| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- HTML #CSS
- 컴퓨터공학 #자료구조 #스택 #c++ #알고리즘 #백준문제풀이
- 컴퓨터공학 #Java #자바 #클래스 #객체 #인스턴스
- 컴퓨터공학 #c #c언어 #문자열입력
- BOJ #컴퓨터공학 #C++ #알고리즘 #자료구조
- 잔
- Today
- Total
영벨롭 개발 일지
[HTML]폼 <form> 태그 정리 본문
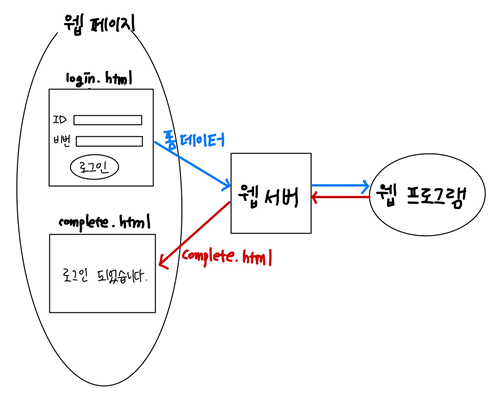
[ <form> 태그의 동작 ]
우리는 특정 웹사이트에서 로그인을 할 때에나 글을 작성할 때와 같이 데이터를 입력할 수 있는 폼을 수 없이 많이 볼 수 있습니다. 이때 이 폼을 구성하는 html 요소가 <form> 태그입니다.
<form> 태그를 사용하여 우리는 사용자로부터 데이터를 입력받아 데이터베이스 서버, 즉 웹 서버에 정보를 보내 사용자와 웹사이트간의 상호 작용을 할 수 있습니다.
<form> 의 동작법은 다음과 같습니다.
1. 폼이 있는 웹 페이지에서 사용자가 정보를 입력합니다.
2. <form> 태그는 사용자가 입력한 모든 데이터를 웹 서버로 보냅니다.
3. 웹 서버는 이 데이터를 처리하기 위해 웹 프로그램으로 넘기고, 웹 프로그램이 이 데이터를 처리합니다.
4. 웹 프로그램은 처리 결과에 따라 새로운 html 페이지를 웹 서버에 보냅니다.
5. 웹 서버는 해당 html 페이지를 브라우저에게 보내고, 브라우저는 이 html 페이지를 사용자에게 보여줍니다.

[ <form> 태그의 속성 ]
| 속성 | 속성값 | 설명 |
| action | 전송되는 서버 URL 또는 html 링크 | 폼 데이터가 서버로 제출될 때 해당 데이터가 도착할 URL 지정 |
| method | GET POST |
폼을 서버에 전송할 HTTP 메소드 지정 |
| name | 텍스트 | 폼을 식별할 이름을 명시 |
| target | _blank : 새 창에서 열림 _self : 현재 창에서 열림, 기본값 _parent : 프레임을 사용했을 시, 부모 프레임에서 열림 _top : 프레임을 사용했을 시, 프레임에서 벗어나 전체 화면에 표시 |
폼 데이터를 서버로 제출한 후 받는 응답이 열릴 위치 |
| autocomplete | on off |
자동 완성 기능 사용 여부 |
| enctype | application/x-www-form-urlencoded multipart/form-data text-plain |
폼 데이터가 서버로 제출될 때 해당 데이터가 인코딩되는 방법을 명시 (단, method 속성값이 'post'인 경우에만 사용 가능) (multipart/form-data는 주로 파일이나 이미지를 데이터로 넘길 때) |
| accept-charset | 문자셋 | 폼 데이터가 서버로 제출될 때 사용되는 문자 인코딩 방식 |
[ <form> 태그 사용시 주의점 ]
- <form> 태그 안에 또 다른 <form> 태그 삽입 불가
- name 속성은 한 페이지 내에 중복 사용 불가
- css를 통해 <form> 태그의 폰트 적용 불가(따로 적용해야함)
[ <form> 태그의 내부 태그 ]
★ <input /> 태그
다음 블로그에 잘 정리 되어 있습니다. 한 번 참고해보세요~
https://inpa.tistory.com/entry/HTML-%F0%9F%93%9A-%ED%8F%BCForm-%ED%83%9C%EA%B7%B8-%EC%A0%95%EB%A6%AC
[HTML] 📚 폼(Form) 태그 종류 💯 정리
우리가 특정 사이트에 로그인 할때, 계정 아이디와 비밀번호를 입력하는 화면을 수도 없이 많이 봤을 것이다. 거의 대부분의 사이트가 데이터베이스 서버로 나의 계정 정보를 가지고 있고, 나의
inpa.tistory.com
★ <button> 태그 - 버튼 넣기
