Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 컴퓨터공학 #자료구조 #스택 #c++ #알고리즘 #백준문제풀이
- HTML #CSS
- 컴퓨터공학 #Java #자바 #클래스 #객체 #인스턴스
- BOJ #컴퓨터공학 #C++ #알고리즘 #자료구조
- 잔
- 컴퓨터공학 #c #c언어 #문자열입력
Archives
- Today
- Total
영벨롭 개발 일지
[React] Vite로 React + TypeScript 프로젝트 시작하기 본문
📌 Vite란?
Vite는 웹 개발을 위한 빠르고 간단한 빌드 도구입니다.
Vue.js의 창시자인 Evan You가 개발하였으며, 이후 React, Svelte 등 다양한 프레임워크와 라이브러리에서 사용할 수 있도록 확장되었습니다.
✅ Vite의 장점
- 빠른 시작 속도: 기존 번들러에 비해 개발 서버 시작 속도가 매우 빠릅니다.
- 개발 생산성: HMR(핫 모듈 교체)를 통해 변경된 파일을 다시 로드하여 애플리케이션을 즉시 업데이트합니다.
- 모던 개발 경험: 최신 JavaScript 기능과 ES 모듈을 기본적으로 지원합니다.
- 작은 번들 크기: Rollup을 통해 최적화된 생산 빌드를 생성하여 작은 번들 크기를 유지합니다.
📌 Vite + React + TypeScript 프로젝트 생성 및 시작
프로젝트를 생성하는 명령어는 다음과 같습니다.
npm create vite@latest 프로젝트명 -- --template react-ts
생성 후, 해당 프로젝트명의 디렉토리로 이동합니다.
프로젝트 개발 서버를 시작하는 명령어는 다음과 같습니다.
npm run dev
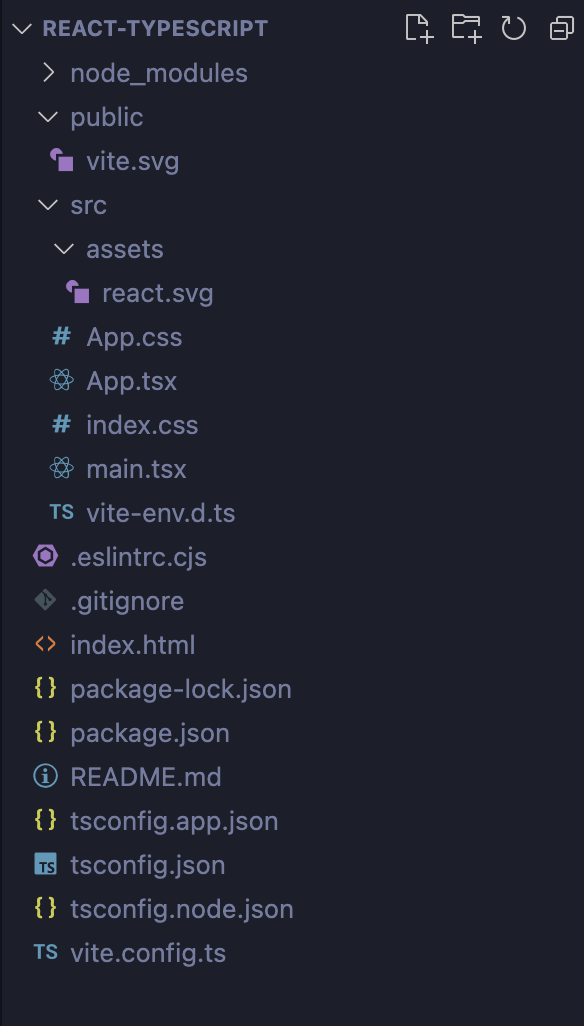
📌 프로젝트 폴더 구조
Vite를 사용하여 React + TypeScript 프로젝트를 생성하면, 기본적으로 다음과 같은 폴더 구조가 생성됩니다.

