Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 잔
- 컴퓨터공학 #c #c언어 #문자열입력
- BOJ #컴퓨터공학 #C++ #알고리즘 #자료구조
- 컴퓨터공학 #Java #자바 #클래스 #객체 #인스턴스
- 컴퓨터공학 #자료구조 #스택 #c++ #알고리즘 #백준문제풀이
- HTML #CSS
Archives
- Today
- Total
영벨롭 개발 일지
[Vue] Vue.js 시작하기 ✨ 본문
📌 Vue 란,
Vue 는 사용자 인터페이스 개발, 즉 프론트엔드 개발을 위한 오픈소스 자바스크립트 프레임워크입니다.
✅ Vue 를 사용하는 이유
- 재사용을 통해서 개발 기간을 단축시키고, 양질의 코드를 생산할 수 있습니다.
- 안정적이고 체계적인 운영을 지원합니다.
- 컴포넌트 재사용성과 상태관리가 우수합니다.
- 직관적이고 배우기 쉽습니다.
- 국내 높은 점유율을 차지하고 있습니다.
- 리액트와 비교하여 성능이 대등합니다.
✅ Vue 의 특징
- SPA(Single Page Application)을 구축하는 데 사용됩니다.
- MVVM(Model-View-ViewModel) 패턴에서 ViewModel에 해당합니다.
- Angular 의 양방향 데이터 바인딩의 장점을 수용했습니다.
- React 의 가상돔(Virtual DOM)의 장점을 수용했습니다.
🤔 SPA(Signle Page Application)
- 단일 페이지 애플리케이션, 모던 웹의 패러다임
- 서버 사이드 렌더링과 비교하여 배포가 간단함
- 앱에 필요한 모든 정적 리소스를 처음에 한 번 다운로드 함 (초기 구동속도가 느린 편이라는 단점이 있음)
- 페이지 갱신에 필요한 데이터만을 JSON으로 전달받아, 변경된 부분만을 갱신 (전체적인 트래픽 감소)
- 네이티브 앱과 비슷한 사용자 경험 제공
🤔 MVVM(Model-View-ViewModel) 패턴
- Model: 앱에서 사용되는 데이터와 그 데이터를 처리하는 부분
- View: 사용자에게 보여지는 UI
- ViewModel: View를 표현하기 위해 만든, View를 위한 Model
[동작 과정]
1. 사용자 Action이 View를 통해 들어옴 → ViewModel에게 전달
2. ViewModel → 데이터 요청 → Model → 데이터 응답 → ViewModel
3. ViewModel이 응답 받은 데이터를 가공하여 저장
4. View가 ViewModel과 Data Binding하여 화면에 뿌려줌
🤔 가상 돔 (Virtual DOM)
- 화면에 변화가 있을 때, 실시간으로 DOM Tree를 수정하는 것이 아닌,
- 변경사항만 반영된 가상돔을 이용해, 메모리에서 처리하고 한 번만 DOM Tree를 수정하게 됨
- 따라서 브라우저는 불필요한 렌더링 횟수를 줄이고, 렌더링 성능을 높임
📌 Vue 설치
npm 또는 yarn 을 사용해 Vue CLI 를 전역으로 설치합니다.
npm i -g @vue/cli
vue --version // 설치 확인
npm update -g @vue/cli // 버전 업데이트
Installation | Vue CLI
Installation Node Version Requirement Vue CLI 4.x requires Node.js version 8.9 or above (v10+ recommended). You can manage multiple versions of Node on the same machine with n, nvm or nvm-windows. To install the new package, use one of the following comman
cli.vuejs.org
📌 Vue 프로젝트 생성
다음 명령어를 입력하는 프로젝트를 생성합니다.
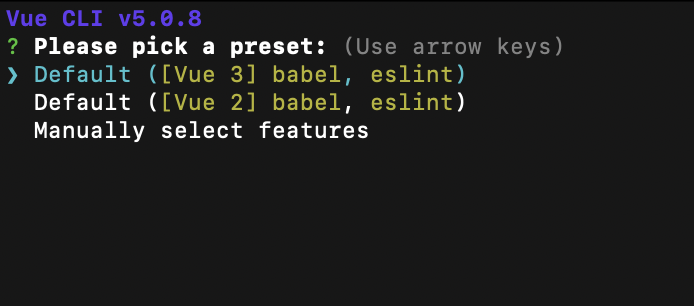
vue create 프로젝트이름
이후 사용할 Vue 버전을 선택합니다. 저는 Vue3을 사용하겠습니다.