| <button type="타입"> 버튼내용 </button> | |
| type 속성 값 | 설명 |
| submit | 폼을 서버로 전송 |
| reset | 폼에 입력한 모든 내용을 초기화 |
| button | 버튼 형태만 만들 뿐 자체 기능은 없음 |
★ <textarea> 태그 - 여러 줄 입력 가능한 텍스트 영역
| 속성 | 속성값 |
| name | 다른 폼 요소와 구분하기 위해 텍스트 영역의 이름을 지정 |
| cols | 텍스트 영역의 가로 너비 지정 |
| rows | 텍스트 영역의 세로 길이 지정, 텍스트의 길이기 rows의 값보다 길어지면 스크롤 막대가 생김 |
★ <label> 태그 - 폼 요소에 레이블 붙이기
| 기본형 |
| <label [속성="속성 값"]> 레이블 <input ... /> </label> |
| <label for="id이름">레이블</label> <input id="id이름" [속성="속성 값"] /> |
<input> 태그의 type이 checkbox 또는 radio일 때 <label> 태그로 감싸주면 항목 선택하기 더 쉬움!
★ <select> & <optgroup> & <option> 태그 - 드롭다운 목록 만들기
| 기본형 |
| <select [속성...] > <option value="값" [속성...] > 옵션1 </option> .... </select> |
| <select [속성...] > <optgroup label="레이블"> <option value="값" [속성...] > 옵션1 </option> .... </optgroup> .... </select> |
| <select> 태그의 속성 | |
| 속성 | 설명 |
| size | 화면에 표시될 드롭다운 메뉴의 항목 개수 |
| multiple | 여러 옵션 선택 가능, Ctrl 키를 누른 상태로 드롭다운 메뉴에 있는 여러 항목을 선택할 수 있음 |
| <option> 태그의 속성 | |
| 속성 | 설명 |
| value | 서버로 넘겨질 값 지정 |
| selected | 화면에 표시될 때 기본으로 선택되어 있는 옵션을 지정 |
★ <datalist> 태그
드롭다운 목록에서 <select> 태그 대신 <datalist> 태그를 사용하면 데이터 목록 중에서 값을 선택하도록 만들 수 있습니다.
즉, 텍스트 필드에 직접 값을 입력하는 것이 아니라 데이터 목록에 제시한 값 중에서 선택하면 그 값이 자동으로 입력됩니다.
텍스트 필드의 <input />태그와 함께 사용하며 <input> 태그의 list 속성 값과 <datalist>의 id 값을 같게 만들면 됩니다.
★ <fieldset> & <legend> 태그 - 폼 요소 그룹으로 묶기
| 기본형 |
| <form> <fieldset> <legend>그룹의 이름1</legend> ... </fieldset> <fieldset> <legend> 그룹 이름2 </legned> ... </fieldset> ... </form> |
'Front-end > HTML & CSS' 카테고리의 다른 글
| [CSS] CSS Animation 정리와 예제 (0) | 2023.08.30 |
|---|---|
| [HTML] Google fonts & Google material icons 사용하기 (0) | 2022.04.21 |
| [CSS]변환 속성 transform 사용하기: translate(), scale(), rotate(), skew(), perspective, backface-visibility (0) | 2022.04.21 |
| [CSS]전환 transition 속성 사용하기 (0) | 2022.04.14 |
| [CSS]Flex 플렉스 박스 레이아웃: 플렉스 컨테이너(flex container)에 적용하는 속성들, 플렉스 아이템(flex item)에 적용하는 속성들 (0) | 2022.04.11 |




