Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- HTML #CSS
- 잔
- BOJ #컴퓨터공학 #C++ #알고리즘 #자료구조
- 컴퓨터공학 #자료구조 #스택 #c++ #알고리즘 #백준문제풀이
- 컴퓨터공학 #Java #자바 #클래스 #객체 #인스턴스
- 컴퓨터공학 #c #c언어 #문자열입력
Archives
- Today
- Total
영벨롭 개발 일지
[React]리액트 useEffect 사용법 본문
[ useEffect ]
import React, { useEffect } from "react";
useEffect(function, deps);
useEffect는 리액트 컴포넌트가 렌더링 될 때마다 특정 작업을 실행할 수 있도록 하는 Hook입니다.
첫 번째 인수로 수행하고자 하는 작업을 나타내는 함수를 전달하고, 두 번째 인수로는 검사하고자 하는 dependency 배열을 전달합니다.
[ deps X - 렌더링 될 때마다 실행 ]
useEffect(() => {
console.log("렌더링 될 때마다 한 번만 실행");
});
만약 deps 인수를 전달하지 않는다면, useEffect 는 해당 컴포넌트가 렌더링 될 때마다 작업을 수행합니다.
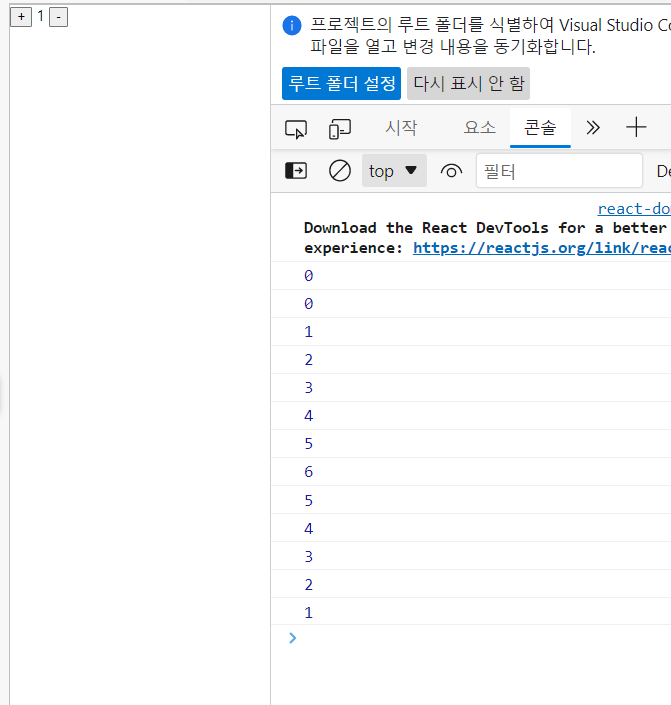
다음 코드는 deps 를 전달하지 않았기 때문에, + 또는 - 버튼이 눌릴 때마다 state 가 변경되기 때문에 useEffect 내의 함수가 작동하는 것을 확인할 수 있습니다.

import React, { useState, useEffect, useRef, useMemo } from 'react';
import UserList from './UserList';
import AddUser from './AddUser';
const App = () => {
const [number, setNumber] = useState(0);
useEffect(()=>{
console.log(number)
})
const onClick = (e) => {
if(e.target.id === 'plus'){
setNumber(number + 1)
}else{
setNumber(number - 1)
}
}
return (
<div>
<button type="button" onClick={onClick} id="plus">+</button>
<span> {number} </span>
<button type="button" onClick={onClick} id="minus">-</button>
</div>
);
};
export default App;
[ deps가 빈 배열 - 맨 처음 렌더링 될 때 한 번만 실행 ]
useEffect(() => {
console.log("맨 처음 렌더링 될 때 한 번만 실행");
}, []);
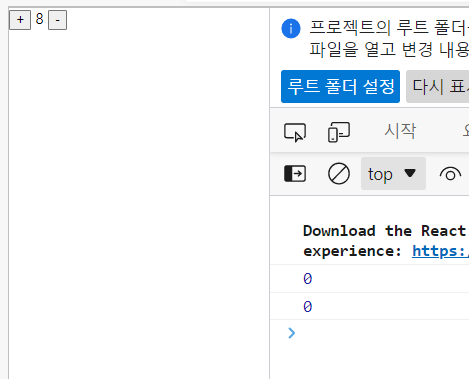
만약 deps 가 빈 배열이면, 해당 컴포넌트가 맨 처음 렌더링 될 때 한 번만 특정 작업을 수행합니다.
위 코드에서 deps를 빈 배열로 전달하면, 버튼을 눌러도 맨 처음 렌더링 될 때 한번만 작동하므로 콘솔에는 한 번만 출력되는 것을 확인할 수 있습니다.

...
useEffect(()=>{
console.log(number)
}, [])
...
[ deps가 특정 값 - 특정 props나 state가 바뀔 때 실행 ]
useEffect(() => {
console.log("특정 props나 state가 바뀔 때 실행");
}, [값]);
deps에 특정 값을 전달하면 해당 값이 변화할 때마다 동작합니다.
...
useEffect(()=>{
console.log(number)
}, [number])
...
반응형
'Front-end > React' 카테고리의 다른 글
| [React]리액트 함수형 컴포넌트와 클래스형 컴포넌트 & Props와 State (0) | 2022.07.08 |
|---|---|
| [React]리액트 fetch 와 axios - 영화 정보 가져오기 (0) | 2022.06.02 |
| [React]리액트 useRef 사용법 (0) | 2022.05.29 |
| [React]리액트 최적화 - useCallback, useMemo, React.memo (0) | 2022.05.28 |
| [React]리액트 Virtaul DOM이란? (0) | 2022.05.28 |




