| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 컴퓨터공학 #Java #자바 #클래스 #객체 #인스턴스
- 컴퓨터공학 #c #c언어 #문자열입력
- 컴퓨터공학 #자료구조 #스택 #c++ #알고리즘 #백준문제풀이
- HTML #CSS
- BOJ #컴퓨터공학 #C++ #알고리즘 #자료구조
- 잔
- Today
- Total
영벨롭 개발 일지
[Django]장고에서 사용자 입력받기 - Form 이용하기 본문
[ Django에서의 Form ]
장고에서는 사용자가 입력을 하게되면 그 입력에 대한 처리를 할 수 있드록 폼 기능을 제공합니다.
models.py의 모델 클래스의 필드가 데이터베이스 필드에 매핑되는 것처럼, 폼 필드의 클래스는 html 요소인 태그에 매핑됩니다.
HTML에서의 <form> 태그는 웹사이트에서 사용자가 데이터를 입력할 수 있도록 하고 그 데이터를 서버로 보내주는 역할을 하는데요. 이때 폼은 action과 method 옵션을 통해 2가지 정보를 담고 있어야 합니다.
- action : 폼이 제출(submit) 될 때 처리가 필요한 데이터를 전달받는 곳의 URL 주소, 설정이 안 되어 있으면 현재 페이지 URL로 다시 제출
- method : 데이터를 보내는데 사용되는 HTTP 메소드 - POST & GET
Django에서 사용자 입력을 받는 방법에는 3가지가 있습니다.
1. HTML Form 이용하기
2. Django Form 이용하기
3. Django modelForm 이용하기
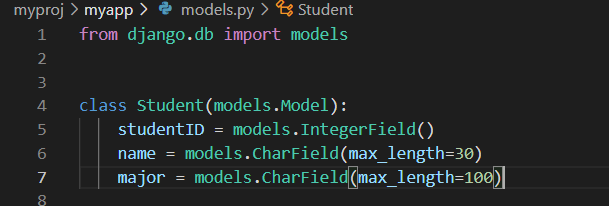
models.py 에 학번, 이름, 전공 데이터를 갖는 모델(객체)를 하나 만들겠습니다~

[ HTML Form 이용하기 ]
1. html form 작성하기
이때 django에서 <form> 형식을 사용하기 위해선 보안상의 문제로 <form> 태그 내부에 반드시 {% csrf_token %} 을 작성해주셔야 합니다.
<!-- ../templates/index.html -->
...
<body>
<h1>Django 사용자 입력받기</h1>
<h2>HTML Form 이용하기</h2>
<hr>
<form action="{% url 'createform' %}" method="POST">
{% csrf_token %}
<div>
<label for="studentID">학번</label>
<input type="text" name="studentID" id="studentID">
</div>
<div>
<label for="name">이름</label>
<input type="text" name="name" id="name">
</div>
<div>
<label for="major">전공</label>
<input type="text" name="major" id="major">
</div>
<br>
<input type="submit" value="제출">
</form>
</body>
2. URL 등록하기
위에서 작성한 폼을 통해 사용자로부터 데이터를 입력받은 뒤 {% url 'createform' %} 이라는 URL로 전달되도록 하였으니 urls.py에서 해당 URL을 등록해줘야합니다.
# ../urls.py
from django.contrib import admin
from django.urls import path
from myapp import views
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.home, name='home'),
path('createform/', views.createform, name='createform') # 데이터를 처리할 url 등록!
]
3. 데이터 처리하기
views.py 안에 createform() 이름의 함수를 작성하여 사용자가 입력한 데이터를 데이터베이스에 등록해줍니다.
인자로 받은 요청의 메소드가 POST라면 Student 모델을 생성 및 값을 할당하여 데이터베이스에 반영합니다.
이때 model.save()를 통해 해당 모델 객체를 데이터베이스에 저장할 수 있습니다.
# ../views.py
from django.shortcuts import redirect, render
from .models import Student
def home(request):
return render(request, 'index.html')
def createform(request):
if request.method == 'POST':
std = Student()
std.studentID = request.POST['studentID']
std.name = request.POST['name']
std.major = request.POST['major']
std.save()
return redirect('home')
학번 / 이름 / 전공이 1234 / 홍길동 / 컴퓨터공학과인 값을 입력하여 데이터베이스에 잘 반영되었는지 admin 사이트에서 확인해봅시다.

