| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 잔
- 컴퓨터공학 #Java #자바 #클래스 #객체 #인스턴스
- BOJ #컴퓨터공학 #C++ #알고리즘 #자료구조
- 컴퓨터공학 #자료구조 #스택 #c++ #알고리즘 #백준문제풀이
- HTML #CSS
- 컴퓨터공학 #c #c언어 #문자열입력
- Today
- Total
영벨롭 개발 일지
[Express]Node.js(Express)와 MongoDB(Mongoose) 연동 본문
[ Mongoose 란? ]
몽구스(mongoose)는 MongoDB의 ODM 중 가장 유명한 라이브러리입니다.
ODM(Object Document Mapping)은 객체(자바스크립트의 객체)와 문서(mongodb의 문서)를 매핑하여, DB에서 문서를 조회할 때 객체로 바꿔주는 역할을 합니다.
ODM을 활용하면 프로그래밍 언어의 Object와 MongoDB의 데이터를 매핑하여 호환성을 만들어내고, 간편한 CRUD를 가능하게 합니다.
★ 몽구스의 장점
몽구스는 데이터베이스와 연결하여 스키마를 정의하고, 이 스키마를 모델로 변환하여 모델을 이용해 데이터를 다룰 수 있습니다.
또한 프로미스와 콜백을 사용할 수 있습니다.
즉, 스키마와 모델을 만드는 것을 통해 데이터를 불러온 후, 그 데이터를 객체화시키는 것에 빠르고 그 객체를 수정함으로써 데이터를 수정할 수 있게 합니다.
[ Mongoose 설치 ]
서버 단에서 mongoose를 설치해줍니다.
$ npm i --save mongoose
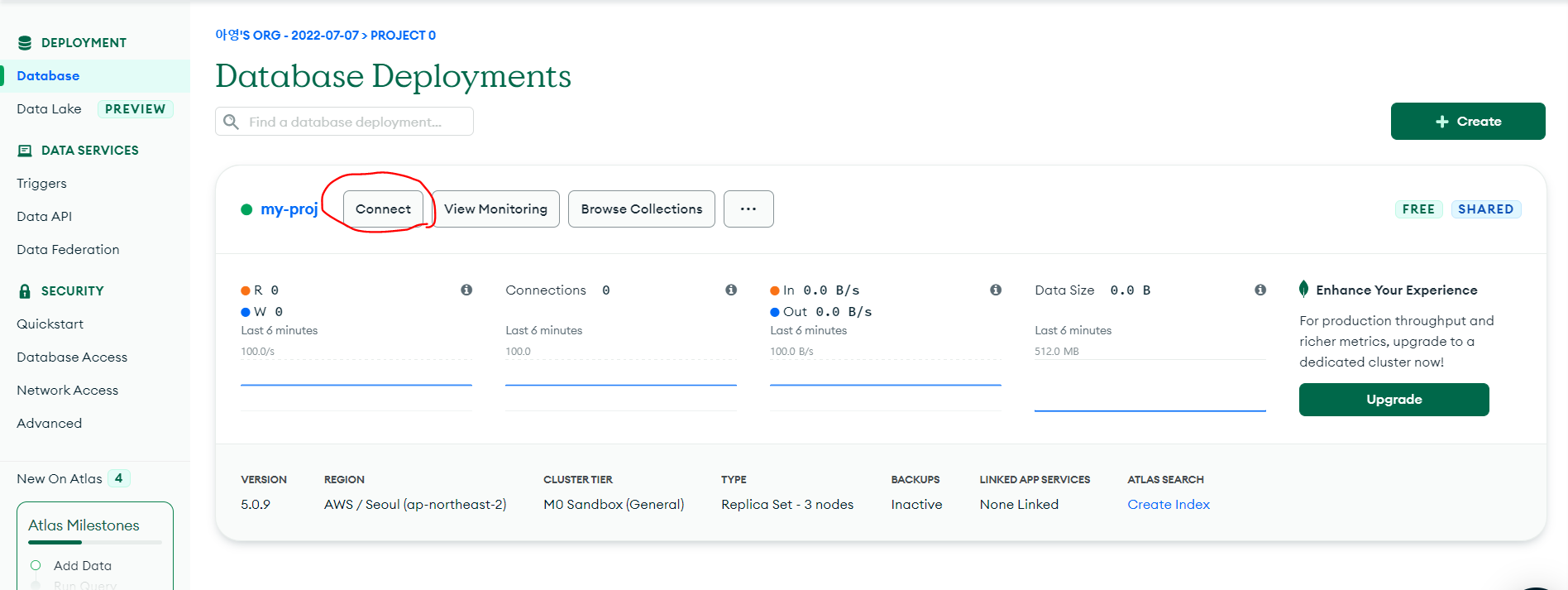
[ MongoDB Cluster 생성 ]
1. 먼저 MongoDB cluster를 생성한 뒤, username과 password를 입력합니다.
