
| 속성 값 | 설명 |
| content-box | 기본 값, 콘텐츠 영역을 기준으로 크기 지정 |
| border-box | 테두리를 기준으로 크기 지정 |
| inherit | 부모 요소의 속성 값 상속 |
| initial | 기본값으로 설정 |
예시로 다음과 같은 코드를 작성해보겠습니다.
<div class="parent">
Parent
<div class="child">
Child
</div>
</div>
.parent {
box-sizing: content-box;
width: 200px;
height: 150px;
border: 10px solid orange;
}
.child {
box-sizing: content-box;
width: 100%;
border: 10px solid #5B6DCD;
padding: 5px;
}
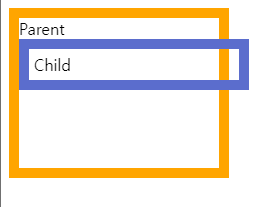
box-sizing 속성이 contetn-box이기 때문에 child 박스의 콘텐츠 영역만 박스 크기로 보고 있네요!
width: 100% 로 지정하여 부모 요소의 가로 너비 그대로를 지정했음에도 자식 박스가 부모 박스에 다 들어오지 않고 있습니다.
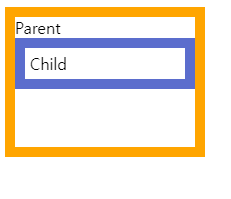
이제 box-sizing을 border-box로 변경해서 자식 박스가 부모 박스에 다 들어오도록 해줄게요
.parent {
box-sizing: border-box;
width: 200px;
height: 150px;
border: 10px solid orange;
}
.child {
box-sizing: border-box;
width: 100%;
border: 10px solid #5B6DCD;
padding: 5px;
}
화면 배치 방법 지정 - display 속성
display 속성을 사용하면 블록 요소를 인라인 요소로 바꾸거나 인라인 요소를 블록 요소로 바꿀 수 있습니다.
즉, 해당 요소가 화면에 어떻게 보일지를 지정할 때 사용합니다.
| 기본형 |
| display: none | flex | grid | block | inline | inline-box | table | table-cell 등 |
| 속성 값 | 설명 |
| block | 해당 요소를 블록 요소로 지정 (수직으로 쌓기) |
| inline | 해당 요소를 인라인 요소로 지정 (수평으로 쌓기) 너비나 높이, 위 아래 마진, float 등은 정확히 적용되지 않음 |
| inline-block | 요소를 인라인 레벨로 배치하면서 내용에는 블록 레벨 속성을 지정하고 싶을 때 사용 |
| none | 해당 요소를 화면에 표시하지 않음 |
| flex | 플렉스 박스(1차원 레이아웃) |
| grid | 그리드(2차원 레이아웃) |
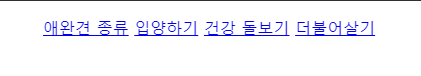
<nav>
<ul>
<li><a href="#">애완견 종류</a></li>
<li><a href="#">입양하기</a></li>
<li><a href="#">건강 돌보기</a></li>
<li><a href="#">더불어살기</a></li>
</ul>
</nav>

nav ul li {
display: inline;
}