Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 컴퓨터공학 #Java #자바 #클래스 #객체 #인스턴스
- 잔
- 컴퓨터공학 #자료구조 #스택 #c++ #알고리즘 #백준문제풀이
- HTML #CSS
- 컴퓨터공학 #c #c언어 #문자열입력
- BOJ #컴퓨터공학 #C++ #알고리즘 #자료구조
Archives
- Today
- Total
영벨롭 개발 일지
[React] React의 기본 구조 - 리액트 들여다보기 본문
[ React 프로젝트 생성 ]
다음 블로그 포스팅을 참고해주세요:)
https://iridescent-zeal.tistory.com/192?category=1279256
[React]리액트 React란? - 개발환경 세팅
[ React 란? ] React는 페이스북에서 만든 오픈 소스 라이브러리로, 유저 인터페이스를 만들기 위한 자바스크립트 라이브러리입니다. ★ What is UI/UX ? UI는 User Interface 사용자 인터페이스로 어떠한
iridescent-zeal.tistory.com
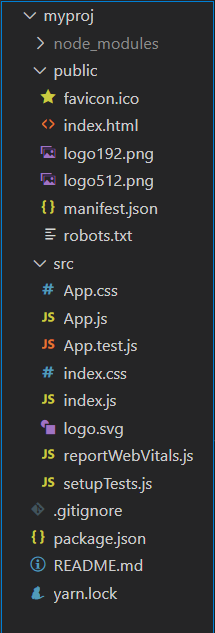
[ React 디렉토리 구조 ]

★ node_modules 폴더
설치된 패키지들과 이 패키지들이 활용될 때 사용되는 다른 패키지들이 함께 들어있는 폴더입니다.
설치된 패키지들은 package.json에서 확인할 수 있습니다.
★ public 폴더
static 파일들을 위한 폴더로 정적 파일(html, 이미지, ... )등이 위치한 폴더입니다.
| 파일명 | 설명 |
| favicon.ico | 웹사이트 상단에 위치한 파비콘 이미지 |
| index.html | 가상 DOM을 위한 HTML 파일 메인 프로그램인 index.js에 대응되는 파일로 index.js에 의해 일어 와서 렌더링된 경과가 표시됨 |
| manifest.json | 앱 스토어없이 기기의 홈화면에 설치할 수 있는 웹 사이트 |
★ src 폴더
리액트를 작업할 폴더입니다.
| 파일명 | 설명 |
| index.js | HTML 템플릿 및 JavaScript의 컴포넌트를 조합하여 렌더링하고 실제 표시함 ReactDON.render() 안에 보여주고 싶은 컴포넌트를 추가 |
| App.js | 컴포넌트를 정의하는 작업 파일로, 실제로 화면에 표시되는 내용은 여기에서 정의함 |
| App.css | App.js에 대한 css 파일 |
[ Hello World! ]
// src/App.js
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div>Hello World!</div>
);
}
export default App;
반응형
'Front-end > React' 카테고리의 다른 글
| [React]리액트 라우터 React-Router (0) | 2022.05.27 |
|---|---|
| [React]리액트 Component에 스타일 적용하기 - Styled Component (0) | 2022.05.25 |
| [React]리액트의 Component 정리 (0) | 2022.05.25 |
| [React]리액트에서 사용하는 JSX 문법 (0) | 2022.05.25 |
| [React]리액트 React란? - 개발환경 세팅 (0) | 2022.05.11 |