[ Django Form 이용하기 ]
1. html 작성하기
Djnago 폼을 이용한 예제에서는 <a> 태그를 눌렀을 때 폼을 입력할 수 있는 페이지로 이동하도록 작성하겠습니다.
<!-- ../templates/index.html -->
...
<body>
<h1>Django 사용자 입력받기</h1>
<h2>Django Form 이용하기</h2>
<hr>
<a href="{% url 'createform' %}">Django form을 이용한 사용자 입력받기</a>
</body>
2. url 등록하기
마찬가지로 urls.py 에 url을 등록합니다.
# ../urls.py
from django.contrib import admin
from django.urls import path
from myapp import views
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.home, name='home'),
path('createform/', views.createform, name='createform')
]
3. form 객체 생성하기
forms.py 파일을 하나 생성합니다.
django의 forms 기능을 사용하여 Form 을 생성하는 파일로, 이 폼 객체는 models.py에 등록한 모델 객체와 매우 유사합니다.
# ../forms.py
from django import forms
from .models import Student
class StdForm(forms.Form):
studentID = forms.IntegerField()
name = forms.CharField(max_length=30)
major = forms.CharField(max_length=100)
4. 데이터 처리하기
이제 views.py에서 요청을 받았을 때 데이터를 처리할 로직을 세웁니다.
이때 요청의 메소드가 POST 라면 사용자가 폼에 데이터를 입력한 뒤 submit을 한 상태이니 데이터베이스에 반영해줘야겠죠!
이때 위에서 작성한 StdForm 폼 객체를 이용하여 해당 폼 객체의 입력값에 대한 유효성을 검사한 뒤 데이터베이스에 반영합니다.
만약 요청의 메소드가 GET 이라면 위에서 작성한 StdForm을 html 형태로 사용자에게 보여주면 되겠죠?
render()의 세 번째 인자로는 views.py 내의 데이터를 html에 넘겨줄 수 있습니다. 단, dict 형으로 넘겨주어야 합니다. 이 데이터는 html 내에서 {{ }} 에 감싸진 채로 표현될 수 있습니다.
from django.shortcuts import redirect, render
from .models import Student
from .forms import StdForm
def home(request):
return render(request, 'index.html')
def createform(request):
# POST라면 입력한 내용을 form을 이용하여 데이터베이스에 저장
if request.method == 'POST':
form = StdForm(request.POST)
# 유효성 검사
if form.is_valid():
std = Student()
std.studentID = form.cleaned_data['studentID']
std.name = form.cleaned_data['name']
std.major = form.cleaned_data['major']
std.save()
return redirect('home')
# GET이라면 입력값을 받을 수 있는 html을 가져다 줘야함
else:
form = StdForm()
return render(request, 'form_create.html', {'form': form})
5. 폼을 보여줄 html 작성하기
views.py 에서 요청이 GET 이라면 해당 폼을 사용자에게 보여주어야 합니다.
이때 render()의 세 번째 인자로 받은 views.py 내의 데이터는 {{ }} 로 표현될 수 있다고 했죠? 이 데이터가 Django의 폼이라면 .as_table 을 사용하여 쉽게 테이블 형태로 폼을 작성할 수 있습니다.
<!-- ../templates/form_create.html -->
<form action="" method="POST">
{% csrf_token %}
<table>
{{ form.as_table }}
</table>
<input type="submit" value="제출">
</form>


[ Django modelForm 이용하기 ]
modelForm을 이용한 사용자 입력받기는 Django의 Form을 이용한 방법과 유사합니다.
위 방식과 동일하되 ModelForm에 맞게 forms.py, views.py 내용을 다음과 같이 수정합니다.
# ../forms.py
from django import forms
from .models import Student
from dataclasses import field
class StdForm(forms.ModelForm):
class Meta:
model = Student
# fields = '__all__'
fields = ['studentID', 'name', 'major']
# ../views.py
from django.shortcuts import redirect, render
from .models import Student
from .forms import StdForm
def home(request):
return render(request, 'index.html')
def createform(request):
# POST라면 입력한 내용을 form을 이용하여 데이터베이스에 저장
if request.method == 'POST' or request.method == 'FILES':
form = StdForm(request.POST, request.FILES)
# 유효성 검사
if form.is_valid():
form.save()
return redirect('home')
# GET이라면 입력값을 받을 수 있는 html을 가져다 줘야함
else:
form = StdForm()
return render(request, 'form_create.html', {'form': form})'Back-end > Django' 카테고리의 다른 글
| [Django]글 작성 & 사진 첨부 & 댓글 작성 가능한 모델 만들기 - 정리 (0) | 2022.05.23 |
|---|---|
| [Django]장고 Model 만들기 - ORM & Migration (0) | 2022.05.17 |
| [Django]장고를 위한 최소한의 데이터베이스 DB (0) | 2022.05.17 |
| [Django]장고 static 파일 다루기 (0) | 2022.05.12 |
| [Django] 장고 URL 등록하기: path(), include() (0) | 2022.05.12 |




