| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 컴퓨터공학 #c #c언어 #문자열입력
- 컴퓨터공학 #Java #자바 #클래스 #객체 #인스턴스
- 잔
- 컴퓨터공학 #자료구조 #스택 #c++ #알고리즘 #백준문제풀이
- BOJ #컴퓨터공학 #C++ #알고리즘 #자료구조
- HTML #CSS
- Today
- Total
영벨롭 개발 일지
[JavaScript]자바스크립트 함수 & 변수 유효범위 Variable Scope & arguments 객체 본문
[JavaScript]자바스크립트 함수 & 변수 유효범위 Variable Scope & arguments 객체
영벨롭 2022. 5. 6. 21:09[ 자바스크립트의 함수 ]
다른 프로그래밍 언어와 마찬가지로 자바스크립트의 함수는 어떠한 목적을 가진 작업들을 수행하는 코드입니다.
- 특징
- 기본적으로 함수는 function 키워드로 시작하며 정의/생성/출력할 수 있습니다.
- function 키워드 이외에도 ( ) => { } 형태로 정의할 수 있습니다.
- 자바스크립트에서 함수는 실제로는 객체입니다.
- 객체의 특성 덕분에 함수를 변수나 배열에 배정할 수 있습니다.
function hello(){
console.log('hello')
}
const world = function() {
console.log('world')
}
const arrow_hello = () => {
console.log('hello arrow')
}
[ 변수 유효범위 Variable Scope ]
자바스크립트에서 변수를 선언할 때 var, let, const 세 가지 키워드를 사용합니다.
var 키워드는 함수레벨의 유효범위를 가지며, let과 const는 블록레벨의 유효범위를 가집니다.
var 키워드로 선언된 변수는 함수 내부에서 선언이 되고나면, 함수 내부 어느 곳에서도 사용이 가능한 반면, let과 const는 해당 블록 내에서만 사용 가능합니다.
예제를 코드를 봅시다~!
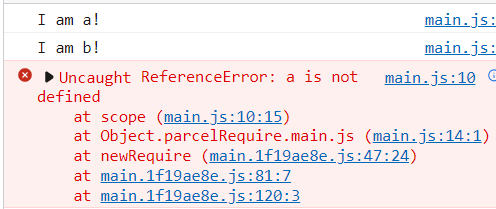
function scope(){
if(true) {
const a = 'I am a!'
var b = 'I am b!'
console.log(a)
}
console.log(b)
console.log(a)
}
scope()
변수 a와 b 모두 if 블록 안에 선언이 되어있지만, var 키워드로 선언된 b는 if 블록을 빠져나와도 정상적으로 동작하지만, const 키워드로 선언된 a는 if 블록을 빠져나오면 오류가 나는 것을 확인할 수 있습니다.
[ 함수 선언식 - 명시적 함수 선언 ]
명시적 함수 선언은 function 키워드를 사용하여 전역에 선언합니다. 이렇게 선언된 함수는 우선적으로 전역에 함수 이름을 등록합니다.
함수 내부에서 return 키워드를 사용하면 값을 반환할 수 있으며, 이 반환값은 변수에 저장할 수 있습니다.
명시적으로 선언한 함수는 전역에 등록되어 있기 때문에 언제든지 재호출이 가능합니다.
| 기본형 |
| // 명시적 함수 선언 function 함수이름( [ parameter, ... ] ) { 실행코드 [ return ... ] } // 함수 호출 함수이름( [ parameter, ... ] ) |
function sum(a, b) {
console.log(a + b)
}
function sub(a, b) {
return a - b
}
sum(1, 2) // 3
const result = sub(1, 2)
console.log(result) // -1
- 함수 내부에서 사용가능한 arguments 객체
자바스크립트에서는 함수를 호출할 때 인수들과 함께 암묵적으로 arguments 객체가 함수 내부로 전달됩니다.
arguments 객체는 함수를 호출할 때 넘긴 인자들이 배열 형태로 저장된 객체를 의미하며, 유사 배열 객체라고도 부릅니다.
arguments 객체를 사용하면 함수를 호출할 때 함수 형식에 맞춰 인자를 넘기지 않아도 에러가 발생하지 않습니다.
정의된 인자보다 적은 인자로 함수를 호출했을 경우, 넘겨주지 않은 인자에는 undefined가 할당됩니다.