2. 해당 클러스터의 접근성을 설정합니다.


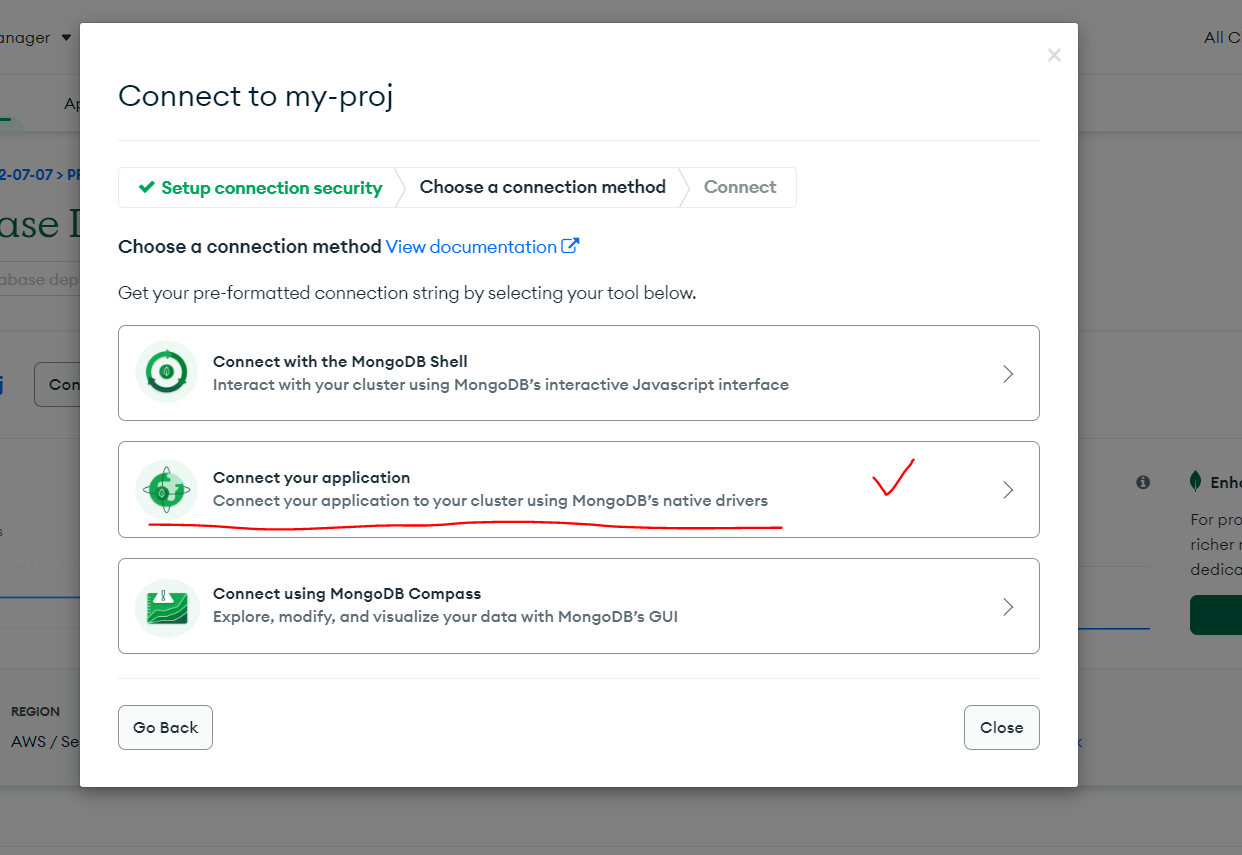
3. connect


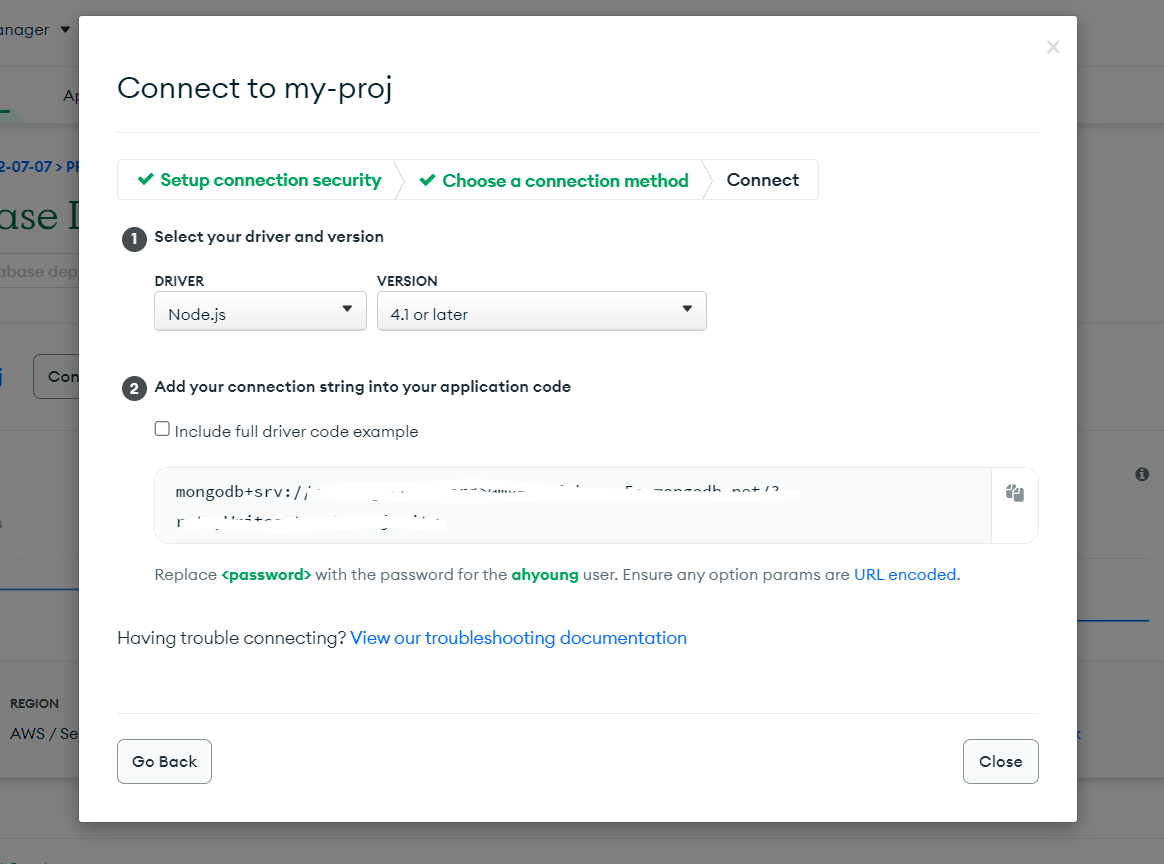
아래 connection string을 복사합니다.

다음 블로그 포스팅에 잘 정리되어 있으니 참고하세요:)
https://velog.io/@dode/MongoDB-Atlas-Cluster-%EC%83%9D%EC%84%B1%ED%95%98%EA%B8%B0
MongoDB Atlas Cluster 생성하기
MongoDB Atlas에서 아주 간단하게 Cluster를 생성하는 법에 대해서만 정리했다.
velog.io
[ Express와 Mongoose 연동 ]
자 이제 모든 준비를 마쳤으니 연동을 해봅시다.
cluster 생성 후, connect 과정에서 복사해 놓은 connection string을 가져와 DBURL에 할당합니다. 이때 <password>는 여러분이 설정한 비밀번호 값으로 대체해야 합니다!
const express = require('express');
const app = express();
const cors = require('cors');
const bodyParser = require('body-parser')
const PORT = 4000;
const DBURL = `복사해둔 connection string`
const mongoose = require('mongoose');
// mongoose의 connection 메소드를 변수 db에 할당
let db = mongoose.connection;
// db 연결 실패 시
db.on('error', console.error);
// db 연결 성공 시
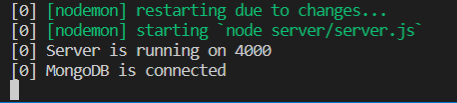
db.once('open', () => {
console.log('MongoDB is connected');
})
// mongodb cluster와 연결
mongoose.connect(DBURL, {
useUnifiedTopology: true,
useNewUrlParser: true
})
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
app.use(cors());
app.get('/api', (req, res) => {
res.send({hello: 'hello'})
})
app.listen(PORT, () => {
console.log(`Server is running on ${PORT}`)
})

'Back-end > Express' 카테고리의 다른 글
| [Express]express & mongoose 회원가입과 로그인 구현하기 (0) | 2022.07.08 |
|---|---|
| [Express]라우터(Router) 정리 (0) | 2022.07.08 |
| [Express]프로젝트 시작 - React와 Express 연동 (0) | 2022.06.09 |