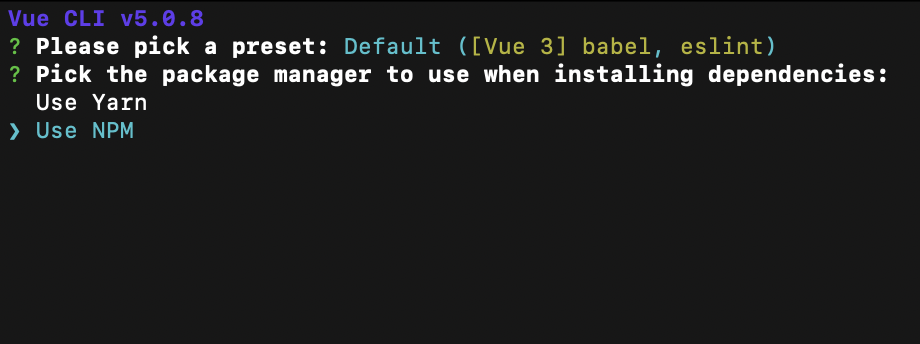
사용할 패키지 매니저를 선택합니다. 저는 npm 을 사용하겠습니다.

📌 Vue 프로젝트 실행
생성한 Vue 프로젝트 위치로 이동하여 프로젝트를 실행합니다.
cd vue-practice
npm run serve
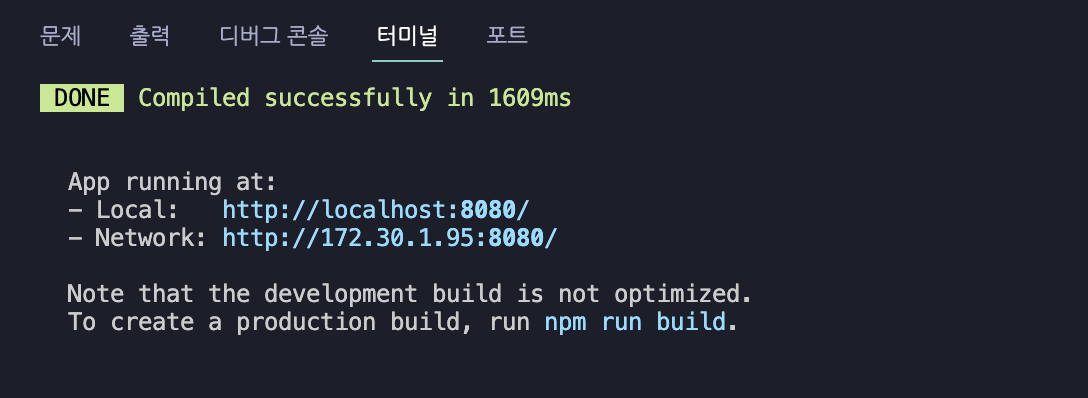
터미널을 확인해보면 정상적으로 프로젝트가 실행되고 있음을 확인할 수 있습니다.
localhost:8080 으로 이동하면 확인 가능!!!


✅ 유용한 익스텐션
- Vetur
- Vue 3 Snippets
- HTML CSS Support



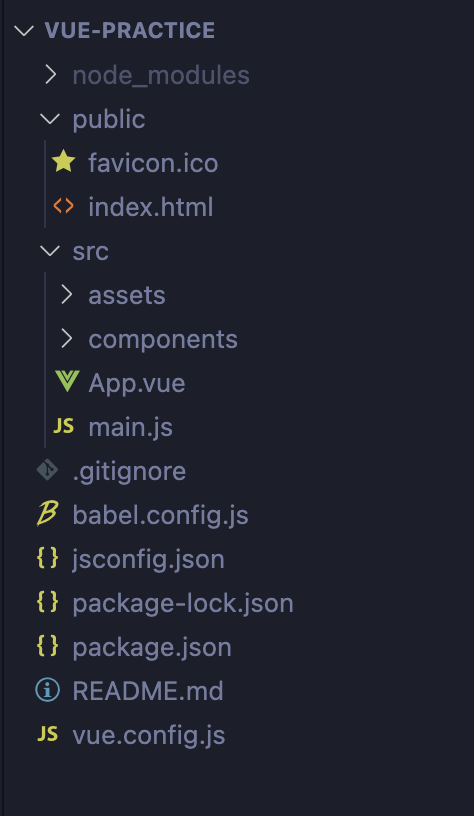
📌 Vue 프로젝트 폴더 구조

- node_modules - 설치된 패키지 파일들이 모여있는 폴더
- public - 웹팩(webpack)을 통해 관리되지 않는 정적 리소스가 모여 있는 폴더
- src - 구현되는 Vue 컴포넌트 파일이 위치하는 곳
- assets - 이미지, css, 폰트 등을 관리하는 폴더
- components - Vue 컴포넌트 파일이 모여 있는 폴더
- App.vue - 최상위 루트 컴포넌트
- main.js - 가장 먼저 실행되는 자바스크립트 파일로, Vue 인스턴스 생성 및 Vue 프로젝트를 실행시켜 public/index.html 에 마운트 시켜줌
📚 참고
반응형