- node_modules/: 프로젝트의 모든 패키지들이 설치되는 디렉토리
- public/: 정적 파일을 보관하는 폴더로, 빌드 시 파일들이 그대로 복사되어 빌드 결과물에 포함됨
- src/: 애플리케이션의 소스 코드를 보관하는 폴더
- assets/: 애플리케이션에 사용하는 이미지, 아이콘, 폰트 등의 자원들을 보관하는 폴더
- App.css: 컴포넌트의 스타일시트를 정의하는 파일
- App.tsx: 애플리케이션의 루트 컴포넌트
- index.css: 전역 스타일시트를 정의하는 파일
- main.tsx: React 애플리케이션의 진입점 파일. ReactDOM을 사용하여 App.tsx 컴포넌트를 렌더링
- vite-env.d.ts: Vite 환경을 위한 TypeScript 타입 정의 파일
- .eslintrc.cjs: ESLint 설정을 정의하는 파일. JavaScript 코드의 일관성과 품질을 유지하기 위한 도구로, 다양한 규칙을 설정하고 적용
- .gitignore: Git에서 추적되지 않을 파일 및 디렉토리를 지정하는 파일
- index.html: 애플리케이션의 HTML 템플릿 파일. main.tsx 파일이 여기서 포함되며, Vite는 이 파일을 기반으로 번들링을 수행함
- package.json: 프로젝트의 메타데이터의 의존성 정보를 포함하는 파일
- tsconfig.json: TypeScript 설정 파일. TypeScript 컴파일러가 이 파일을 참조하여 컴파일 옵션을 결정
- tsconfig.node.json: Node.js 관련 TypeScript 설정 파일. Vite 필드 프로세스와 관련된 설정이 포함될 수 있음
- vite.config.ts: Vite 설정 파일. 플로그인, 빌드 옵션, 서버 설정 등 Vite 와 관련된 모든 설정을 정의
즉, 우리가 정의한 다른 컴포넌트들을 src/App.tsx 에서 불러와 사용하게 되면,
src/main.tsx 파일에서 App.tsx 컴포넌트를 ReactDOM 을 사용하여 렌더링합니다.
최종적으로 Vite는 main.tsx 파일이 포함된 index.html 파일을 기반으로 번들링을 수행합니다.
🤔 번들링 (Bundling)
여러 개의 파일(주로 JavaScript, CSS, 이미지 등)을 하나의 파일이나 여러 개의 파일로 병합하는 과정이다.
이 과정은 웹 애플리케이션을 배포할 때 자원을 효율적으로 관리하고, 로딩 속도를 최적화하기 위해 필수적인 단계이다.
🤔 Vite의 번들링
- 'vite build' 명령어를 실행하면, Vite는 Rollup을 사용하여 애플리케이션을 번들링한다.
- Vite는 개발 중에는 번들링 없이도 빠르게 작동할 수 있지만, 배포 시에는 최적화된 번들을 생성한다.
- Vite의 번들링 과정은 Rollup을 기반으로 한다.
- Vite는 index.html 파일을 프레적트의 진입점(entry point)로 사용한다.
- 이 파일을 기반으로 모든 의존성을 분석하고 번들링 과정을 수행한다.
🤔 Rollup
- Rollup은 JavaScript 모듈 번들러이다.
- 주로 라이브러리와 애플리케이션을 위한 번들 파일을 생성하는 데 사용된다.
- Rollup 은 사용되지 않는 코드를 자동으로 제거하여 최종 번들 크기를 줄이는 트리 쉐이킹(Tree Shaking) 기능을 제공한다.
- Rollup은 코드 스플리팅(Code Splitting)을 지원하여, 애플리케이션의 다른 부분을 별도의 청크로 분리할 수 있다.
- 즉, 간격하고 성능이 뛰어난 번들링을 통해 최적화된 코드를 생성하는 데 중점을 둔다.
반응형
'Front-end > React' 카테고리의 다른 글
| [React] React Query 를 사용하여 무한 스크롤 기능 구현하기 (useInfiniteQuery, TypeScript) (1) | 2024.07.08 |
|---|---|
| [React]React의 Virtual DOM (0) | 2024.04.24 |
| [React] React란? - React를 사용하는 이유 (0) | 2024.04.21 |
| [React]리액트 쿠키 react-cookie 다루기 (0) | 2022.07.19 |
| [React]리액트 함수형 컴포넌트와 클래스형 컴포넌트 & Props와 State (0) | 2022.07.08 |