반대로 정의된 인자보다 많은 인자로 함수를 호출했을 경우, 에러가 발생하지 않고 초과된 인수는 무시됩니다.
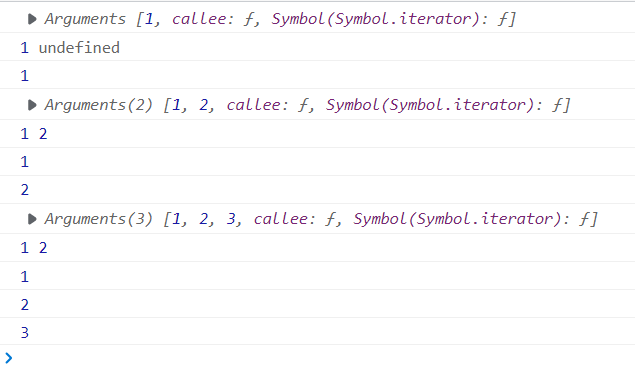
function print(a, b) {
console.log(arguments)
console.log(a, b)
for(let i = 0; i < arguments.length; i++){
console.log(arguments[i])
}
}
print(1)
print(1, 2)
print(1, 2, 3)
[ 객체 또는 리터럴로서의 함수 - 함수 표현식 ]
함수를 객체 혹은 리터럴로 사용할 수 있으며, 이러한 함수를 함수 표현식이라고 합니다.
함수 리터럴은 변수에 함수 객체를 리털로 이용한다는 점에서 차이가 있습니다.
함수 리터럴은 특정 함수명을 갖지 않아도 된다는 점에서 익명함수와 유사하며, 함수 선언식과 달리 처음 전역에 등록되지 않습니다.
| 기본형 |
| // 함수 리터럴 const 변수명 = function ( [ parameter, ... ] ) { 실행코드 } // 변수는 함수 리터럴로 함수처럼 실행 가능 변수명() |
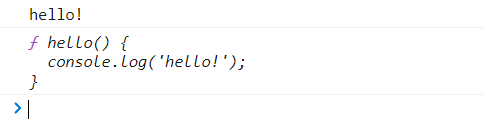
const hello = function() {
console.log('hello!')
}
hello()
console.log(hello)
[ 익명 함수 및 동적함수 선언 ]
이름 혹은 리터럴 없이 선언되는 함수를 익명 함수라고 하며, 주로 객체 내에서 자주 이용됩니다.
const info = {
name: 'Neo',
hello: function () { // hello 에 익명함수 선언
console.log('hello')
}
}
info.hello() // hello
[ 화살표 함수 - 함수 표현식 ]
화살표 함수는 ES6 문법으로 새로 도입된 함수 표현식이며 ( ) => { } 로 함수를 정의합니다.
만약 함수의 본문에 return만 있는 경우 중괄호와 return 키워드가 생략 가능한 함수입니다.
중괄호와 return 키워드가 생략된 축약형 함수로 객체 데이터를 반환 할때는 소괄호로 객체 데이트를 감싸야 합니다.
| 기본형 |
| // 화살표 함수 const 변수명 = ( [ parameter, ... ] ) => { 실행코드 [ return 반환값 ] } 변수명( [parameter, ... ] ) |
| // 화살표 & 축약형 함수 const 변수명 = ( [ parameter, ... ] ) => 반환값 변수명( [parameter, ... ] ) |
const hello = () => {
console.log('hello!')
}
const double = (x) => x * 2
const obj = (name) => ({user: name})
hello()
console.log(double(2))
console.log(obj('Neo'))
'Programming Language > JavaScript' 카테고리의 다른 글
| [JavaScript]자바스크립트 문자열 데이터 String 객체 (0) | 2022.05.09 |
|---|---|
| [JavaScript]콜백 함수 Callback Function (0) | 2022.05.06 |
| [JavaScript]자바스크립트의 조건문 - if문, switch문 (0) | 2022.05.04 |
| [JavaScript]자바스크립트의 연산자: 산술, 할당, 비교, 논리, 삼항 (0) | 2022.04.29 |
| [JavaScript]자바스크립트 Swiper 라이브러리 사용하기 (0) | 2022.04.22 |




